1、自定义节点内容
- 按文档的来应该是下面的效果
<el-tree:data="data"show-checkboxnode-key="id"default-expand-all:expand-on-click-node="false"><span class="custom-tree-node" slot-scope="{ node, data }"><span>{{ node.label }}</span><span><el-buttontype="text"size="mini"@click="() => append(data)">Append</el-button><el-buttontype="text"size="mini"@click="() => remove(node, data)">Delete</el-button></span></span></el-tree>

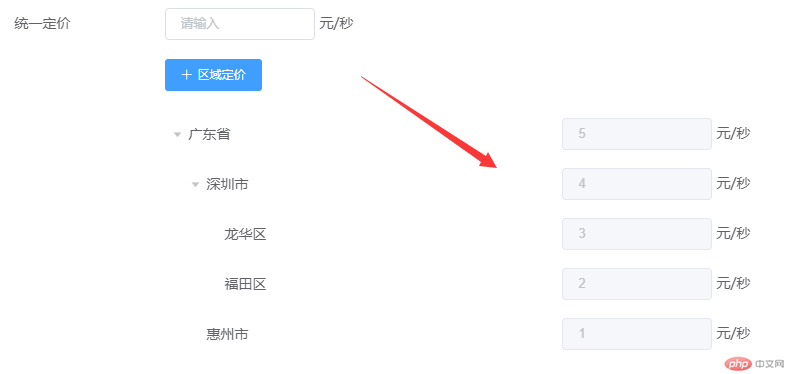
- 自己项目中

- 鼠标移上去才显示自定义节点内容

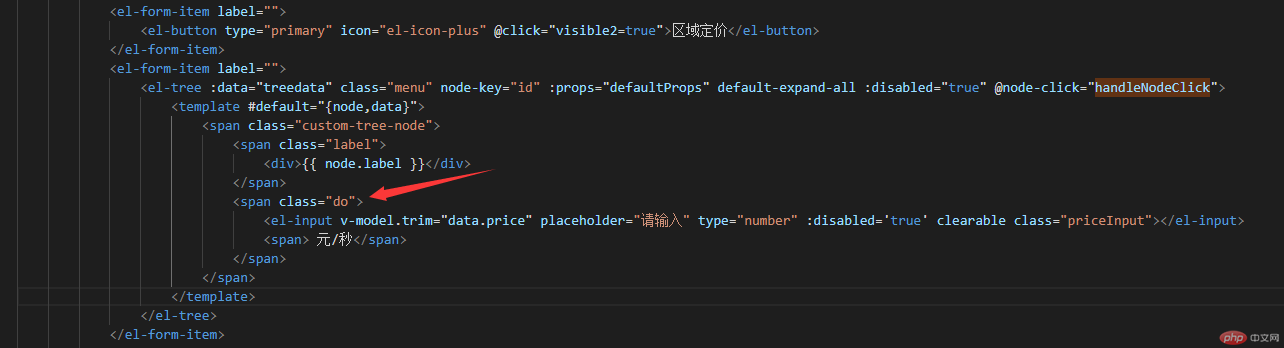
- 问题点就在于给了自定义节点标签个class

- 去掉上面的class后,就可以得到想要的结果