实例
左边样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>left-menu</title>
<style>
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;
padding:0;
}
ul{
list-style: none;
}
li{
margin-left: 40px;
margin-top: 10px;
}
</style>
</head>
<body>
<h4>
<img src="../3月16日课程源代码/images/4.jpg" alt="" width="20">
页游后台
</h4>
<ul>
<li>
<a href="../3月16日课程源代码/0316/7-4.html" target="right">运营数据</a>
</li>
<li>
<a href="">权限管理</a>
</li>
</ul>
<hr>
<h4><img src="../3月16日课程源代码/images/1.jpg" alt="" width="20">
商品管理
</h4>
<ul>
<li>
<a href="0319列表实战.html" target="right">OA下单后台</a>
</li>
<li>
<a href="">任务列表</a>
</li>
</ul>
<hr>
<h4><img src="../3月16日课程源代码/images/3.jpg" alt="" width="20">
订单管理
</h4>
<ul>
<li>
<a href="">手游后台</a>
</li>
<li>
<a href="">马甲包配置</a>
</li>
</ul>
<hr>
<h4>
<img src="../3月16日课程源代码/images/2.jpg" alt="" width="20">
系统设置
</h4>
<ul>
<li>
<a href="">手游审核</a>
</li>
<li>
<a href="">马甲列表</a>
</li>
</ul>
<hr>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
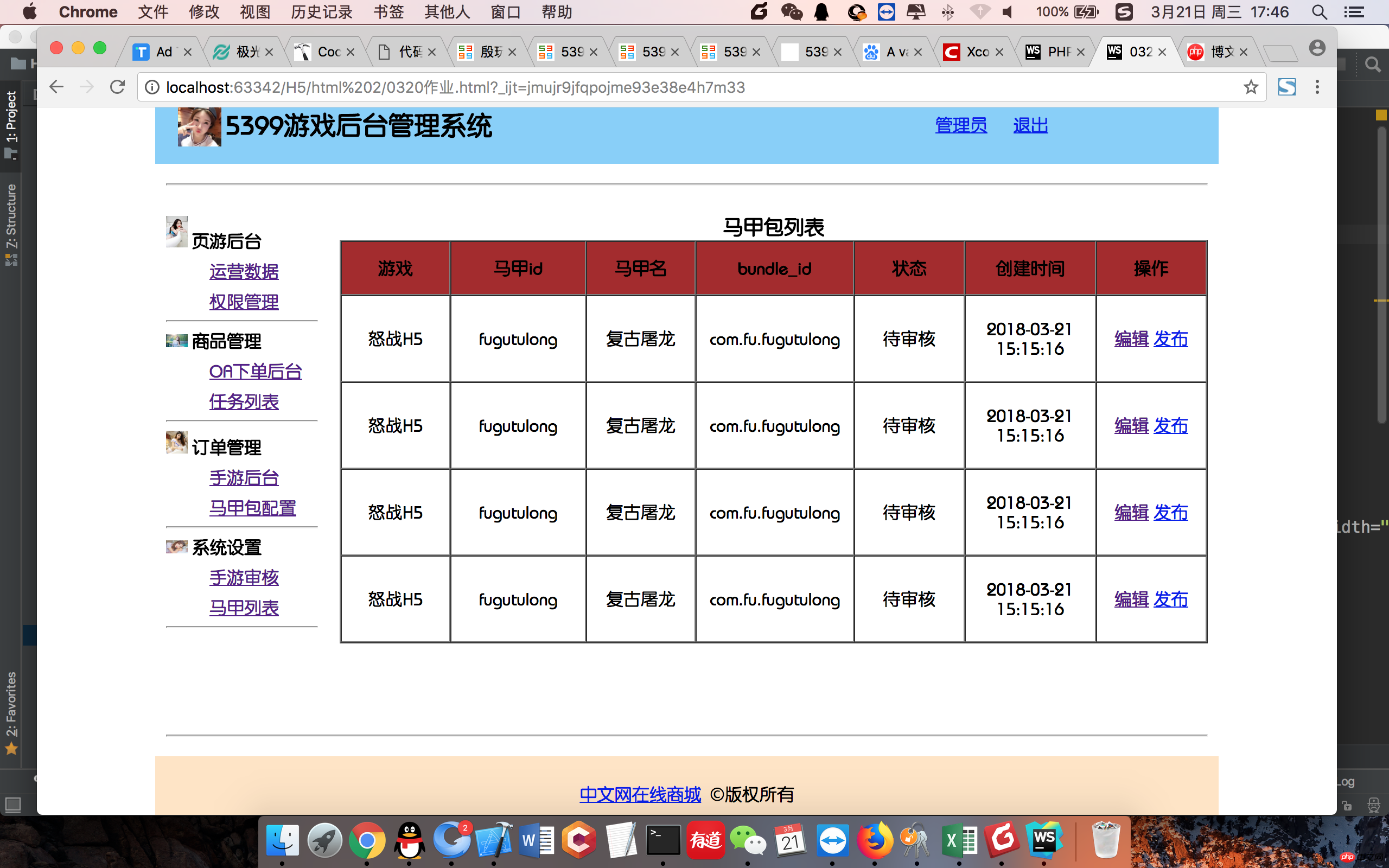
实例
右边样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台默认</title>
<style>
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;
padding:0;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" align="center">
<caption>
<h3>马甲包列表</h3>
</caption>
<tr height="50">
<th width="160" bgcolor="#a52a2a">游戏</th>
<th width="160" bgcolor="#a52a2a">马甲id</th>
<th width="160" bgcolor="#a52a2a">马甲名 </th>
<th width="160" bgcolor="#a52a2a">bundle_id </th>
<th width="160" bgcolor="#a52a2a">状态</th>
<th width="160" bgcolor="#a52a2a">创建时间</th>
<th width="160" bgcolor="#a52a2a">操作</th>
</tr>
<tr align="center" height="80">
<td>怒战H5 </td>
<td>fugutulong</td>
<td>复古屠龙</td>
<td>com.fu.fugutulong</td>
