大家好:
以下是我对页面选项卡和仿机器人聊天的练习,尽管做出来了,但是还有很多的不懂和不熟悉,里面如有错误望大家指出,谢谢
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
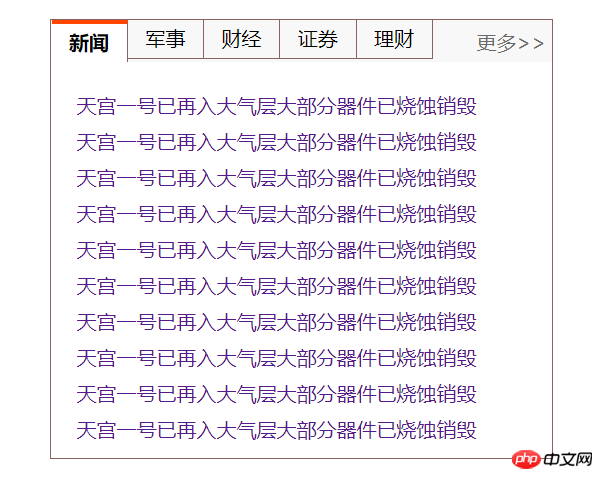
<title>选项卡</title>
<style type="text/css">
.box {
width: 400px;
height: 350px;
border: 1px solid #8B6363;
margin: 20px auto;
}
.box > ul {
margin: 0;
padding: 0;
overflow: hidden;
background-color: #f8f8f8;
}
.box > ul li {
list-style-type: none;
float: left;
width: 60px;
height: 30px;
border-right: 1px solid #8B6363;
border-bottom: 1px solid #8B6363;
text-align: center;
line-height: 30px;
}
.box > ul + span {
float: right;
width: 60px;
height: 30px;
line-height: 30px;
margin-top: -30px;
}
.box > ul + span a {
color: #696969;
text-decoration: none;
}
.box .active {
background-color: #fff;
border-bottom: none;
border-top: 3px solid orangered;
font-weight: bolder;
}
.box div ul {
padding: 0;
margin: 20px;
}
.box div ul li {
list-style-type: none;
}
.box div ul li a {
text-decoration: none;
line-height: 1.8em;
}
.box div ul li a:hover {
font-size: 1.05em;
color: #000;
cursor: pointer;
}
.box div {
display: none;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li class="active">新闻</li>
<li>军事</li>
<li>财经</li>
<li>证券</li>
<li>理财</li>
</ul>
<span><a href="">更多>></a></span>
<div style="display: block">
<ul>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
<li><a href="">天宫一号已再入大气层大部分器件已烧蚀销毁</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
<li><a href="">最强驱逐舰也开始下饺子同时建造三艘055</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
<li><a href="">经济时评:不必对美联储加息过度反应</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
<li><a href="">宁德时代概念股大涨 5股封涨停板</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
<li><a href="">全球市场波动 黄金“风景独好</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
// 获取选项卡与对应显示的内容区块对象
// 元素是可以嵌套的,所以我们除了可以在document对象上调用这些方法外,还可以在元素上调用
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
//给每一个选项卡添加事件,因为有四个选项卡,所以要用到循环(for循环)
for (var i = 0; i < tab.length; i++) {
tab[i].index = i
tab[i].onmouseover = function() {
for (var i=0; i<tab.length; i++) {
// 清除当前选项卡之外的所有标签样式
tab[i].className = ''
// 隐藏当前信息列表之外的列表
list[i].style.display = 'none'
}
this.className = 'active'
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
