下面代码的主要是查看相册,布局用到css,查看图片主要是js的onclick点击事件,
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOC</title>
<style type="text/css">
.box{
width: 350px;
height: 550px;
margin: 30px auto;
text-align: center;
font-family: microsoft yahei;
background-color: #efefef;
border: 1px solid lightgray;
box-shadow: 1px 1px 1px #999;
border-radius: 5px;
}
.box ul{
margin:0;
padding: 0;
overflow: hidden;
}
.box ul li{
list-style-type: none;
float: left;
margin-left: 70px;
}
.box ul li a{
background-color: #778899;
display: block;
width: 70px;
height: 35px;
line-height: 35px;
border-radius: 5px;
color: #fff;
text-decoration: none;
font-size: 14px;
}
.box ul li a:hover{
background-color: #DAA520;
}
.box .pic{
width: 250px;
height: 350px;
border: 1px solid gray;
line-height: 1px;
margin: auto;
margin-top: 30px;
border-radius: 5px;
}
.pic img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<h3>Famous Painting</h3>
<ul>
<li><a href="https://www.llheng.com/img/work9/img/lisa.jpg" title="da Vinci" onclick="clicks(this);return false">Lisa</a></li>
<li><a href="https://www.llheng.com/img/work9/img/xrk.jpg" title="van Gogh" onclick="clicks(this);return false">Flower</a></li>
</ul>
<div class="pic">
<img src="https://www.llheng.com/img/work9/img/pic.jpg" id="img">
</div>
<p id="info"></p>
</div>
</body>
</html>
<script type="text/javascript">
function clicks (pic){
var url = pic.href
var title = pic.title
var inc = pic.innerHTML
var imgurl = document.getElementById('img')
var pinc = document.getElementById('info')
imgurl.src = url
var str = '<span style="color:#DAA520;font-size:1.2em">'
pinc.innerHTML = str + 'The Author Of ' + inc +' is: '+ title
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
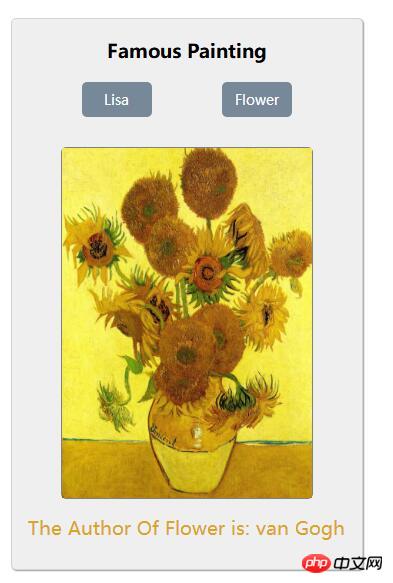
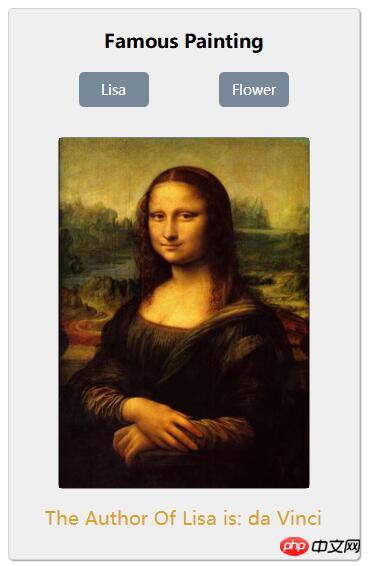
上面代码运行结果:


点评:点击按钮即可切换图片,图片下方的文本也会随之改变。
3.下面的代码的主要功能是计算器,布局美化用到了css,JS部分主要是点击事件和if else逻辑判断输入是否符合要求。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Calculator</title>
<style type="text/css">
.box {
width: 400px;
height: 230px;
margin: 40px auto;
background-color: #efefef;
border: 1px solid lightgray;
text-align: center;
color: #636363;
font-family: microsoft yahei;
border-radius: 5px;
box-shadow: 1px 1px 1px #999;
}
table{
margin: auto;
}
td {
width:80px;
height: 35px;
padding: 5px 10px;
font-size: 17px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
font-size: 17px;
border-radius: 5px;
}
button {
width: 100%;
height: 100%;
border: none;
background-color:#1E90FF;
color: #fff;
font-size: 17px;
border-radius: 5px;
}
.result{
background-color:#778899;
}
.result:hover{
cursor:default;
font-size: 1.3em;
color: #0000FF;
background-color: #778899;
}
button:hover {
cursor: pointer;
background-color: #D19275;
}
</style>
</head>
<body>
<div class="box">
<h2>Calculator</h2>
<table>
<tr>
<td><input type="text" id="s1" value=""></td>
</tr>
<tr>
<td>
<select id="option">
<option value="null">option</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><button type="button" id="cal">=</button></td>
<td><button class="result" id="result"></button></td>
</tr>
<tr>
<td><input type="text" id="s2" ></td>
</tr>
</table>
</div>
</body>
</html>
<script type="text/javascript">
var s1 = document.getElementById('s1')
var s2 = document.getElementById('s2')
var opt = document.getElementById('option')
var cal = document.getElementById('cal')
var res = document.getElementById('result')
cal.onclick = function(){
if(s1.value.length == 0 ){
alert(' s1 is null!')