<td>待审核</td>
<td>2018-03-21 15:15:16</td>
<td>
<a href="">编辑</a>
<a href="#">发布</a>
</td>
</tr>
<tr align="center" height="80">
<td>怒战H5 </td>
<td>fugutulong</td>
<td>复古屠龙</td>
<td>com.fu.fugutulong</td>
<td>待审核</td>
<td>2018-03-21 15:15:16</td>
<td>
<a href="">编辑</a>
<a href="#">发布</a>
</td>
</tr>
<tr align="center" height="80">
<td>怒战H5 </td>
<td>fugutulong</td>
<td>复古屠龙</td>
<td>com.fu.fugutulong</td>
<td>待审核</td>
<td>2018-03-21 15:15:16</td>
<td>
<a href="">编辑</a>
<a href="#">发布</a>
</td>
</tr>
<tr align="center" height="80">
<td>怒战H5 </td>
<td>fugutulong</td>
<td>复古屠龙</td>
<td>com.fu.fugutulong</td>
<td>待审核</td>
<td>2018-03-21 15:15:16</td>
<td>
<a href="">编辑</a>
<a href="#">发布</a>
</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
整体样式: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>0320作业</title> <style> </style> </head> <body> <table cellpadding="10" cellspacing="0" width="900" align="center"> <tr height="60" bgcolor="#87cefa"> <td colspan="2"> <iframe src="top.html" frameborder="0" scrolling="no" name="top" align="center" height="70" width="100%"></iframe> </td> </tr> <tr> <td colspan="2" width="100%"> <hr> </td> </tr> <tr> <td> <iframe src="left.html" frameborder="0" scrolling="no" name="left" height="450" width="140" align="center"></iframe> </td> <td> <iframe src="default.html" frameborder="0" name="right" height="450" width="800" scrolling="no" align="left"></iframe> </td> </tr> <tr> <td colspan="2" width="100%"> <hr> </td> </tr> <tr bgcolor="#ffe4c4"> <td colspan="2"> <iframe src="footer.html" frameborder="0" scrolling="no" name="foot" height="50" width="100%"></iframe> </td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例