通过学习js,我了解到js是客户端的脚本语言,它是直接写到当前的html页面中执行的,不需要服务器环境支持,html写结构,css写样式,js写元素行为与用户交互的,使页面更加的智能,与css一样,js也有三种方式引入到当前的html文档中等知识
0329javascript入门与实战(实战:明星相册)代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实战:明星相册</title>
<style type="text/css">
.box{
width: 700px;
height: 650px;
background-color: #efefef;
border: 1px solid lightgray;
margin:20px auto;
text-align: center;
color: #363636;
box-shadow: 2px 2px 2px #999;
}
.box ul{
margin: 0;
padding: 0;
/*要让浮动元素包得住*/
overflow:hidden;
}
.box ul li{
/*清除列表样式*/
list-style-type: none;
/*左浮动*/
float: left;
margin-left:60px;
/*margin: auto;*/
background-color: skyblue;
}
.box ul li a{
/*将a转为块元素,并设置为li的宽高,这样可以使整个li可以被点击*/
display: block;
width: 100px;
height: 40px;
/*把行高定40px,实现垂直居中*/
line-height: 40px;
color: white;
/*把a标签的下划线去掉*/
text-decoration-line: none;
}
.box ul li a:hover {
/*把a标签的文本当鼠标移上字体变1.2em*/
font-size: 1.2em;
/*鼠标移上背景变橙色*/
background-color: coral;
}
.box .pic{
width: 450px;
height: 400px;
border: 1px solid lightgray;
/*消除图片下面的4px的空白(bug),要在父元素上加上行高*/
