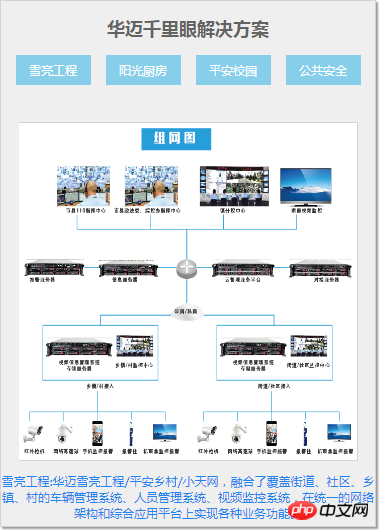
相册截图

实例:仿相册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>华迈千里眼视频解决方案</title>
<style type="text/css">
.box {
width: 500px;
height: 700px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
.box ul {
margin:0;
padding:0;
/*将ul转为BFC独立块,使之不受内部浮动元素的影响*/
overflow: hidden;
}
.box ul li {
list-style-type: none;
float:left;
/*width: 100px;*/
/*height: 40px;*/
background-color: skyblue;
margin-left: 20px;
}
.box ul li a {
/*将a转为块元素,并设置为li的宽高,这样可以使整个li可以被点击*/
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration: none;
}
.box ul li:hover {
font-size:1.2em;
background-color: coral;
}
.box .pic {
width: 450px;
height:450px;
border: 1px solid lightgray;
/*消除img标签底部的空间区*/
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.box .pic img {
width: 100%;
height: 100%;
}
.box .pic img:hover {
/*border-radius: 50%;*/
}
</style>
</head>
<body>
<!-- 知识点:
1.js代码可以写在哪里?2.js如何调用的? 3.js函数的使用语法-->
<div class="box">
<h2>华迈千里眼解决方案</h2>
<ul>
