通过对jQuery的DOM基本操作的学习,我学到了设置元素内容以及在目标节点上添加或移动节点的插入到节点内容之后:appendTo()方法、插入到节点内容之前:prependTo()方法、插入到节点之后: InsertAfter()方法、插入到节点之前: InsertBefore()方法等知识。
知识点:
1.插入位置:
1.1:节点内容的前后
1.2:节点的前后
2.要插入的节点:
2.1: 对于新创建的节点:叫添加操作
2.2: 对已存在的节点: 叫移动操作
3.所以对应的应该有四个方法
3.1:插入到节点内容之后:appendTo()
3.2:插入到节点内容之前:prependTo()
3.3:插入到节点之后: InsertAfter()
3.3:插入到节点之前: InsertBefore()
jQuery的DOM基本操作之在目标节点上添加或移动节点的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.在目标节点上添加或移动节点</title>
<style type="text/css">
li {
background-color: lightskyblue;
width: 300px;
margin-bottom: 5px;
}
</style>
</head>
<body>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
<li>列表项5</li>
</ul>
<button>append()</button>
<button>prepend()</button>
<button>after()</button>
<button>before()</button>
<p style="background-color: orange;width: 300px;">我是要被append()移动的节点1
</p><p style="background-color: orange;width: 300px;">我是要被prepend()移动的节点2
</p><p style="background-color: orange;width: 300px;">我是要被after()移动的节点3
</p><p style="background-color: orange;width: 300px;">我是要被before()移动的节点4</p>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
1.appendTo()
语法: content.appendTo(target)
参数: 要添加或移动到的节点
功能: 插入到目标元素内容的后面
$('button').eq(0).on('click',function(){
1. 添加操作
第一步: 生成节点元素,添加内容,并设置样式
var li = $('<li>').css('background-color','lightgreen').html('我是appendTo()新生成的节点1')
第二步: 将新节点插入到目标节点内容的后面
li.appendTo($('ul'))
2.移动操作(请将添加操作的代码注释掉)
$('p:first').appendTo($('ul'))
})
2.prependTo()
语法: content.prepend(target)
参数: 要添加或移动的节点
功能: 插入到目标元素内容的前面
$('button').eq(1).on('click',function(){
添加操作
第一步: 生成节点元素,添加内容,并设置样式
var li = $('<li>').css('background-color','lightgreen').html('我是prependTo()新生成的节点2')
第二步: 将新节点插入到目标节点内容的后面
li.prependTo($('ul'))
2.移动操作(请将添加操作的代码注释掉)
$('p:eq(1)').prependTo($('ul'))
})
3.insertAfter()
语法: content.after(target)
参数: 要插入的节点
功能: 插入到目标节点的后面
$('button').eq(2).on('click',function(){
1. 添加操作
第一步: 生成节点元素,添加内容,并设置样式
var p = $('<li>').css('background-color','lightgreen').html('我是insertAfter()新生成的节点3')
第二点: 将新节点插入到目标节点的后面
p.insertAfter($('ul'))
p.insertAfter($('li:eq(1)'))
2.移动操作(请将添加操作的代码注释掉) 移动到<ul>之后
$('p:eq(2)').insertAfter($('ul'))
移动到第2个<li>之后
$('p:eq(2)').insertAfter($('li:eq(1)'))
})
4.InsertBefore()
语法: content.insertBefore(target)
参数: 要插入的节点
功能: 插入到目标元素的前面
$('button').eq(3).on('click',function(){
1. 添加操作
第一步: 生成节点元素,添加内容,并设置样式
var p = $('<li>').css('background-color','lightgreen').html('我是insertBefore()新生成的节点4')
第二点: 将新节点插入到目标节点的后面
p.insertBefore($('ul'))
插入到第3个<li>之前
p.insertBefore($('li:eq(2)'))
2.移动操作(请将添加操作的代码注释掉)
移动到<ul>之前
$('p:eq(3)').insertBefore($('ul'))
移动到第3个<li>之前
$('p:eq(3)').insertBefore($('li:eq(2)'))
})
</script>
</body>
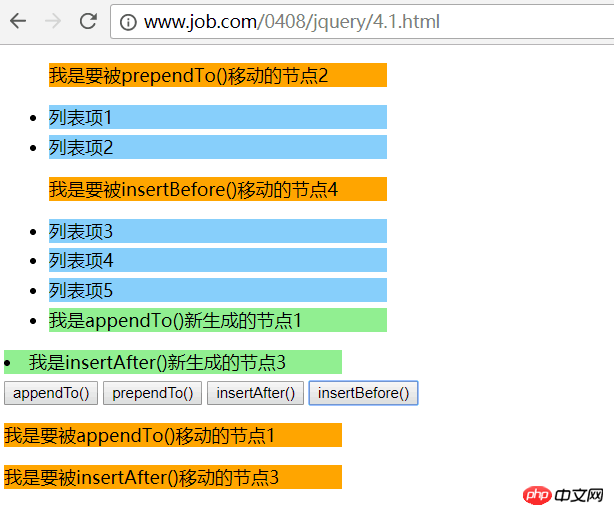
</html>jQuery的DOM基本操作之在目标节点上添加或移动节点的效果:

总结:通过对jQuery的DOM基本操作的学习,我学到了设置元素内容,可以包括任何内容:子元素或文本,与原生的innerHTML属性一样,获取元素中的文本内容:类似于原生中的textContent属性,获取或设置表单控件中的数据: val(),等价于原生中的表单元素的value属性,以及在目标节点上添加或移动节点的方法等知识。

