明星相册
采用了页面居中,并对边框进行圆角处理,并添加阴影
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>明星相册</title>
<style type="text/css">
.box{
width: 500px;
height: 700px;
margin: 50px auto;
background-color: #efefef;
border: 1px solid #5E5E5E;
text-align: center;
border-radius: 15px;
box-shadow: 3px 3px 3px #999;
}
.box ul {
margin: 0;
padding: 0;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float: left;
margin-left: 20px;
background-color: #C37646;
border-radius: 10px;
}
.box ul li a {
text-decoration: none;
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: #FFFFFF;
}
.box .pic {
width: 450px;
height: 450px;
border: 1px solid #D3D3D3;
margin: auto;
margin-top: 40px;
border-radius: 15px;
}
.box .pic img {
width: 100%;
height: 100%;
border-radius: 15px;
}
</style>
</head>
<body>
<div class="box">
<h2>明星相册</h2>
<ul>
<li>
<a href="images/zly.jpg" title="《楚乔传》,《花千骨》,《陆贞传奇》..." onclick="changePic(this);return false">赵丽颖</a>
</li>
<li>
<a href="images/gyy.jpg" title="《倚天屠龙记》,《咱们经婚吧》,《爱无悔》..." onclick="changePic(this);return false">高圆圆</a>
</li>
<li>
<a href="images/sl.jpg" title="《那年花开月正圆》,《甑环传》,《玉观音》..." onclick="changePic(this);return false">孙俪</a>
</li>
<li>
<a href="images/fbb.jpg" title="《还珠格格》,《武媚娘传奇》,《我不是潘金莲》..." onclick="changePic(this);return false">范冰冰</a>
</li>
</ul>
<div class="pic">
<img src="images/zwt.png" alt="" id="img">
</div>
<p id="info"></p>
</div>
<script type="text/javascript">
function changePic(pic) {
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
var img = document.getElementById('img')
var p = document.getElementById('info')