<!-- <li><a href="../images/zly.jpg" onclick="document.getElementById('img').src = this.href;return false">赵丽颖</a></li> -->
<li>
<a href="../images/xlgc.png" title="华迈雪亮工程/平安乡村/小天网,融合了覆盖街道、社区、乡镇、村的车辆管理系统、人员管理系统、视频监控系统,在统一的网络架构和综合应用平台上实现各种业务功能。" onclick="changePic(this);return false">雪亮工程</a>
</li>
<li>
<a href="../images/ygcf.png" title="阳光厨房是实现以现代信息化方式对整个餐饮厨房的食品卫生及食品安全动态进行实时监控和管理,运用网络视频监控技术,为民众提供优质可控餐饮环境,为食品安全护航。" onclick="changePic(this);return false">阳光厨房</a>
</li>
<li>
<a href="../images/paxy.jpg" title="利用现代网络技术及数字监控技术,为教育局提供远程视频督导、学校教育资源网络共享、阳光厨房、校园与公安局安保联动、预防和阻止校园暴力及异常事件的发生。
" onclick="changePic(this);return false">平安校园</a>
</li>
<li><a href="../images/ggaq.png" title="华迈公共安全视频监控联网共享平台整合了社会各级部门、机关、企业、事业单位、社会面已经建成的各类视频图像资源。并以此为基础构建了实现“全域覆盖、全网共享、全时可用、全程可控’的公共安全视频监控建设联网应用平台. " onclick="changePic(this);return false">公共安全</a></li>
</ul>
<div class="pic">
<img src="../images/zwt.png" alt="" id="img">
</div>
<p id='info'></p>
</div>
<script type="text/javascript">
function changePic(pic) {
//1.获取到要替换的明星图片与简介信息
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
//2.获取到页面中,要被替换掉的图像元素对象
