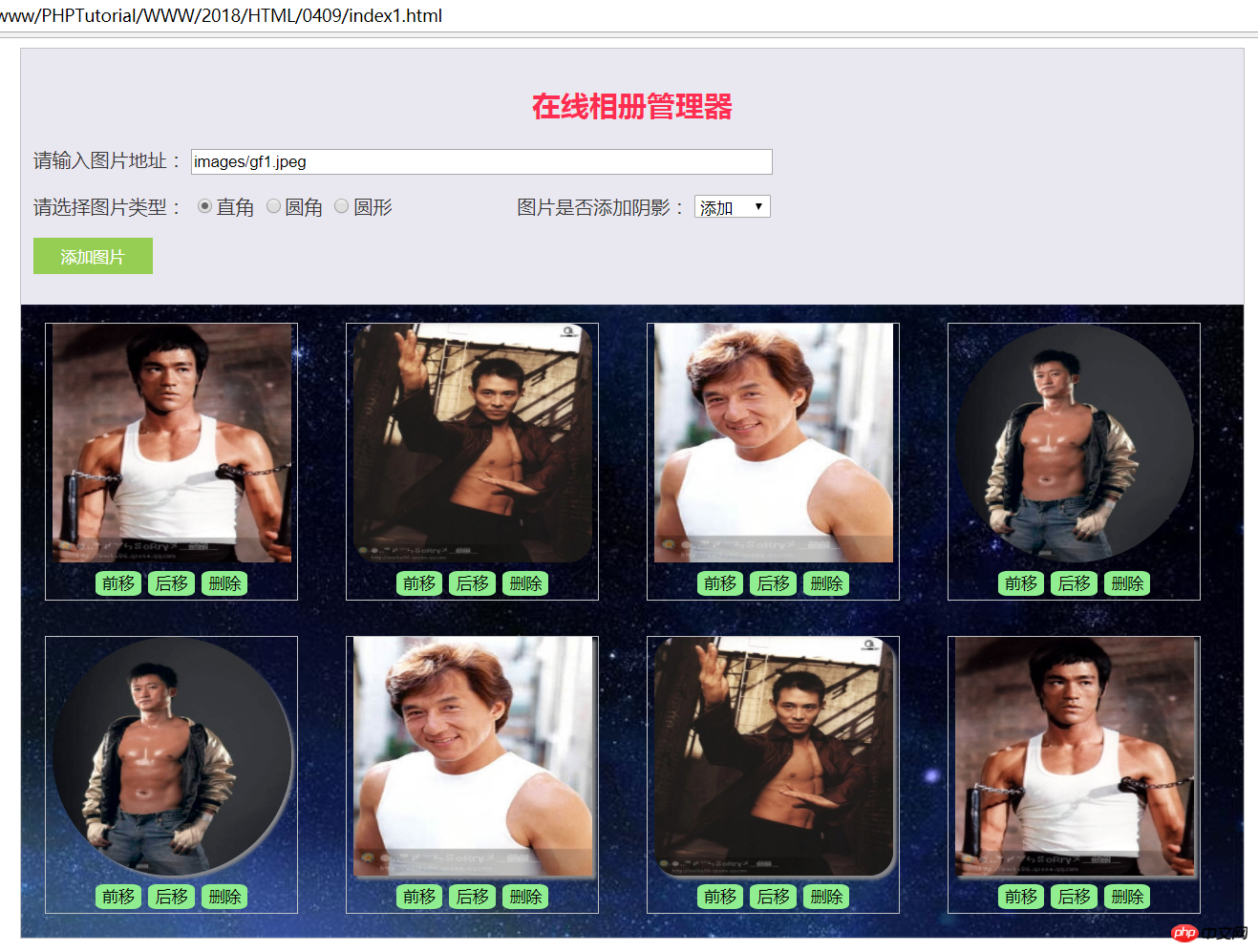
JQ实战之在线相册管理效果图

JQ实战之在线相册管理源代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态相册</title>
<style type="text/css">
.box{
width:1024px;
height: 744px;
margin: auto;
background-color: #e9e7ef;
border: 1px solid #c3c3c3;
color: #393939;
}
.top {
padding: 10px;
}
.top h2 {
text-align: center;
color: #ff2d51;
}
.addpic {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: #96ce54;
color: white;
}
.addpic:hover{
background-color: #ff7500;
font-size: 1.1em;
}
.main {
overflow: hidden;
background-image: url(../images/bg1.jpg);
background-size: 100% 100%;
width: 100%;
height: 530px;
margin: auto;
}
.main ul {
padding: 0;
margin:0;
}
.main ul li {
width: 210px;
list-style-type: none;
float: left;
border: 1px solid #c3c3c3;
margin: 15px 20px;
text-align: center;
}
.main ul li button {
margin:3px;
border: none;
border-radius: 20%;
background-color: lightgreen;
}
.main ul li button:hover {
background-color: orange;
color:white;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<div class="top">
<h2>在线相册管理器</h2>
<p>
<label for="pic_url">请输入图片地址:</label>
<input type="text" name="pic_url" id="pic_url" size="71" placeholder="images/xx.jpg">
</p>
<span>请选择图片类型:
<input type="radio" id="zj" name="border" value="0" checked><label for="zj">直角</label>
<input type="radio" id="yz" name="border" value="10%"><label for="yz">圆角</label>
<input type="radio" id="yx" name="border" value="50%"><label for="yx">圆形</label>
</span>
<span style="padding-left: 100px">图片是否添加阴影:
<select name="shadow">
<option value="0">不添加</option>
<option value="1" selected>添加</option>
</select>
</span>
<p><button class="addpic">添加图片</button></p>
</div>
<div class="main">
<ul></ul>
</div>
</div>
</body>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//添加鼠标事件
$('button.addpic').on('click',function(){
//获取图片地址
var pic_url = $('#pic_url').val()
if(pic_url.length==0){
alert('请选择一张图片')
$('#pic_url').focus()
return false
}
//获取图片的类型
var img_type = $(':radio:checked').val()
//判断是否添加阴影
var shadow = 'none'
if ($(':selected').val() == 1){
shadow = '3px 3px 3px #888'
}
//创建图片元素 设置样式
var img = $('<img>')
.prop('src',pic_url)
.width(200)
.height(200)
.css({
'border-radius':img_type,
'box-shadow':shadow
})
//给每张图片添加三个按钮
var before = $('<button>').text('前移')
var after = $('<button></button').text('后移')
var remove = $('<button></button').text('删除')
//将按钮添加到当前图片后面
var li = $('<li>').append(img,before,after,remove)
//将图片添加到页面中
li.appendTo('ul')
