JQuery相册管理器
主要功能:动态添加图片,并且能够添加边框样式、阴影,以及图片向前移,向后移,删除图片
主要使用:伪类获取元素内容,并使用 appendTo 将内容添加至 ul 中
向前移部分:
// $(this).parent() //得到 before 的父级, li 元素
// $(this).parent().prev() //得到父级的 前一个兄弟节点
// $(this).parent().prev().before() //before 向前插入内容,将 li 当前本身作为参数传入
向后移部分:
// $(this).parent() //得到 before 的父级, li 元素
// $(this).parent().next() //得到父级的 后一个兄弟节点
// $(this).parent().next().after() //before 向后插入内容,将 li 当前本身作为参数传入
删除部分:$(this).parent().remove()
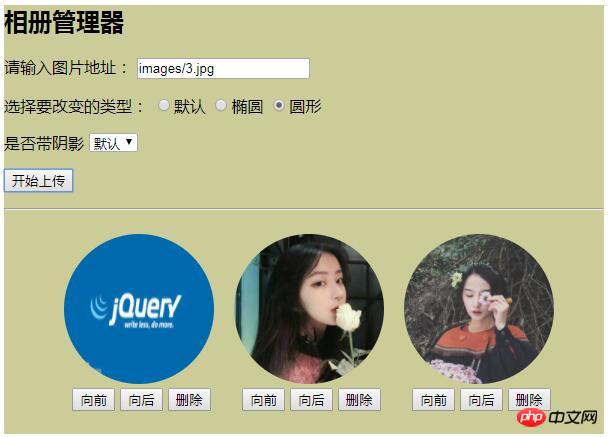
效果:

CSS 代码:
.container{
width: 600px;
background-color: #CCCC99;
margin: auto;
}
.container .main{
background-color: #CCCC99;
overflow: hidden;
}
.container .main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
width: 150px;
height: 200px;
text-align: center;
}
.container .main ul li button{
margin-left: 5px;
}JS 代码:
$(document).ready(function(){
//给类样式为 add 的按钮添加点击事件
$('button.add').on('click',function(){
// 1.获取图片并判断是否为空,不为空则继续
var img_url = $('#img_url').val() //获取到 id 为 img_url 的value
// console.log(img_url)
//图片不为空,继续下面的操作
if(img_url.length>0){
// 2.获取要改变的边框值
// 通过css 获取当前radio同组下选中的值 $(":empty") 获取节点的所有元素
var bor_type = $(':radio:checked').val()
// console.log(bor_type)
// 3.判断是否选择了阴影
var shadow='none' //设置一个默认的阴影
//通过伪类获取 selected 的值 =1 则添加阴影
if($(':selected').val()==1){
shadow='3px 3px 3px #FFFF66'
}
// console.log(shadow)
// 4.创建 图片并且给图片添加样式,添加完毕之后将其添加到创建的 li 中
var img = $('<img>')
.prop('src',img_url) //使用 prop 添加原生属性
.width(150)
.height(150)
.css({ //添加多个样式属性
"border-radius":bor_type,
"box-shadow":shadow
})
// 5.创建三个按钮
var before=$('<button>').text('向前')
var rear=$('<button>').text('向后')
var del=$('<button>').text('删除')
// 6.创建 一个 li 并且将 图片 按钮全部添加进 li 中
var li = $('<li>').append(img,before,rear,del)
// 7.将创建好的 li 用 appendTo 添加到 ul 内容中的最后面
li.appendTo('ul')
// console.log(img)
// 8.给三个按钮添加点击事件
// 向前按钮事件
before.click(function(){
// $(this).parent() //得到 before 的父级, li 元素
// $(this).parent().prev() //得到父级的 前一个兄弟节点
// $(this).parent().prev().before() //before 向前插入内容,将 li 当前本身作为参数传入
$(this).parent().prev().before($(this).parent())
})
// 向后按钮事件
rear.click(function(){
// $(this).parent() //得到 before 的父级, li 元素
// $(this).parent().next() //得到父级的 后一个兄弟节点
// $(this).parent().next().after() //before 向后插入内容,将 li 当前本身作为参数传入
$(this).parent().next().after($(this).parent())
})
// 删除按钮事件
del.click(function(){
$(this).parent().remove()
})
}else{
alert('请添加图片!')
$('#img_url').focus()
return false
}
})
})具体HTML代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>相册管理器</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript" src="js/pic.js"></script> </head> <body> <div class="container"> <h2>相册管理器</h2> <p> <label for="img_url">请输入图片地址:</label> <input type="text" name="img_url" id="img_url" value="images/1.jpg" placeholder="images/1.jpg"> </p> <p> <label>选择要改变的类型:</label> <input type="radio" name="border" checked="" value="0"><label>默认</label> <input type="radio" name="border" value="10%"><label>椭圆</label> <input type="radio" name="border" value="50%"><label>圆形</label> </p> <p> <label>是否带阴影</label> <select name="shadow"> <option value="0" selected="">默认</option> <option value="1">带</option> </select> </p> <p> <button class="add" id="add">开始上传</button> </p> <hr> <div class="main"> <ul></ul> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