line-height: 1px;
/*水平居中*/
margin: auto;
margin-top: 50px; }
.box .pic img{
/*设置图片显示大小随父级自适应*/
width: 100%;
height: 100%;
}
.box .pic img:hover{
/*border-radius: 50%; */
} </style>
</head>
<body>
<div>
<h2>明星相册</h2>
<ul>
<li>
<a href="../images/lye.jpg" title="《武神赵子龙》..." onclick="changePic(this); return false;">林允儿</a>
</li>
<li>
<a href="../images/jt.jpg" title="《战国》,《赌神3》,《金刚2》,《大唐荣耀》..." onclick="changePic(this); return false;">景甜</a>
</li>
<li>
<a href="../images/lyf4.jpg" title="《天龙八部》,《神雕侠侣》,《倩女幽魂》,《猫妖传》..." onclick="changePic(this); return false;">刘亦菲</a>
</li>
<li>
<a href="../images/zly.png" title="《楚乔传》,《花千骨》,《陆贞传奇》..." onclick="changePic(this); return false;">赵丽颖</a>
</li>
</ul>
<div>
<img src="../images/zwt.png" alt="" id="img">
</div>
<p id="info"></p>
</div>
<script type="text/javascript">
function changePic(pic){
//1.获取到要替换的明星图片与简介信息
var picUrl = pic.href
var picInfo = pic.title
// 获取标签中的文本(或者可以获取html的文本)
var picName = pic.innerHTML
//2.获取到页面中,要被替换掉的图像元素和文本对象
var img = document.getElementById('img')
