表单中常用的状态伪类
表单中常用的状态伪类主要有:
- :checked
- :disabled
- :focus
- :required
- :valid
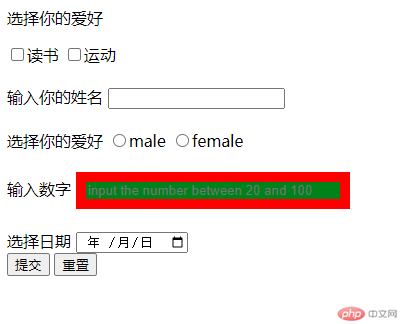
实现效果图如下:
<style>input:focus{color: red;}input:required{background-color:green;}input:checked{width: 50px;height: 50px;}input:invalid{border:10px solid red;}</style><form action="" id="myForm" method="post"><div><p>选择你的爱好</p><input type="checkbox" name="surname[]" value="reading">读书<input type="checkbox" name="surname[]" value="sports">运动</div><br><div><label for="tex">输入你的姓名</label><input type="text" name="tex" id="tex"></div><br><div><label for="raid">选择你的爱好</label><input type="radio" name="sex" value="male">male<input type="radio" name="sex" value="female">female</div><br><div><label for="num">输入数字</label><input type="number" name="num" id="num" min="20" max="100" placeholder="input the number between 20 and 100" style="width:250px" required></div><br><div><label for="dat">选择日期</label><input type="date" id="dat" name="dat"></div><button type="button">提交</button><button type="reset">重置</button></form>
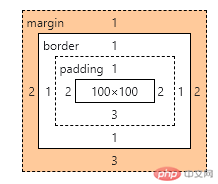
盒模型的五个核心属性
CSS中盒模型的五个属性主要为:
1.width
2.height
3.padding
4.border
5.margin
其中width 和 height为content的宽度和高度.
对于一个盒模型,宽度的计算公式为:
width(all) = width(content)+2 padding + 2 border + 2 margin
height(all)=height(content) + 2 padding +2 borer + 2 margin
padding和margin的书写方式主要由三种(顺时针法则):
1.四个参数:padding/margin : 1px 2px 3px 4px

2.三个参数:padding/margin :1px 2px 3px
3.2个参数:padding/margin: 1px 2px
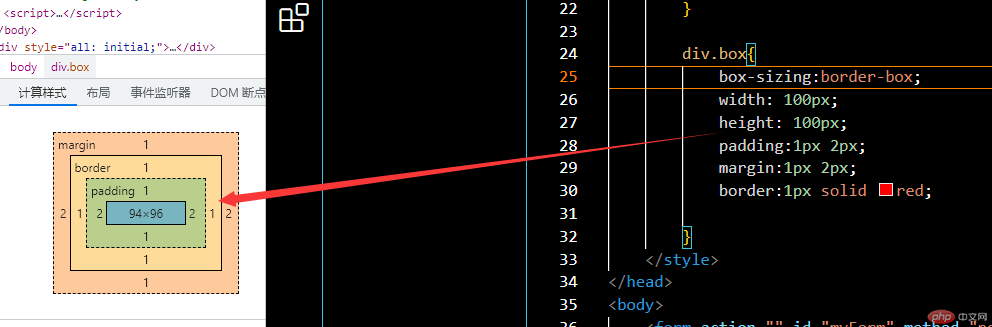
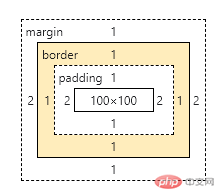
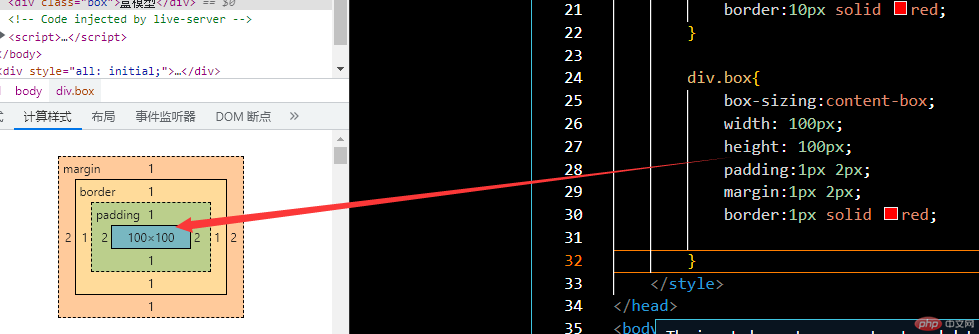
为了计算的方便,在应用时,将盒子的类型规定为:box-sizing:border-box
这个时候,定义的尺寸为:2 border + 2 padding +content
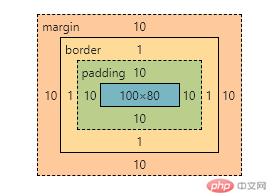
boder-sizing:content-box的案例如下:
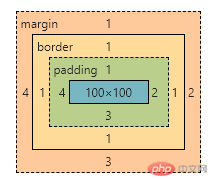
border-sizing:border-box的案例如下: