选项卡
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style type="text/css">
h2{
text-align: center;
}
.box{
width: 440px;
height: 300px;
background-color:#fff;
border: 1px solid #ccc;
margin: 20px auto;
color: #363636;
}
.box >ul{
margin: 0;
padding: 0;
background-color: #f8f8f8;
overflow: hidden;
}
.box >ul li{
list-style-type: none;
width: 90px;
height: 36px;
float: left;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 36px;
}
.box li.active{
height: 34px;
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div{
display: none;
}
.box div ul{
margin: 0;
padding: 20px;
list-style: none;
}
.box div ul li{
line-height: 1.5em;
}
.box div ul li a{
text-decoration: none;
color: #636363;
}
.box div ul li a:hover{
color: orangered;
}
</style>
</head>
<body>
<h2>选项卡</h2>
<div class="box">
<ul>
<li class="active">财经</li>
<li>股票</li>
<li>快报</li>
<li>投教</li>
</ul>
<div>
<ul>
<li><a href="">美报告:若中国报复 这种商品出口恐跌71%!</a></li>
<li><a href="">美报告:若中国报复 这种商品出口恐跌71%!</a></li>
<li><a href="">美报告:若中国报复 这种商品出口恐跌71%!</a></li>
<li><a href="">美报告:若中国报复 这种商品出口恐跌71%!</a></li>
<li><a href="">美报告:若中国报复 这种商品出口恐跌71%!</a></li>
<li><a href="">美报告:若中国报复 这种商品出口恐跌71%!</a></li>
<li><a href="">美报告:若中国报复 这种商品出口恐跌71%!</a></li>
<li><a href="">美报告:若中国报复 这种商品出口恐跌71%!</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">35家企业或入围CDR试点 合计市值逾10万亿</a></li>
<li><a href="">35家企业或入围CDR试点 合计市值逾10万亿</a></li>
<li><a href="">35家企业或入围CDR试点 合计市值逾10万亿</a></li>
<li><a href="">35家企业或入围CDR试点 合计市值逾10万亿</a></li>
<li><a href="">35家企业或入围CDR试点 合计市值逾10万亿</a></li>
<li><a href="">35家企业或入围CDR试点 合计市值逾10万亿</a></li>
<li><a href="">35家企业或入围CDR试点 合计市值逾10万亿</a></li>
<li><a href="">35家企业或入围CDR试点 合计市值逾10万亿</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">百万现金争夺赛3月共发28万现金 1人获3万</a></li>
<li><a href="">百万现金争夺赛3月共发28万现金 1人获3万</a></li>
<li><a href="">百万现金争夺赛3月共发28万现金 1人获3万</a></li>
<li><a href="">百万现金争夺赛3月共发28万现金 1人获3万</a></li>
<li><a href="">百万现金争夺赛3月共发28万现金 1人获3万</a></li>
<li><a href="">百万现金争夺赛3月共发28万现金 1人获3万</a></li>
<li><a href="">百万现金争夺赛3月共发28万现金 1人获3万</a></li>
<li><a href="">百万现金争夺赛3月共发28万现金 1人获3万</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">雄安新区规划将于近期发布 投资机会在哪里(股)</a></li>
<li><a href="">雄安新区规划将于近期发布 投资机会在哪里(股)</a></li>
<li><a href="">雄安新区规划将于近期发布 投资机会在哪里(股)</a></li>
<li><a href="">雄安新区规划将于近期发布 投资机会在哪里(股)</a></li>
<li><a href="">雄安新区规划将于近期发布 投资机会在哪里(股)</a></li>
<li><a href="">雄安新区规划将于近期发布 投资机会在哪里(股)</a></li>
<li><a href="">雄安新区规划将于近期发布 投资机会在哪里(股)</a></li>
<li><a href="">雄安新区规划将于近期发布 投资机会在哪里(股)</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for (var i = 0; i <tab.length; i++) {
tab[i].index =i
tab[i].onmouseover =function(){
for(var i=0; i<tab.length; i++){
tab[i].className =''
list[i].style.display='none'
this.className='active'
list[this.index].style.display='block'
}
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
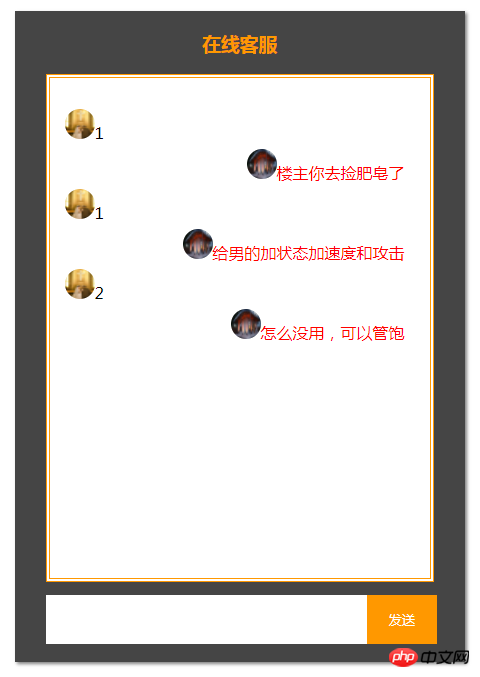
机器回复
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聊天机器人</title>
<style type="text/css">
div:nth-child(1){
width: 450px;
height: 650px;
background-color: #454545;
margin: 20px auto;
/*color: #ff9800;*/
box-shadow: 2px 2px 4px #808080;
padding-top: 1px;
}
h3{
text-align: center;
color:#ff9800;
}
div:nth-child(2){
width: 380px;
height: 500px;
border: 4px double #ff9800;
margin:0px auto 10px;
background-color: #fff;
}
ul{
list-style: none;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table{
width: 90%;
height:40px;
margin: auto;
}
textarea{
border: none;
resize: none;
background-color: #fff;
}
button{
width: 70px;
height: 49px;
background-color: #ff9800;
color: white;
border: none;
margin:0;
margin-left:-5px;
margin-top:-3px;0
}
button:hover{
cursor: pointer;
background-color: #fca454;
}
</style>
</head>
<body>
<div>
<h3>在线客服</h3>
<!-- 规定可以编辑元素内容 -->
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="43" rows="3" name="text"></textarea></td>
<td align="left"><button type="button">发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
// 获取到页面中的按钮,文本域,对话内容
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
btn.onclick=function(){
if (text.value.length ==0) {
alert('请输入内容')
return false
}
var userComment = text.value
text.value=''
var li = document.createElement('li')
// li.style='text-align:right; margin-right:10px;'
li.innerHTML = userComment
var userPic = '<img src="images/2.jpg" width="30" height="30" style="border-radius:50%">'
li.innerHTML = userPic + userComment
list.appendChild(li)
sum += 1
setTimeout(function(){
var info=['怎么没用,可以管饱','给男的加状态加速度和攻击','楼主你去捡肥皂了']
var temp=info[Math.floor(Math.random()*3)]
var reply=document.createElement('li')
var kefuPic='<img src="images/3.png" width="30" height="30" style="border-radius:50%;">'
reply.innerHTML=kefuPic+'<span style="color:red">'+temp+'</span>'
reply.style='text-align:right; margin-right:10px;'
list.appendChild(reply)
sum+=1
},2000)
if (sum>10){
list.innerHTML =''
sum=0
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例