var p = document.getElementById('info') //3. 将对应的图像与信息占位符进行替换
img.src = picUrl
// 替换标签中的内容
p.innerHTML = picInfo
// 在文本前加名字
p.innerHTML = picName +':'+ picInfo
// innerHTML不光支持纯文本,还支持html标签,注意:添加<apan>然后添加样式的方式:style="color:coral"
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script></body>
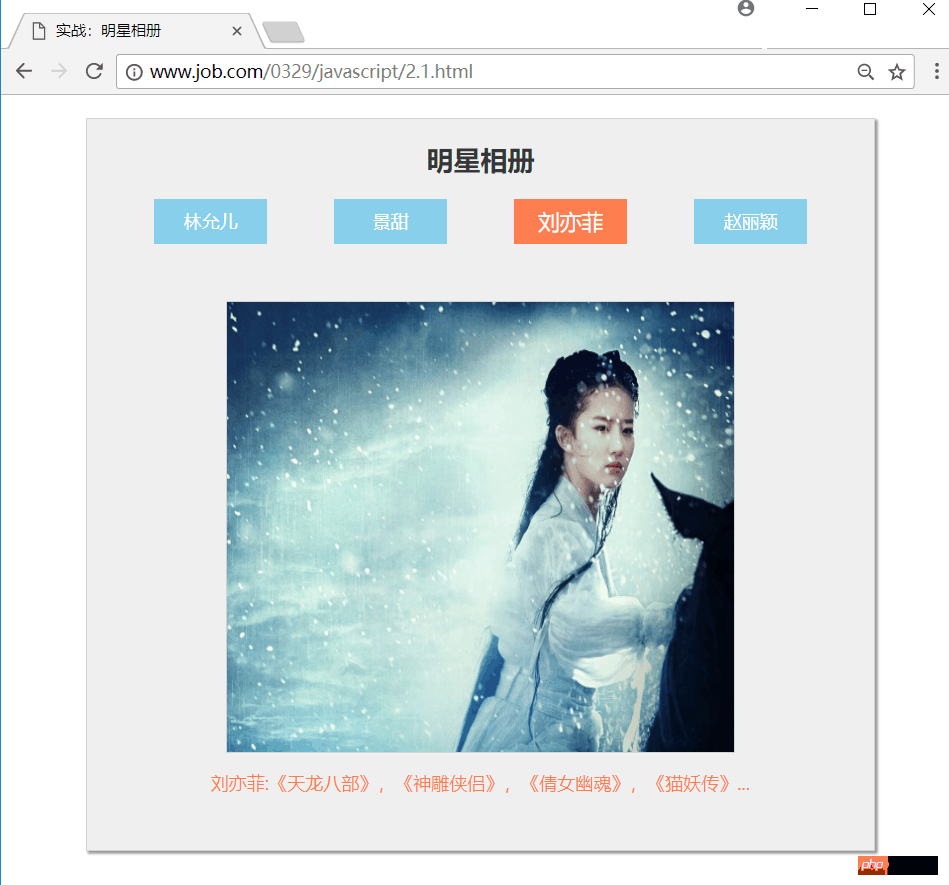
</html>0329javascript入门与实战(实战:明星相册)效果:

0329javascript入门与实战(实战:mini计算器)代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实战:mini计算器</title>
<style type="text/css">
.box{
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
margin:20px auto;
text-align: center;
color: #363636;
box-shadow: 2px 2px 2px #999;
}
table{
/*居中*/
margin: center;
/*参考样式*/
/*border: 1px solid red;*/
}
td{
/*参考样式*/
/*border: 1px solid blue;*/
width: 100px;
height: 30px;
padding: 5px 10px;
}
input,select{
width: 100%;
height: 100%;
/*去边框*/
border: none;
/*居中*/
text-align: center;
}
button{
width: 100%;
height: 100%;
/*去边框*/
border: none;
background-color: skyblue;
color: white; }
button:hover{
background-color:coral;