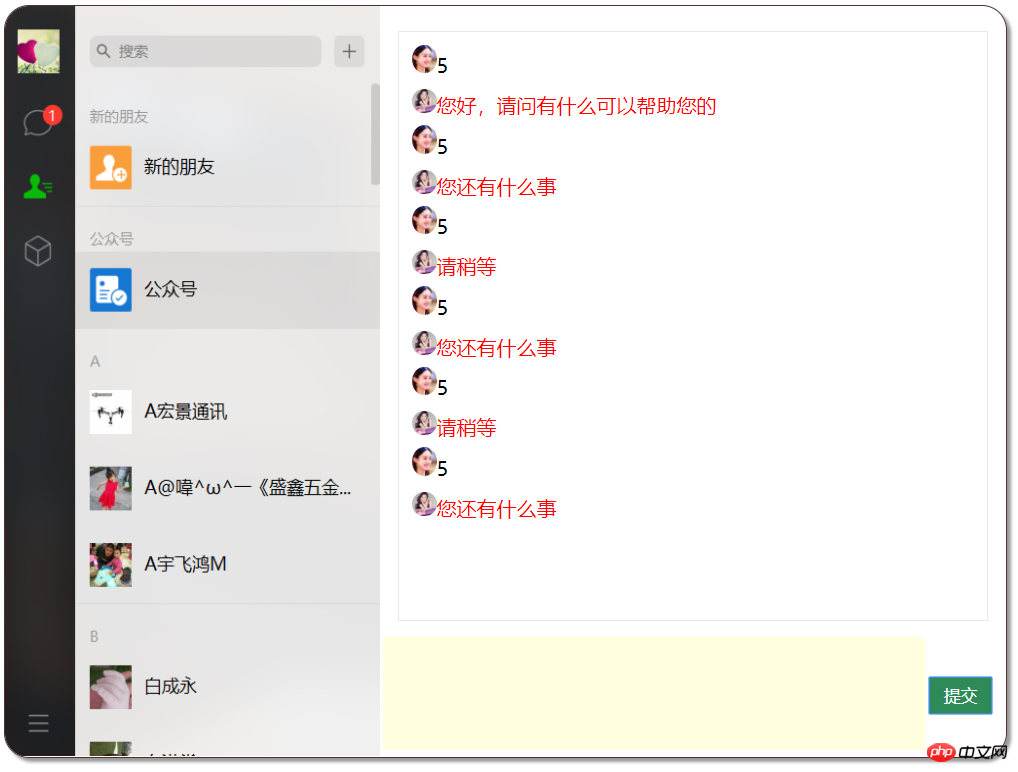
<title>机器人聊天</title>
<style type="text/css">
.box {
width: 800px;
height: 600px;
overflow: hidden;
border: 1px solid #502F2F;
box-shadow: 3px 3px 3px #999;
border-radius: 20px;
}
.img {
float: left;
}
.box .main {
float: right;
width: 500px;
height: 100%;
}
.main ul {
height: 450px;
width: 450px;
margin:20px auto 10px;
border: 1px solid #EAE7E7;
list-style-type: none;
padding: 10px;
line-height: 2em;
}
.main textarea {
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 50px;
height: 30px;
background-color: seagreen;
color: white;
border: none;
}
button:hover {
font-size: 1.02em;
background-color: green;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<div class="img"><img src="tu.png" alt="" width="300" height="600"></div>
<div class="main">
<ul>
<li></li>
</ul>
<table>
<tr>
<td><textarea cols="65" rows="6"></textarea></td>
<td><button type="button">提交</button></td>
</tr>
</table>
</div>
</div>
<script type="text/javascript">
var button = document.getElementsByTagName('button')[0]
var text = document.getElementsByTagName('textarea')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
// 添加按钮点击事件
button.onclick = function() {
//获取用户提交的内容
if (text.value.length == 0) {
alert('请填写内容')
return false
}
var usercomment = text.value
// 清空用户填写内容
text.value = ''
// 创建一个新节点(就是创建一个li标签)
var li = document.createElement('li')
var pic = '<img src="images/zly.jpg" width="20" style="border-radius:50%">'
li.innerHTML =pic + usercomment
//将创建的节点插入到对话列表中(也就是ul中)
list.appendChild(li)
sum += 1
setTimeout(function(){
var info = ['您好,请问有什么可以帮助您的','请稍等','您还有什么事']
var temp = info[Math.floor(Math.random()*3)]
var reply = document.createElement('li')
var kepic = '<img src="images/fbb.jpg" width="20" style="border-radius:50%">'
reply.innerHTML = kepic +'<span style="color:red">'+ temp +'</span>'
list.appendChild(reply)
sum += 1
},2000)
// 当sum值大于12时自动清空ul区(也就是回复区)
if (sum>12) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
 以下是为了加深印象的手抄代码:
以下是为了加深印象的手抄代码:



课程总结
通过这两个练习我了解了以下几点:
1.获取选项卡与对应显示的内容区块对象时,元素是可以嵌套的
2.了解for循环的特征
3.自定义属性不能直接写在标签中,要写在js代码中(因为html页面渲染的时候,会自动过滤掉用户自定义的属性)
4.onmouseover(鼠标滑过事件)
5.document.createElement()创建一个新节点以及appendChild()将这个节点插入到什么地方
6.setTimeout() 的使用方法(用于在指定的毫秒数后调用函数或计算表达式)