s1.focus()
return false
}else if(isNaN(s1.value)){
alert(' s1 must be number!')
s1.focus()
return false
}else if(s2.value.length == 0 ){
alert(' s2 is null!')
s2.focus()
return false
}else if(isNaN(s2.value)){
alert(' s2 must be number!')
s2.focus()
return false
}else{
var ss1 = parseFloat(s1.value)
var ss2 = parseFloat(s2.value)
// alert(ss1+'+'+ss2)
}
var op = opt.value
var temp = 0
var flag = ''
var result = ''
switch (op){
case 'null':
alert("option is null!")
opt.focus()
return false
case 'add':
flag = '+'
temp = ss1 + ss2
break
case 'sub':
flag = '-'
temp = ss1 - ss2
break
case 'mul':
flag = '*'
temp = ss1 * ss2
break
case 'div':
flag = '/'
if (ss2 == 0) {
alert('ERROR ! s2 is 0 !')
s2.focus()
return false
} else {
temp = (ss1 / ss2) .toFixed(3)
}
break
}
res.innerHTML = temp;
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
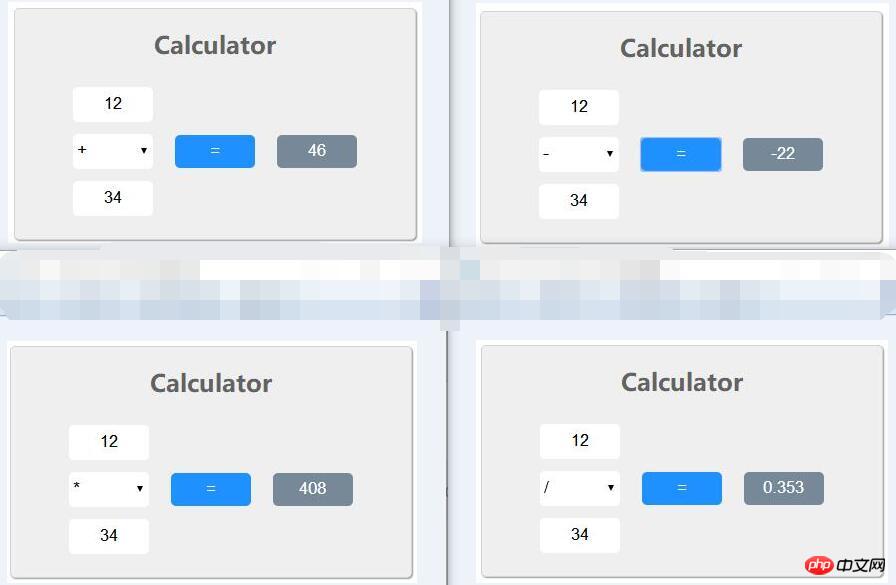
上面代码的运行截图:
![]()

![]() 点评:完成了基本的四则运算和输入判断。
点评:完成了基本的四则运算和输入判断。
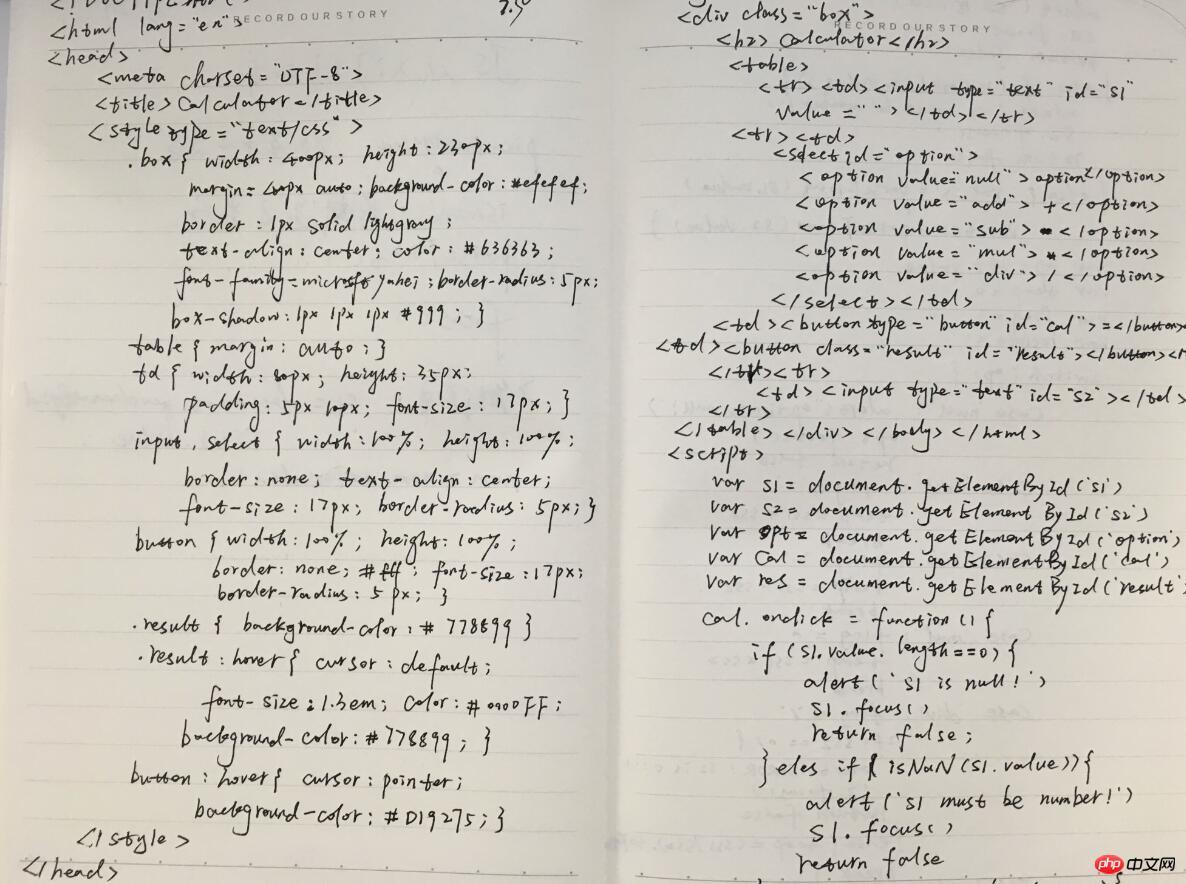
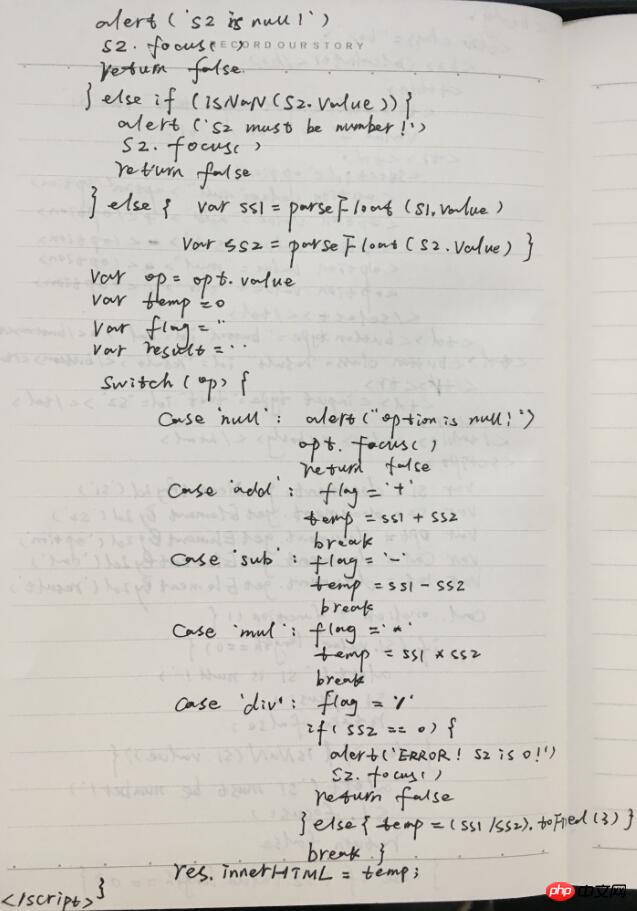
4.手写代码:
第一张:

第二张:
点评:这是计算器的代码,主要分为css布局和js判断代码
5.总结
两个案例主要都是用到了onclick事件,相册通过函数来改变图片的href和title,文本显示则用innerHTML实现,用到了js里的字符串拼接。计算器的JS部分,通过getElementById来获取元素,接着以if else来判断 input 输入,非法输入都会用alert来弹出提示,其中isNaN()来判断输入是否为数字,再用parseFloat来将字符串转为浮点型数字,最后用switch来判断四种运算并处理后用 innerHTML输出在button上。