width: 105%;
height:105%;
/*鼠标移上时变小手*/
cursor: pointer;
}
</style>
</head>
<body>
<div>
<h2>mini计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2"><h3>结果:</h3></td>
<td colspan="2"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//2.给按钮添加事件,执行计算操作
btn.onclick =function(){
// 验证是否能获取opt1.value
// alert(opt1.value)
// 验证opt的值是否为空
if(opt1.value.length==0){
// opt为空时给提示
alert('第一个操作数不能为空')
// 把焦点给opt1
opt1.focus()
return false
}
// 判断opt1的值是否是非法数据(非数字),用isNaN()函数来判断
else if(isNaN(opt1.value)){
alert('非法数据:第一个操作数必须是数字')
}
// 第二个opt2与第一个一样的判断验证
else if(opt2.value.length==0){
// opt为空时给提示
alert('第二个操作数不能为空')
// 把焦点给opt2
opt2.focus()
return false
}
// 判断opt2的值是否是非法数据(非数字),用isNaN()函数来判断
else if(isNaN(opt2.value)){
alert('非法数据:第二个操作数必须是数字')
}
// 检测完成后要获取数据
else{
// 要用parseFloat()函数把输入的字符串转换为数字
var date1 = parseFloat(opt1.value)
var date2 = parseFloat(opt2.value)
}
// alert(date1+date2)
// 操作符检测
var option =opt.value
// 定义变量temp保存临时计算结果
var temp =0
// 定义变量flag保存当前的操作(+ - * / ),计算结果人性化输出时用
var flag =''
