实例
属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0321—2作业</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.demo {
width: 730px;
border: 1px solid #ccc;
padding: 10px;
margin: 100px auto;
height: 80px;
box-sizing: border-box;
}
.demo a {
float: left;
display: block;
height: 60px;
line-height: 60px;
width: 60px;
border-radius: 30px;
text-align: center;
background: #f36;
color: green;
margin-right: 10px;
text-decoration: none;
}
/*属性选择器*/
/*
E[attr]
如果你希望选择有个某个属性的元素,而不论这个属性值是什么,你就可以使用这个属性选择器
选择了div.demo下所有带有id属性的a元素 1,10
*/
.demo a[id] {
/*background: blue;*/
/*color:yellow;*/
/*font-weight:bold;*/
}
/*多属性进行选择元素 1235678*/
.demo a[href][title] {
/*background: yellow;*/
/*color:green;*/
}
/*
E[attr="value"]
属性值等于某个值的被选择 1
*/
/*也可以多个属性并写,进一步缩小选择范围*/
.demo a[id="first"] {
/*background: blue;*/
/*color:yellow;*/
/*font-weight:bold;*/
}
/*
E[attr~="value"]
属性中包含某个词的时候会被选中
属性选择器中有波浪(〜)时属性值有value时就相匹配,没有波浪(〜)时属性值要完全是value时才匹配。
*/
.demo a[title~="website"]{
/*background:orange;*/
/*color:green;*/
}
/*
E[attr^="value"]
择attr属性值以“value”开头的所有元素,换句话说,选择的属性其以对应的属性值是以“value”开始的
*/
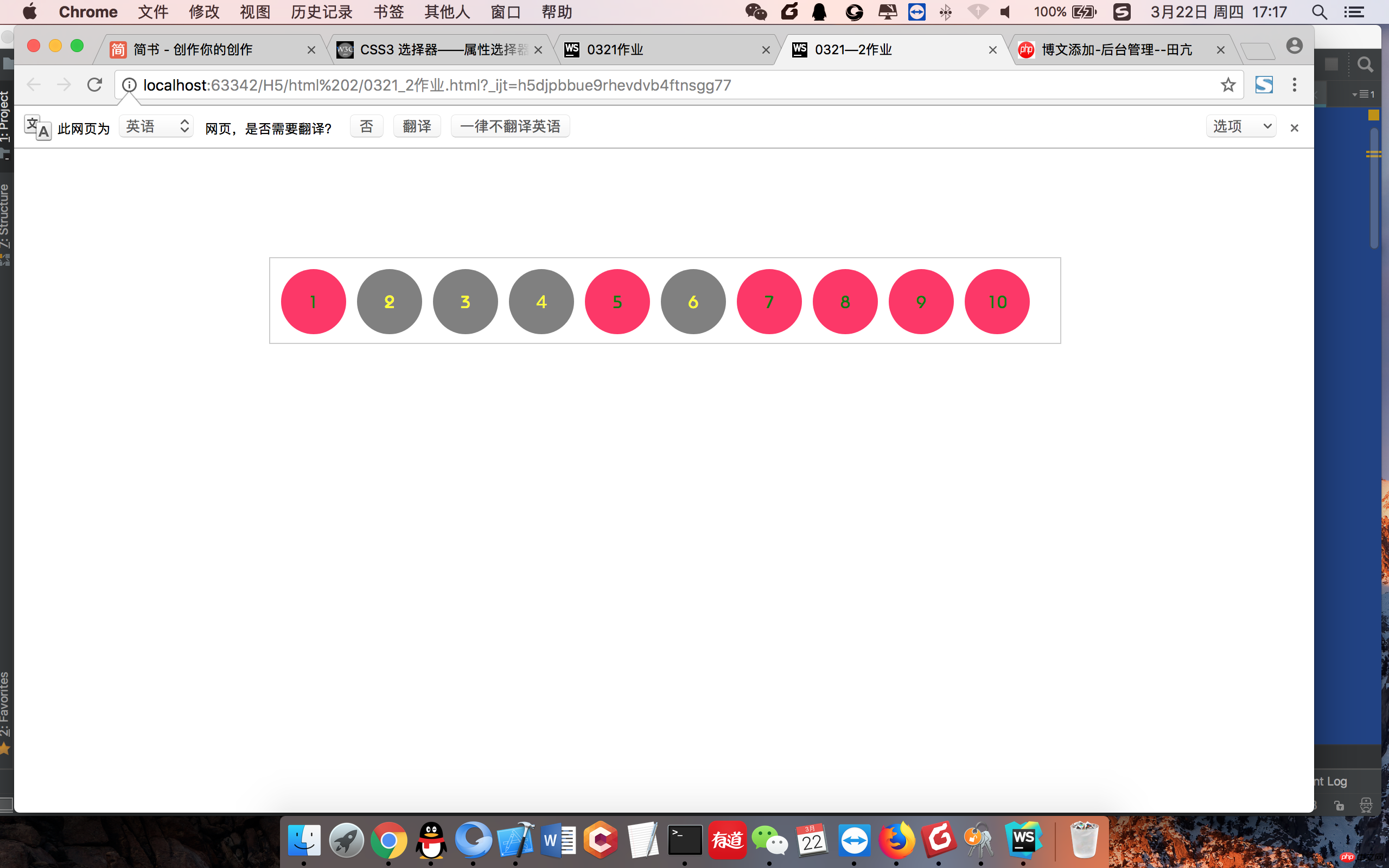
.demo a[href^="http://"]{
background:orange;
color:green;
}
.demo a[href^="mailto:"]{
background:green;
color:orange;
}
/*
E[attr$="value"]
E[attr$="value"]表示的是选择attr属性值以"value"结尾的所有元素,换句话说就是选择元素attr属性,
并且他的属性值是以value结尾的
*/
.demo a[href$="png"]{
background:orange;
color:green;
}
/*
E[attr*="value"]
E[attr*="value"]属性选择器表示的是选择attr属性值中包含子串"value"的所有元素。
也就是说,只要你所选择的属性,其属性值中有这个"value"值都将被选中。
*/
.demo a[title*="site"]{
/*background:black;*/
/*color:white;*/
}
/*
E[attr|="value"]
这个选择器会选择attr属性值等于value或以value-开头的所有元素,
*/
.demo a[lang|="zh"]{
background:gray;
color:yellow;
}
</style>
</head>
<body>
<div class="demo clearfix">
<a href="#" target="_blank" class="links item first" id="first" title="w3cplus">1</a>
<a href="#" class="links active item" title="test website" target="_blank" lang="zh">2</a>
<a href="#" class="links item" title="this is a link" lang="zh-cn">3</a>
<a href="#" class="links item" target="_balnk" lang="zh-tw">4</a>
<a href="#" class="links item" title="zh-cn">5</a>
<a href="#" class="links item" title="website link" lang="zh">6</a>
<a href="#" class="links item" title="open the website" lang="cn">7</a>
<a href="#" class="links item" title="close the website" lang="en-zh">8</a>
<a href="#" class="links item">9</a>
<a href="#" class="links item last" id="last">10</a>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例