实例
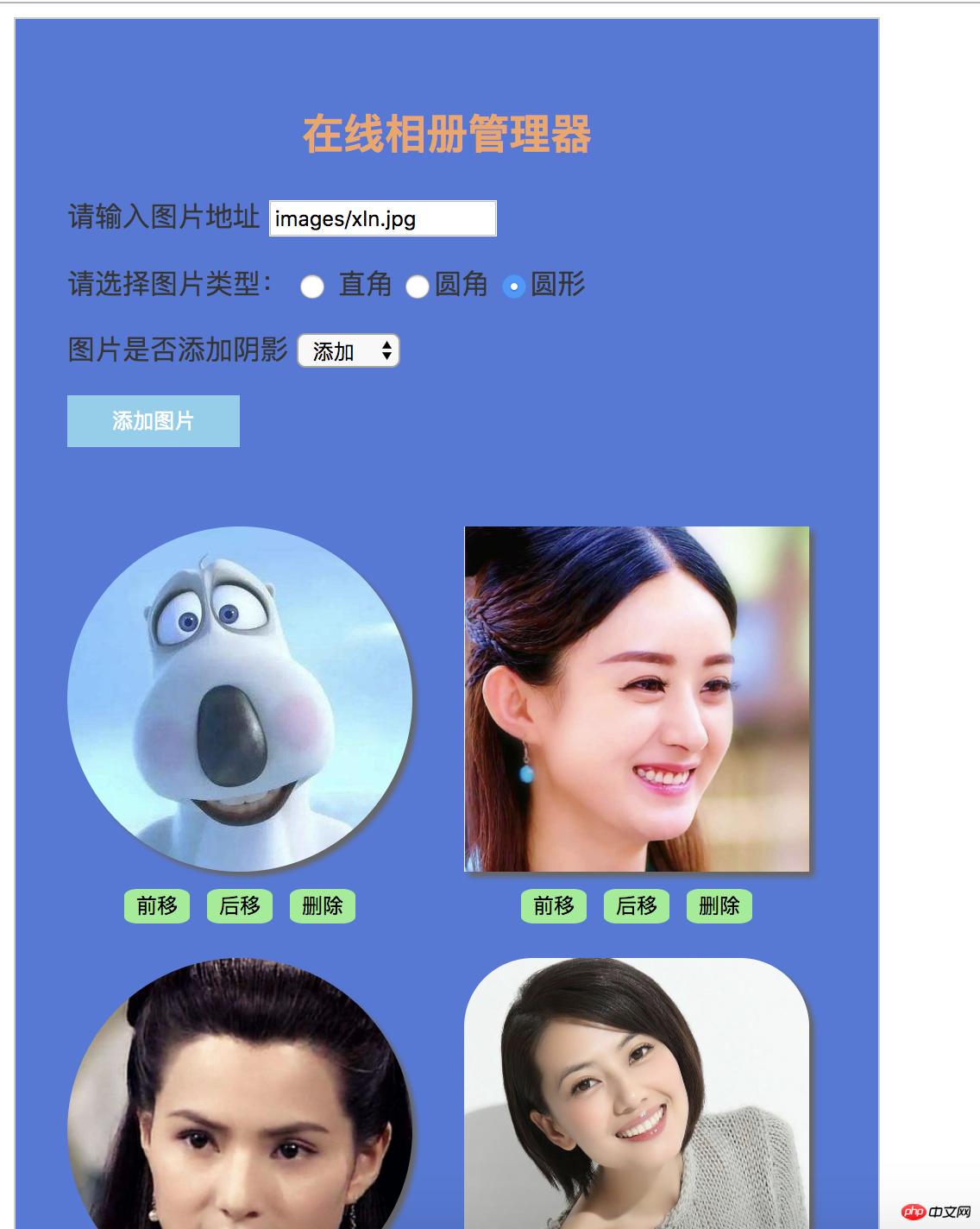
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery实战之在线相册管理器</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jQuery.js"></script> <script type="text/javascript" src="js/demo.js"></script> </head> <body> <div class="wrap"> <div class="header"> <h2>在线相册管理器</h2> <p> <!--注意label标签的用法 for属性一定要和id属性对应 否则获取不了输入框的焦点--> <label for="img_url">请输入图片地址</label> <input type="text" placeholder="images/demo.jpg" id="img_url" name="img_url"> </p> <p> 请选择图片类型: <input type="radio" id="rect" name="border" value="0" checked> <label for="rect">直角</label> <input type="radio" id="radius" name="border" value="20%"><label for="radius">圆角</label> <input type="radio" id="circle" name="border" value="50%"><label for="circle">圆形</label> </p> <p> 图片是否添加阴影 <select name="shadow"> <option value="0" selected>添加</option> <option value="1">不添加</option> </select> </p> <p> <button class="add">添加图片</button> </p> </div> <div class="main"> <ul></ul> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.wrap{
width: 500px;
height: auto;
background-color: #5079d9;
border: 1px solid #cecece;
color: #363636;
}
.wrap .header {
padding: 30px;
/*background-color: wheat;*/
}
.wrap .header h2 {
text-align: center;
color: sandybrown;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: skyblue;
color: white;
}
.add:hover{
background-color: sienna;
color: whitesmoke;
font-size: 1.04em;
}
.main {
/*background-color: lightgreen;*/
/*padding: 15px;*/
overflow: hidden;
}
.main ul{
padding: 0;
margin: 0;
}
.main ul li{
list-style: none;
float: left;
margin-left: 30px;
margin-bottom: 50px;
width: 200px;
height: 200px;
text-align: center;
}
.main ul li button {
margin:5px;
border: none;
border-radius: 20%;
background-color: lightgreen;;
}
.main ul li button:hover {
background-color: orange;
color:white;
cursor: pointer;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
$(document).ready(
function () {
//先给按钮添加点击事件
$('.add').on('click',function () {
//第一步 获取图片的相关信息
// 1.获取图片的地址 其实就是获取第一个input的值
var img_url = $('#img_url').val();
// 如果用户没有填写图片地址 提示一下
if (img_url.length == 0){
alert('请选择一张图片')
$('#img_url').focus()
return false
}
// 2.获取图片的类型
var img_type = $(':radio:checked').val()
// 3.是否添加阴影
// console.log($(':selected').val());
var img_shadow = 'none'
if ($(':selected').val() == 0){
img_shadow = '3px 3px 3px #666'
}
//第二步 创建图片元素 并把相关设置添加上
var img = $('<img>').prop('src',img_url).width(200).height(200).css(
{
'border-radius': img_type,
'box-shadow': img_shadow
}
)
console.log(img);
//给相册添加图片移动与删除功能
//创建三个按钮: 前移,后移,删除
var beforeBtn = $('<button></button>').text('前移')
var afterBtn = $('<button></button>').text('后移')
var removeBtn = $('<button></button>').html('删除')
//将三个按钮添加到当前图片后面
var li = $('<li>').append(img,beforeBtn,afterBtn,removeBtn)
//第三步: 将图片添加到页面中
$('ul').append(li)
// li.appendTo('ul')
//前移: 将前一个图片做为插入点,在此之前插入当前图片
beforeBtn.click(function () {
//先找到自身,在找到自身的父元素 ->前一个
//找到自身的父元素放到
$(this).parent().prev().before($(this).parent())
})
//后移: 将下一个图片做为插入点,在此之后插入当前图片
afterBtn.click(function () {
$(this).parent().next().after($(this).parent())
})
//删除
removeBtn.click(function () {
$(this).parent().remove()
})
})
}
)运行实例 »
点击 "运行实例" 按钮查看在线实例