状态伪类
form中使用了:focus-within 和 :enabled.浏览mdn时,发现另外一个有意思的(非表单常用)状态伪类:target
需要说明一下,:link这个状态伪类虽在新写项目中意义不大,但在一些”老”项目中,与:active``:visited一起,还是频繁出现.但这里不再展开实例.
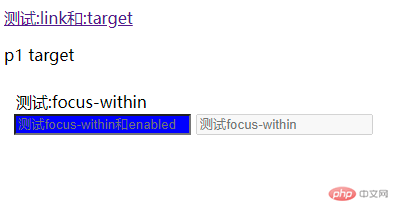
初始图,
点击a标签,样式变化为
点击form部分,样式变化为
代码如下
<a href="#p1">测试:link和:target</a><p id="p1">p1 target</p><form><legend>测试:focus-within</legend><input type="text" placeholder="测试focus-within和enabled"><input type="email" placeholder="测试focus-within" disabled></form>
form {padding: 10px;}/* 点击form,可以进行整个form高亮 */form:focus-within {background-color: aqua;color: black;}/* 用于与disabled 区分 */input:enabled {background-color: blue;}/* 可以用于高亮target */p:target {background-color: gold;}
盒模型
五个核心属性
分别是width height padding border 和 margin
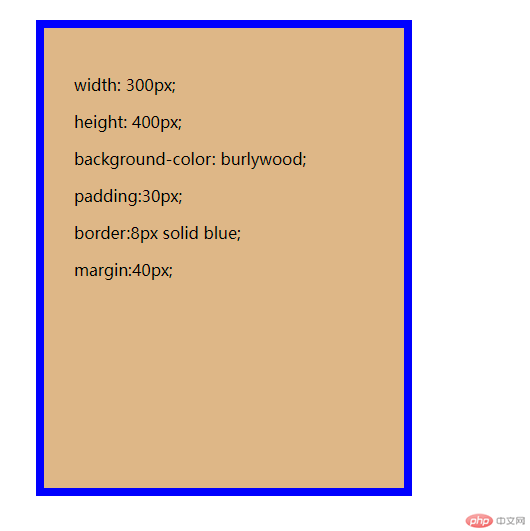
图,
核心代码
<div class="box"><p>width: 300px;</p><p>height: 400px;</p><p>background-color: burlywood;</p><p>padding:30px;</p><p>border:8px solid blue;</p><p>margin:40px;</p></div><style>.box {width: 300px;height: 400px;background-color: burlywood;padding: 30px;border: 8px solid blue;margin: 40px;}</style>
padding,margin的简记规则
默认为上,右,下,左四值写法,如 padding:5px 6px 7px 8px;
三值写法为 上,右(左),下,如 padding: 5px 6px 7px 等同于padding: 5px 6px 7px 6px
双值写法为 上(下),右(左),如 padding: 5px 6px 等同于 padding: 5px 6px 5px 6px
单值写法为 上(右下左),如padding:5px等同于padding:5px 5px 5px 5px
三值和双值记忆方法:只要出现在第二个参数,就必然代表左右
以上写法规则,同样适用于margin

