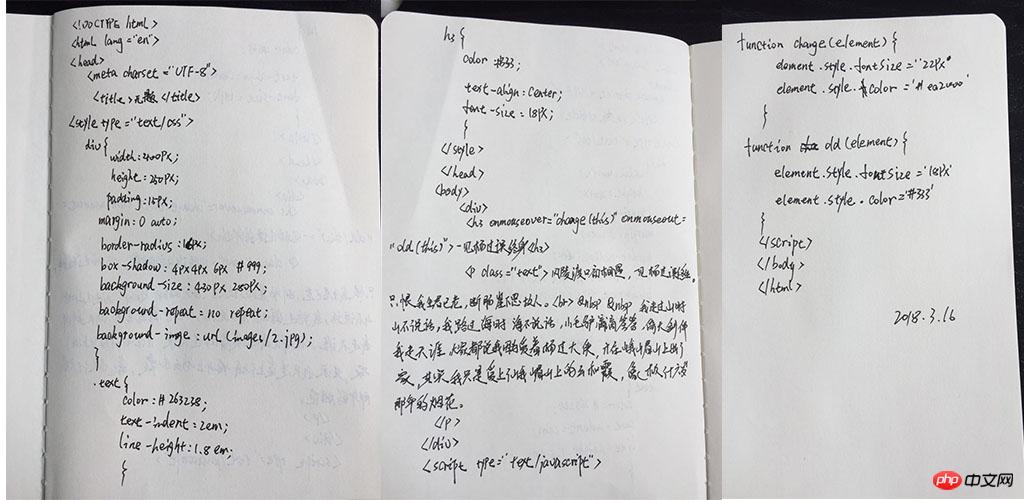
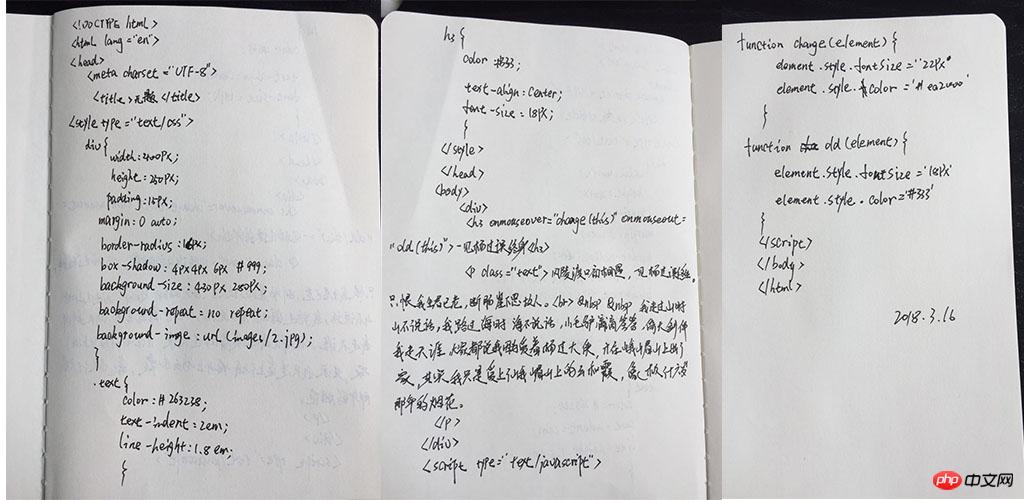
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>无题</title>
<style type="text/css">
div{
width: 400px;
height: 250px;
padding: 15px;
margin: 0 auto;
border-radius: 16px;
box-shadow: 4px 4px 6px #999;
background-size: 430px 280px;
background-repeat: no-repeat;
background-image: url(images/2.jpg);
}
.text{
color: #263238;
text-indent: 2em;
line-height: 1.8em;
}
h3{
color:#333;
text-align: center;
font-size: 18px;
}
</style>
</head>
<body>
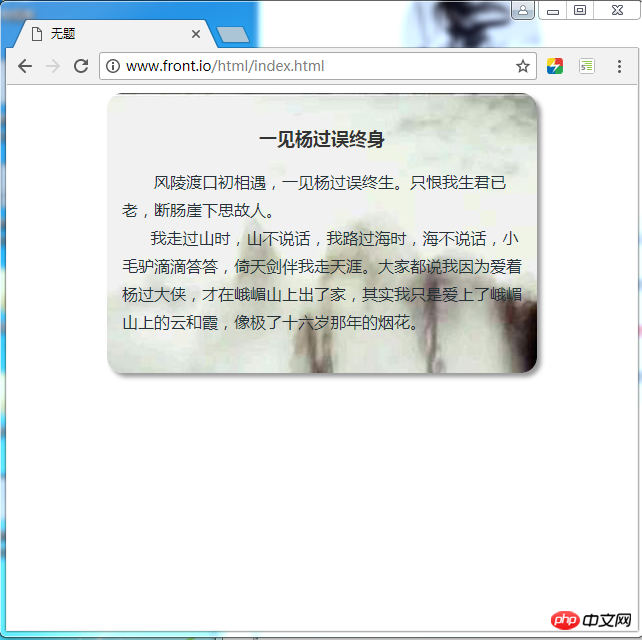
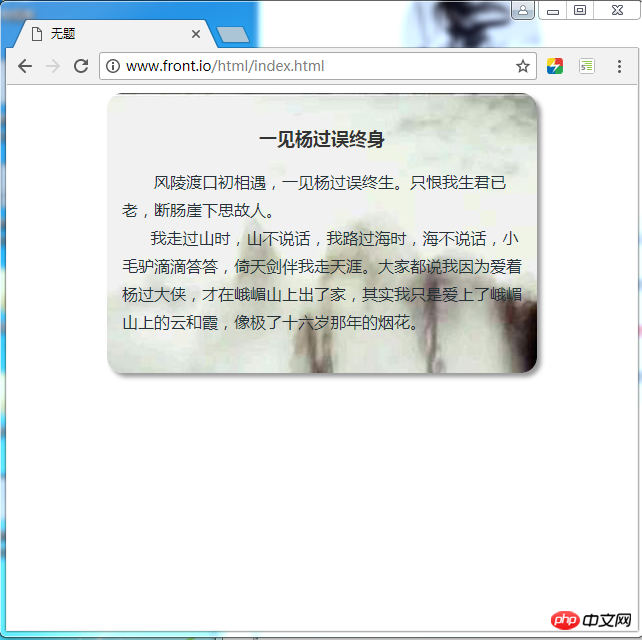
<div>
<h3 onmouseover="change(this)" onmouseout="old(this)" >一见杨过误终身</h3>
<p>风陵渡口初相遇,一见杨过误终生。只恨我生君已老,断肠崖下思故人。<br>      我走过山时,山不说话,我路过海时,海不说话,小毛驴滴滴答答,倚天剑伴我走天涯。大家都说我因为爱着杨过大侠,才在峨嵋山上出了家,其实我只是爱上了峨嵋山上的云和霞,像极了十六岁那年的烟花。
</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize='22px'
element.style.color='#ea2000'
}
function old(element) {
element.style.fontSize='18px'
element.style.color='#333'
}
</script>
</body>
</html>