var img = document.getElementById('img')
var p = document.getElementById('info')
//3. 将对应的图像与信息占位符进行替换
img.src = picUrl
p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:#1C86EE">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例 迷你计算器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
text-align: center;
margin: auto;
margin: 20px auto;
color: #636363;
border-radius: 15px;
box-shadow: 2px 2px 2px #999;
}
table {
margin: auto;
/*border: 1px solid red;*/
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
/*background-color: cyan;*/
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: coral;
width: 105%;
height: 105%;
}
</style>
</head>
<body>
知识点:
<!-- 1.获取页面元素的方法; 2.条件判断语句的使用方法 3.事件方法函数的作用 -->
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//2.给按钮添加事件,执行计算操作
btn.onclick = function(){
// var data1 = parseFloat(opt1.value)
// var data2 = parseFloat(opt2.value)
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
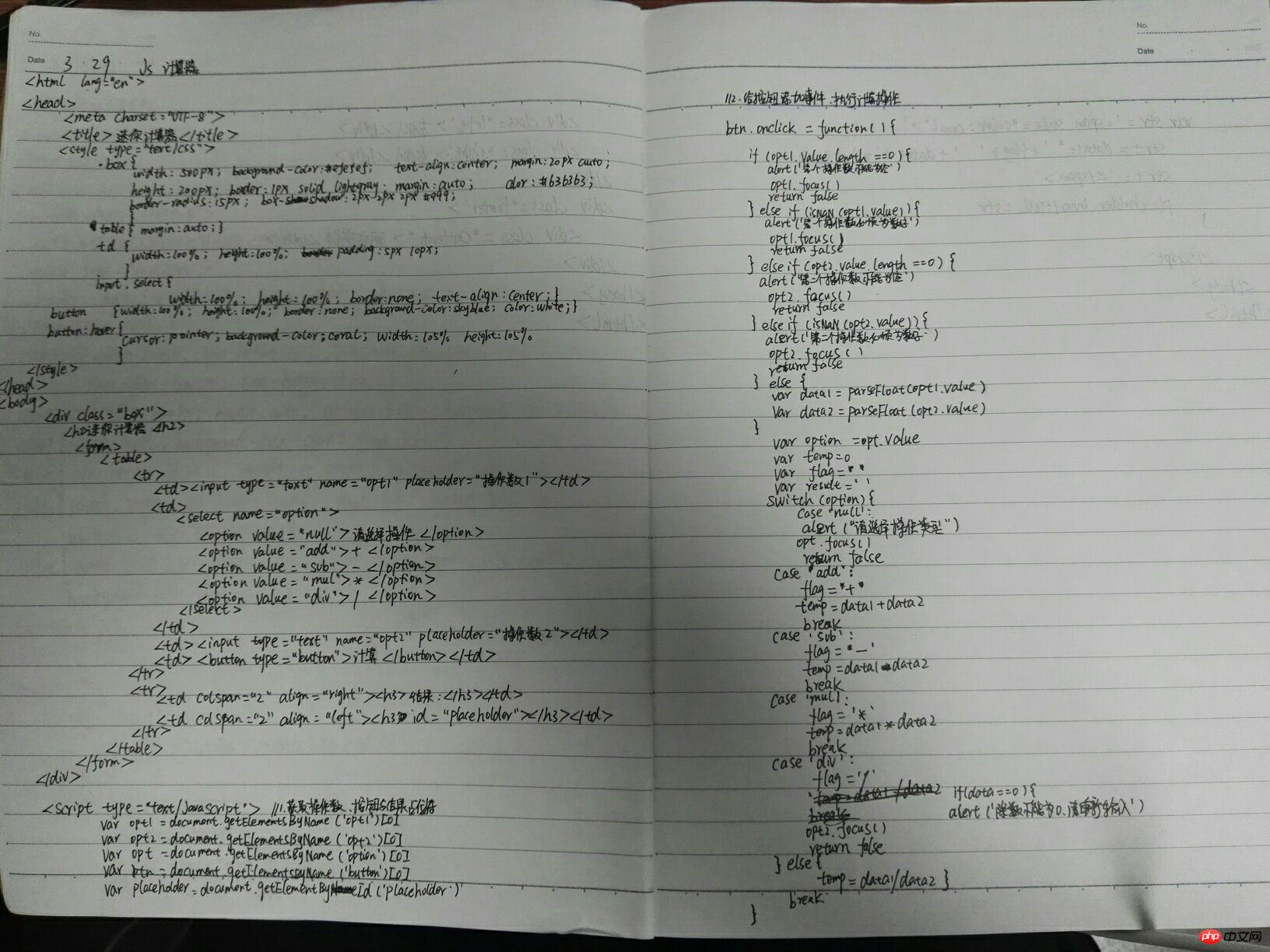
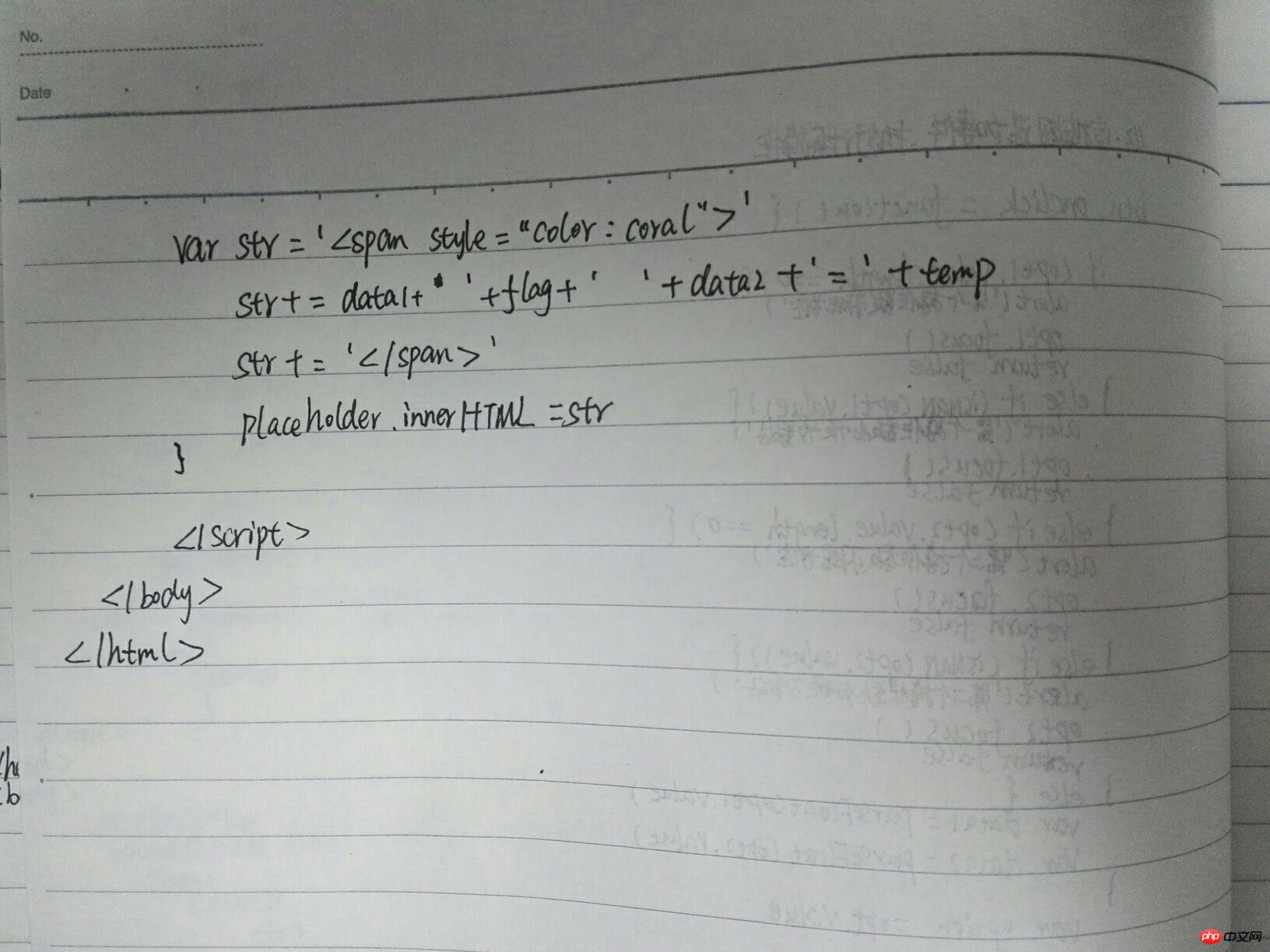
手抄截图:计算器代码