switch (option){
// 操作符检测
case 'null':
alert('请选择操作')
opt.focus()
return false case 'add' :
flag ='+'
temp =date1+date2
break case 'sub' :
flag ='-'
temp =date1-date2
break
case 'mul' :
flag ='*'
temp =date1*date2
break case 'div' :
flag ='/'
// 除法要做判断:除数不能为0
if (date2==0) {
alert('除数不能为0')
opt2.focus()
return false
} else {
temp = date1 / date2 }
break
}
// 计算
// placeholder.innerHTML = '<span style="color:coral">' +date1 +' '+flag+' '+date2 +'='+temp +'</span>'
// 代码优化
var str ='<span style="color:coral">'
// str =str +date1 +' '+flag+' '+date2 +'='+temp
str += date1 +' '+flag+' '+date2 +'='+temp
str +='</span>'
placeholder.innerHTML = str
}
</script>
</body>
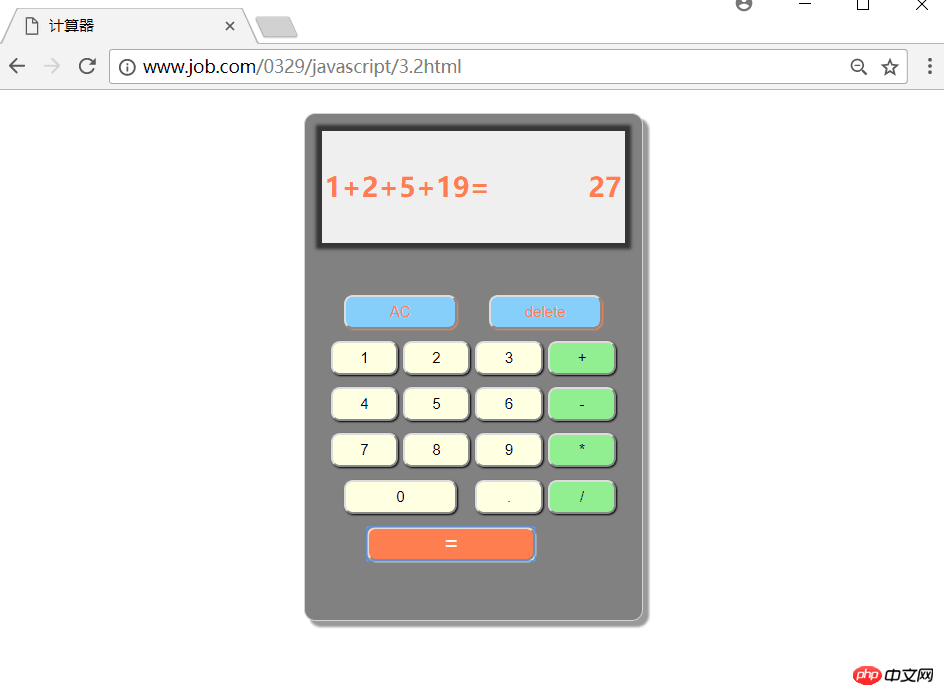
</html>0329javascript入门与实战(实战:mini计算器)效果:

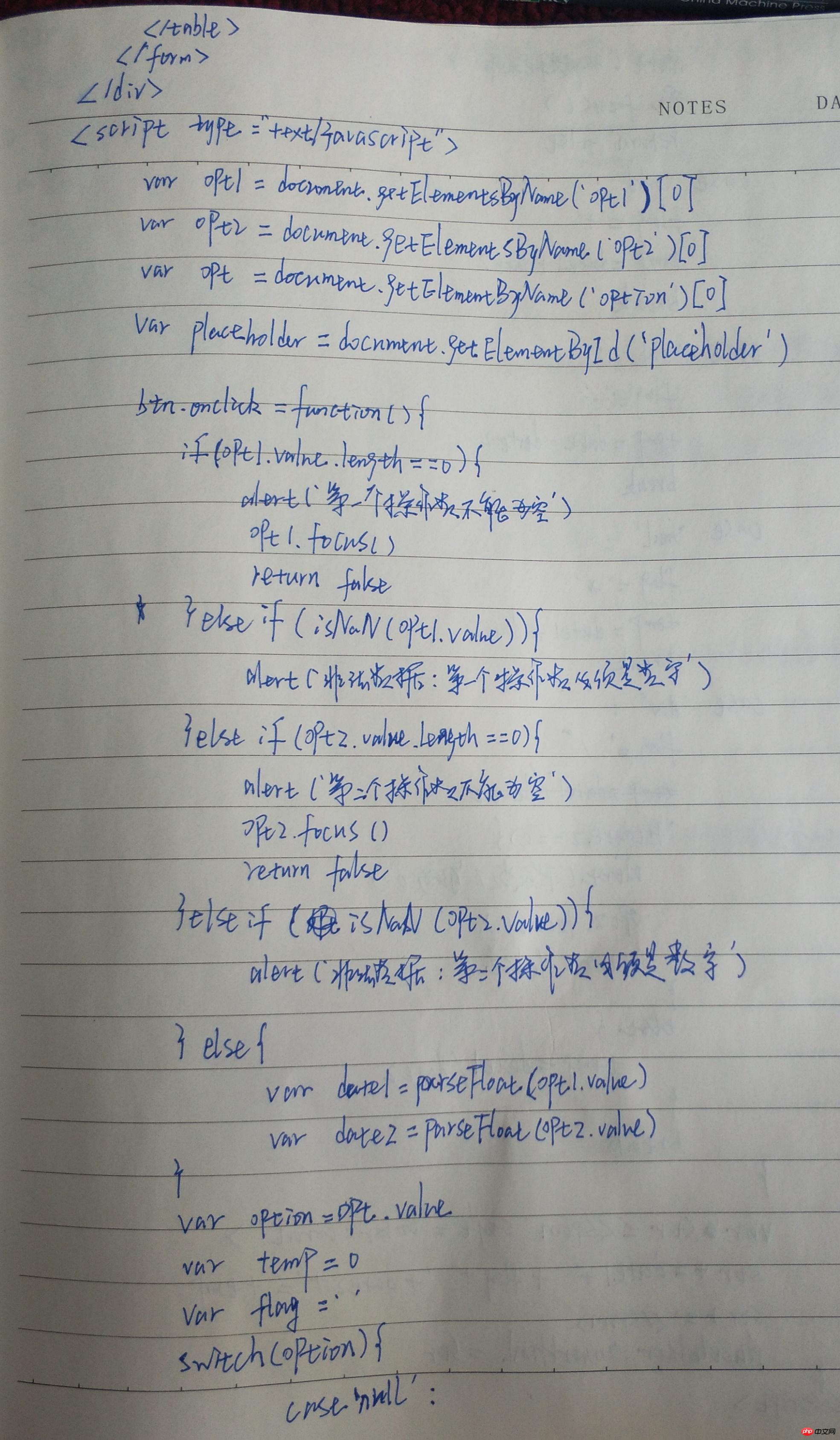
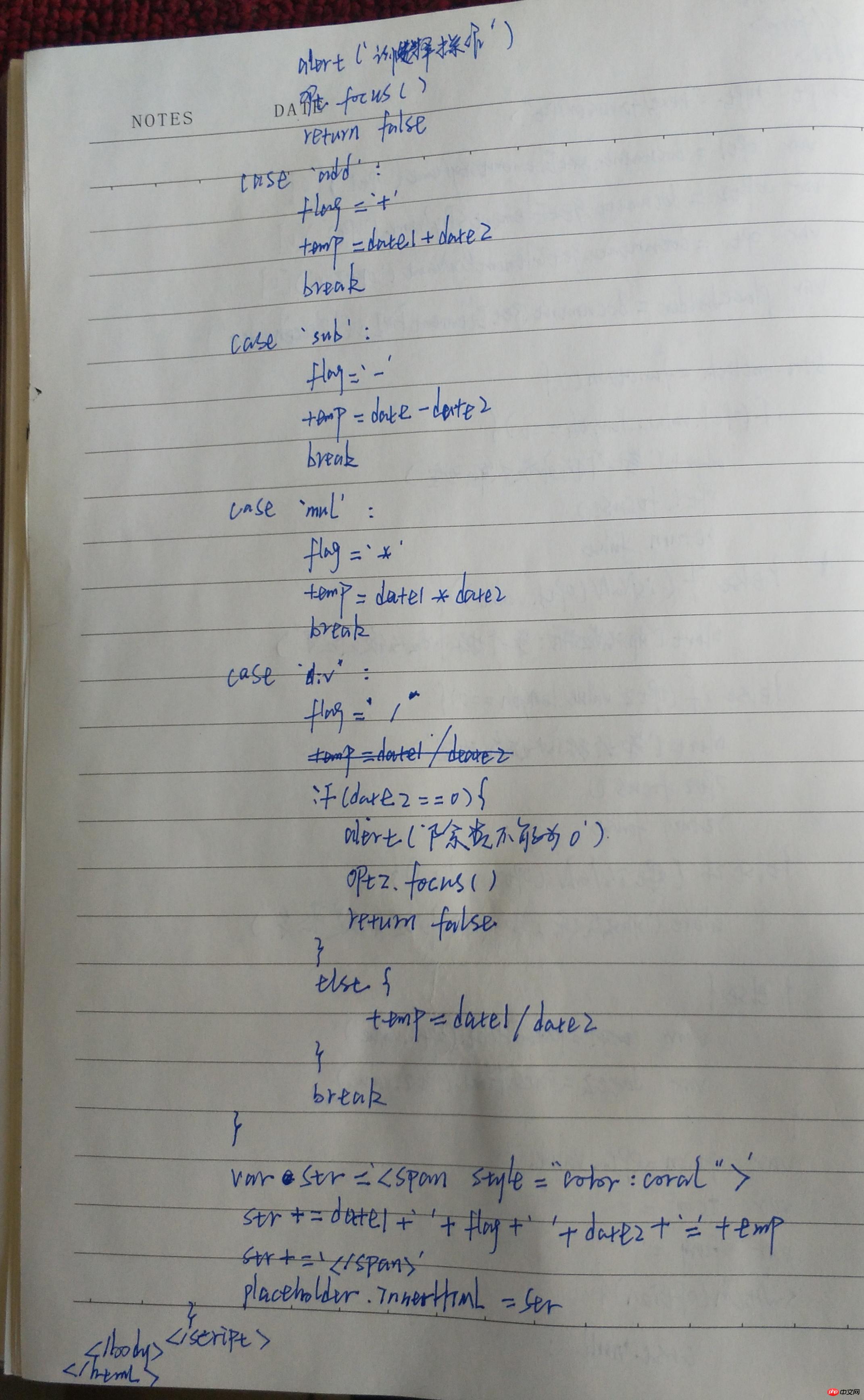
0329javascript入门与实战(实战:mini计算器)手写代码:




总结:通过对js 的学习,我认为其实js也不是很难,他跟c#、java等语言有很大的相似,变量的声明,获取,调用,更新,输出等,函数的调用,应算符的使用,循环语句的使用,条件语句的使用,等知识。通过课堂学习,我现在回写一些基础的js语句,比如现在在写的计算器,还有一些需要完善,后面会发博文,如下图: