
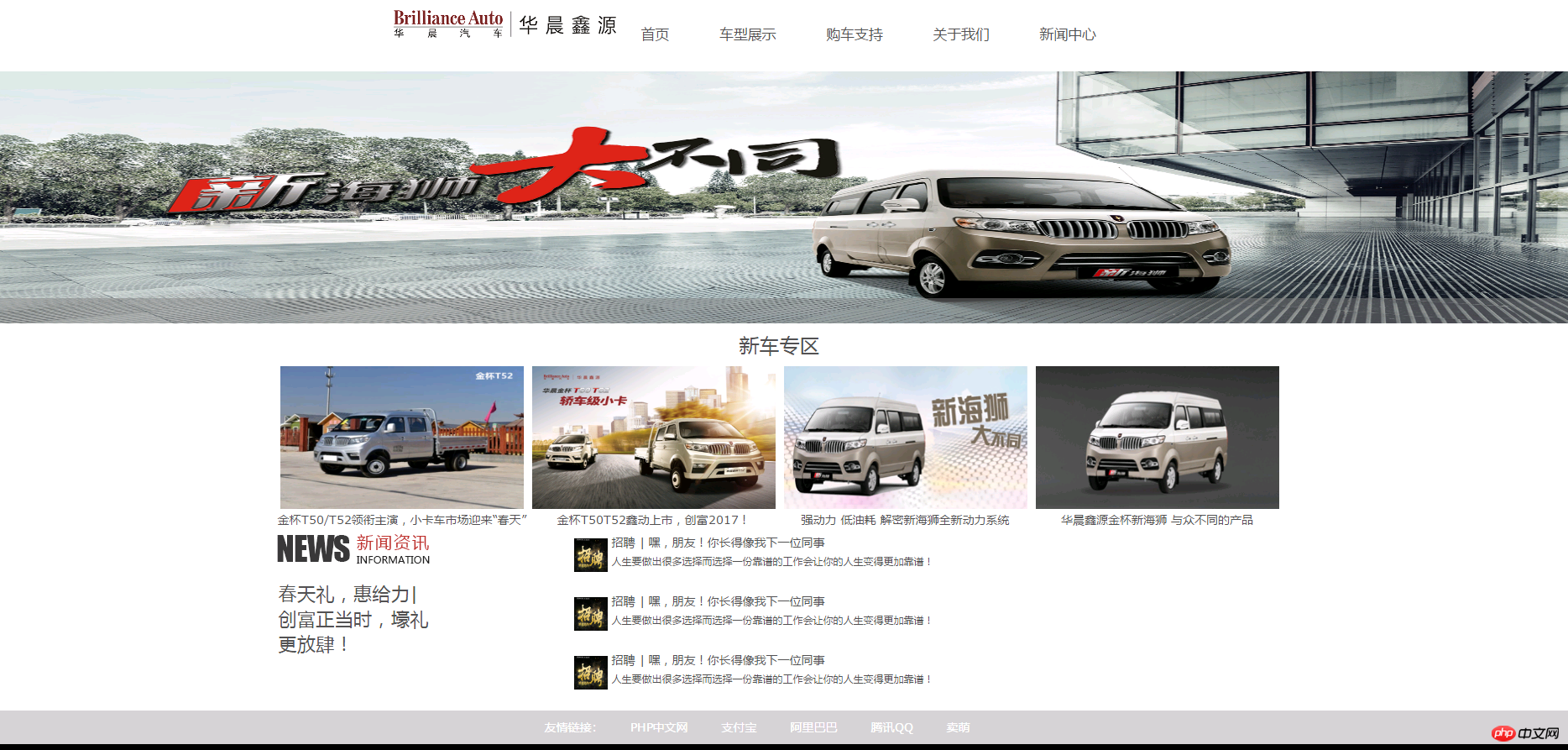
完成图如上:
首页HTML代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 导入重置样式表 --> <link rel="stylesheet" type="text/css" href="css/reset.css"> <!-- 导入公共样式表 --> <link rel="stylesheet" type="text/css" href="css/common.css"> <!-- 导入样式 --> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>首页</title> </head> <body> <!-- 公共头部 --> <div class="toubu"> <div class="info"> <div class="left"><img src="images/logo.png" alt=""></div> <div class="caidan"> <ul> <li><a href="">首页</a></li> <li><a href="">车型展示</a></li> <li><a href="">购车支持</a></li> <li><a href="">关于我们</a></li> <li><a href="">新闻中心</a></li> </ul> </div> </div> </div> <!-- 首页导航图 --> <div class="daohang"> <img src="images/shouye.jpg" alt=""> <div class="toumingtiao"></div> </div> <!-- 最新动态 --> <div class="dongtai"> <div class="biaoti">新车专区</div> <ul> <li><a href=""><img src="images/t50.jpg" alt=""></a><a href="">金杯T50/T52领衔主演,小卡车市场迎来“春天”</a></li> <li><a href=""><img src="images/552.png" alt=""></a><a href="">金杯T50T52鑫动上市,创富2017!</a></li> <li><a href=""><img src="images/t51.jpg" alt=""></a><a href="">强动力 低油耗 解密新海狮全新动力系统</a></li> <li><a href=""><img src="images/t54.jpg" alt=""></a><a href="">华晨鑫源金杯新海狮 与众不同的产品</a></li> </ul> </div> <!-- 新闻 --> <div class="xinwen"> <div class="zuo"> <img src="images/news.jpg" alt=""><p>春天礼,惠给力|创富正当时,壕礼更放肆!</p> </div> <div class="you"> <ul> <li><img src="images/zhaopin.png" alt=""><a href="">招聘 | 嘿,朋友!你长得像我下一位同事</a><p>人生要做出很多选择而选择一份靠谱的工作会让你的人生变得更加靠谱!</p></li> <li><img src="images/zhaopin.png" alt=""><a href="">招聘 | 嘿,朋友!你长得像我下一位同事</a><p>人生要做出很多选择而选择一份靠谱的工作会让你的人生变得更加靠谱!</p></li> <li><img src="images/zhaopin.png" alt=""><a href="">招聘 | 嘿,朋友!你长得像我下一位同事</a><p>人生要做出很多选择而选择一份靠谱的工作会让你的人生变得更加靠谱!</p></li> </ul> </div> </div> <!-- 底部 --> <div class="dibu"> <div class="lianjie"> <ul> <li><a href=""><p>友情链接:</p></a></li> <li><a href="">PHP中文网</a></li> <li><a href="">支付宝</a></li> <li><a href="">阿里巴巴</a></li> <li><a href="">腾讯QQ</a></li> <li><a href="">卖萌</a></li> </ul> </div> <div class="dh"> <p>联系电话:0571-888666</p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS 文件
common 文件
实例
/*公共样式头部*/
/*头部*/
.toubu{
width: 100%;
height: 86px;
}
.info{
width: 920px;
margin: auto;
}
.toubu .info img{
width: 265px;
height: 47px;
float:left;
}
.toubu .info .caidan{
height: 86px;
color: black;
}
.toubu .info .caidan ul li{
float:left;
text-align: center;
line-height: 86px;
padding: 0 30px;
}
.toubu .info .caidan ul li a{
font-size:1.2em;
}
.toubu .info .caidan ul li:hover{
background-color: skyblue;
}
/*公告 底部*/
.dibu .lianjie{
width: 100%;
height: 40px;
background-color: lightgray;
margin: auto;
}
.dibu .lianjie ul{
width: 1200px;
margin: auto;
}
.dibu .lianjie li *{
float: left;
}
.dibu .lianjie li a{
height: 100%;
padding: 0 20px;
color: white;
text-align: left;
line-height: 40px;
}
.dibu .lianjie li a p{
color: white;
}
.dibu .dh{
width: 100%;
height: 40px;
background-color: black;
text-align: center;
}
.dibu .dh p{
color: white;
line-height: 40px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
inxdex.css 文件
实例
/*首页样式*/*/
.daohang{
}
.daohang img{
width: 100%;
height:300px;
vertical-align: top;
}
.daohang .toumingtiao{
height: 30px;
background-color: gray;
opacity: 0.5;
margin-top:-30px;
}
.dongtai{
width: 1200px;
margin: auto;
overflow: hidden;
}
.dongtai .biaoti{
text-align: center;
font-size:1.5em;
padding: 10px;
}
.dongtai li{
width: 300px;
height:200px;
text-align: center;
float: left;
}
.dongtai img{
width: 290px;
height:170px;
}
.xinwen{
width: 1200px;
margin: auto;
background-color: lightgray
overflow: hidden;
}
.xinwen .zuo{
width: 300px;
height: 330px;
float: left;
}
.xinwe .zuo img{
height: 40px;
width:180px;
}
.xinwen .zuo p{
width: 180px;
font-size: 1.4em;
padding: 3px;
margin-top: 10px;
}
.xinwen .you {
/*height: 400px;*/
overflow: hidden;
}
.xinwen .you ul{
margin-left: 50px;
}
.xinwen .you ul li{
height:70px;
}
.xinwen .you ul li img{
width: 40px;
height: 40px;
padding:5px;
margin:auto;
float: left;
}
.xinwen .you ul li p{
font-size: 0.7em;
margin-top: 5px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
重置样式文件 reset.css
实例
/*样式重置*/
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1,h2,h3, ul,li,p {
margin: 0;
padding: 0;
font-family: 'microsoft yehei', Verdana, Arial;
color: #505050;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style-type: none;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
/*color: #ff0000;*/
color: #f00;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

