3月21日作业:基本选择器和属性选择器
1.博客: 实例演示基本选择器与属性选择器
2.手写: 基本选择器案例
要求对伪类要有一定的了解,明天晚上会随机提问和抽查
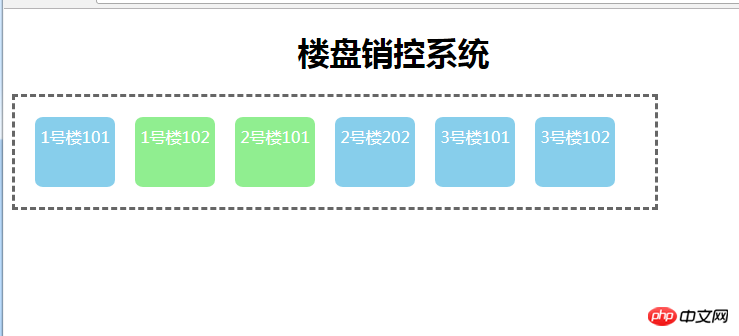
作业截图

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.基本选择器</title>
<style type="text/css">
ul {
padding: 0;
margin: 0;
width: 600px;
border: 3px dashed #666;
padding: 20px 20px;
}
ul:after { /*子块撑开父块*/
content:''; /*在子元素尾部添加空内容元素*/
display: block; /*并设置为块级显示*/
clear:both; /*清除二边的浮动*/
}
li {
list-style: none; /*去掉默认列表项样式*/
float: left; /*左浮动*/
width: 80px; /*设置宽度*/
height: 70px; /*设置高度*/
line-height: 40px; /*文本垂直居中*/
text-align: center; /*文本水平居中*/
border-radius: 10%; /*设置边框圆角*/
background: skyblue; /*背景色天蓝*/
margin-right: 20px; /*每个球之间的右外边距*/
}
/*id选择器:选择页面中唯一的元素,推荐同一个id标识符只允许用一次*/
#item1 {
/*background-color: red;*/
}
/*类选择器:选择页面中具有同一类样式的全部元素*/
.green {
background-color: lightgreen;
}
/*父子选择器:元素之间是层级的关系,所选元素有共同的父级*/
ul li { /*层级关系用空格表示*/
color: white;
}
/*通配选择器:选择指定父级下面的所有层级的元素*/
ul * {
/* border: 1px solid black; */
}
/*子元素选择器 >: 选择父元素下所有的li元素,等价于标签选择器,所以它的优先级低于class,id*/
ul > li { /*等价于: ul > * {} */
/*background-color: blue;*/
}
/*相邻兄弟选择器 +:仅选择相对于它后面的第一个兄弟节点 */
#item2 + li {
/*background-color: black; /*只有第7个小球变黑*/*/
}
/*全部兄弟选择器 ~ :选择相对于它后面的全部兄弟节点 */
#item2 ~ li {
/*background-color: coral; /*亮橙色*/*/
}
</style>
<body>
<h1 align="center">楼盘销控系统</h1>
<ul>
<li id="item1">1号楼101</li>
<li class="green">1号楼102</li>
<li class="green">2号楼101</li>
<li class="">2号楼202</li>
<li>3号楼101</li>
<li id="item2">3号楼102</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄作业