//前移: 将前一个图片做为插入点,在此之前插入当前图片
before.click(function() {
$(this).parent().prev().before($(this).parent())
});
//后移: 将下一个图片做为插入点,在此之后插入当前图片
after.click(function() {
$(this).parent().next().after($(this).parent())
});
//删除
remove.click(function() {
$(this).parent().remove()
});
})
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
规范的写法是 CSS和JS 独立一个文件夹存放目录
<link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/demo.js"></script>
Ajax-post 登录界面体验 源代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax之登录框体验</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
margin: 50px auto;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<form action="api/check.php" method="post">
<fieldset>
<legend align="center" style="font-size: 2em">会员登录</legend>
<p>
<label for="email">帐号</label>
<input type="email" name="email" id="email">
</p>
<p>
<label for="password">密码</label>
<input type="password" name="password" id="password">
</p>
<p>
<button>登录</button>
<span id="tips" style="font-size:1.2em;font-weight: bolder;color:red"></span>
</p>
</fieldset>
</form>
</div>
</body>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
//原生写法
// $('button:first').click (function(){
// var url = 'api/user.php?m=login'
// var data = {
// "email": $('#email').val(),
// "password": $('#password').val()
// }
// var success = function(res){
// if (res == '1') {
// $('#tips').text('登录成功,正在跳转中...')
// setTimeout(function(){
// location.href = 'api/info.php'
// },2000)
// } else {
// $('#tips').text('邮箱或密码错误,请重新输入...')
// $('#email').focus()
// setTimeout("$('#tips').empty()",2000)
// }
// }
// var dataType = 'json'
// $.post(url, data, success, dataType)
// 简化代码,将参数值直接写到参数中
$('button:first').click (function(){
$.post(
'api/user.php?m=login',
{
"email": $('#email').val(),
"password": $('#password').val()
},
function(data){
if (data == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}, 'json')
//禁用默认提交
return false
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
Ajax-post 登录界面体验 手抄图


总结
$_post():jquery处理ajax中的post请求
基本语法:$.post(url, data, success, dataType)
参数说明:
url: 请求的地址
data: 需要发送到服务器端的数据
success(data,status,xhr): 执行成功的回调函数,
回调参数:
1.data: 从服务器端返回的数据
2.status: 当前请求的状态
3.xhr: ajax对象
通常我们只关心返回的数据:data
dataType: 从服务器返回数据的格式
xml, html, script, json, text, _default
通常是'json',可省略,由系统自动判断
流程:
1.ajax-post提交的地址
2.要提交到服务器的数据
3.设置执行成功的回调函数
4.设置返回的数据格式为:json
var dataType = 'json'
5.调用全局函数$.post()执行post请求
$.post(url, data, success, dataType)