img.src = picUrl
p.innerHTML = picName+picInfo
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
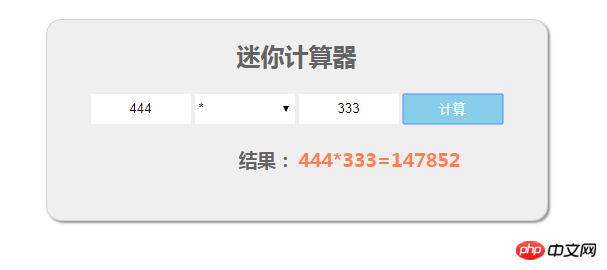
计算器
元素在页面进行水平居中处理,并对边框进行圆角处理,
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid #D3D3D3;
text-align: center;
margin: auto;
margin: 20px auto;
color: #636363;
border-radius: 15px;
box-shadow: 2px 2px 2px #999;
}
table {
margin: auto;
}
td {
width: 100px;
height: 30px;
}
input, select {
width: 100%;
height: 100%;
border: none;
text-align: center;
}
button {
width: 100%;
height: 100%;
border: none;
background-color: #87CEEB;
color: #FFFFFF;
}
button:hover {
cursor: pointer;
background-color: #FF7F50;
width: 105%;
height: 105%;
}
</style>
</head>
<body>
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="数字1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="数字2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
btn.onclick = function(){
if (opt1.value.length ==0 ) {
alert('第一个数字必须填写')
opt1.focus()
return false
}else if (isNaN(opt1.value)) {
alert('第一个数字必须为数字')
opt1.focus()
return false
}else if (opt2.value.length ==0 ) {
alert('第二个数字必须填写')
opt2.focus()
return false
}else if (isNaN(opt2.value)) {
alert('第二个数字必须为数字')
opt2.focus()
return false
}else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0 ) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
}else {
temp = data1 / data2
}
break
}
var str = '<span style="color:#FF7F50">'
str += data1+''+flag+''+data2+'='+ temp
str += '</span'
placeholder.innerHTML = str
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


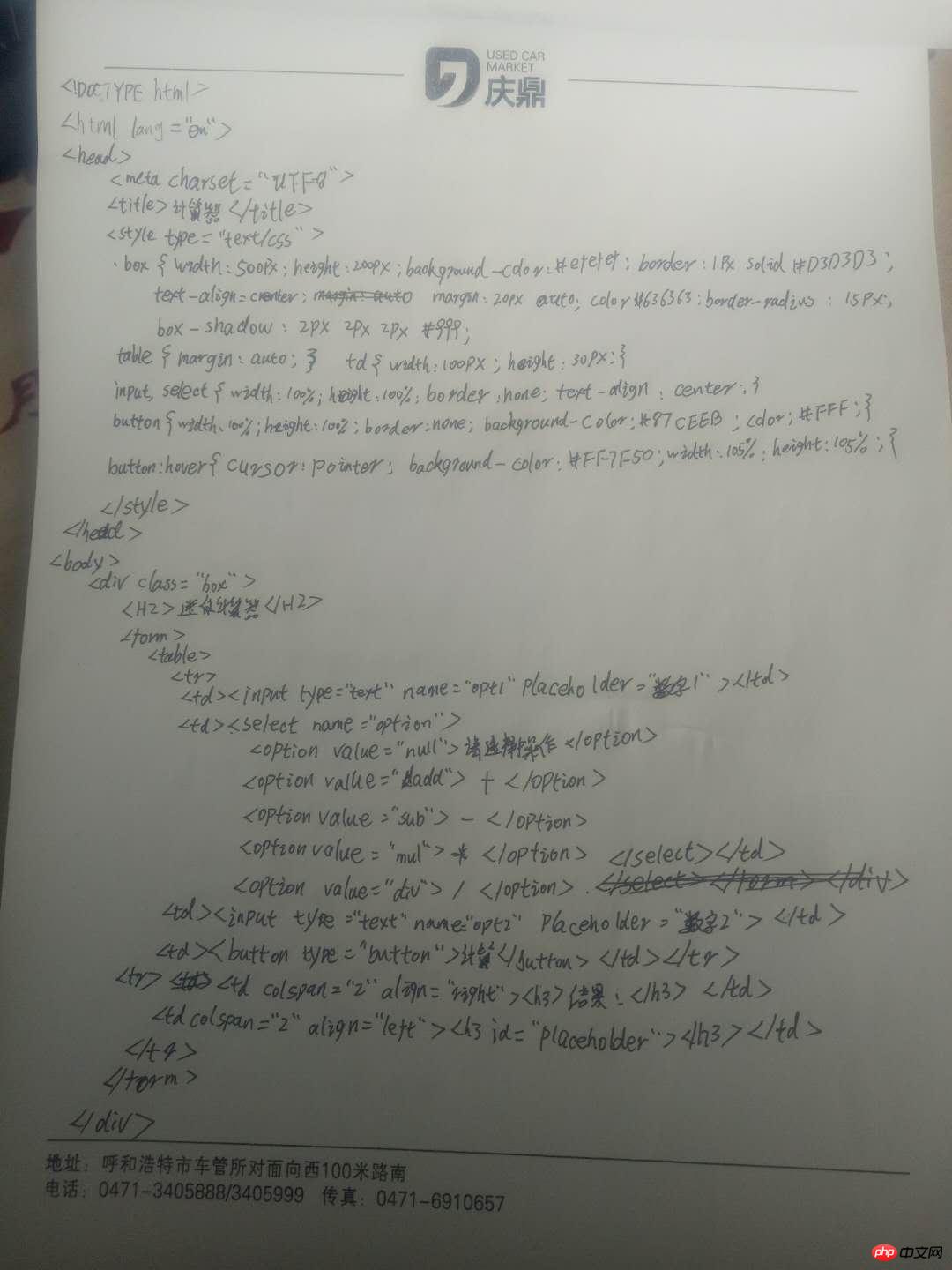
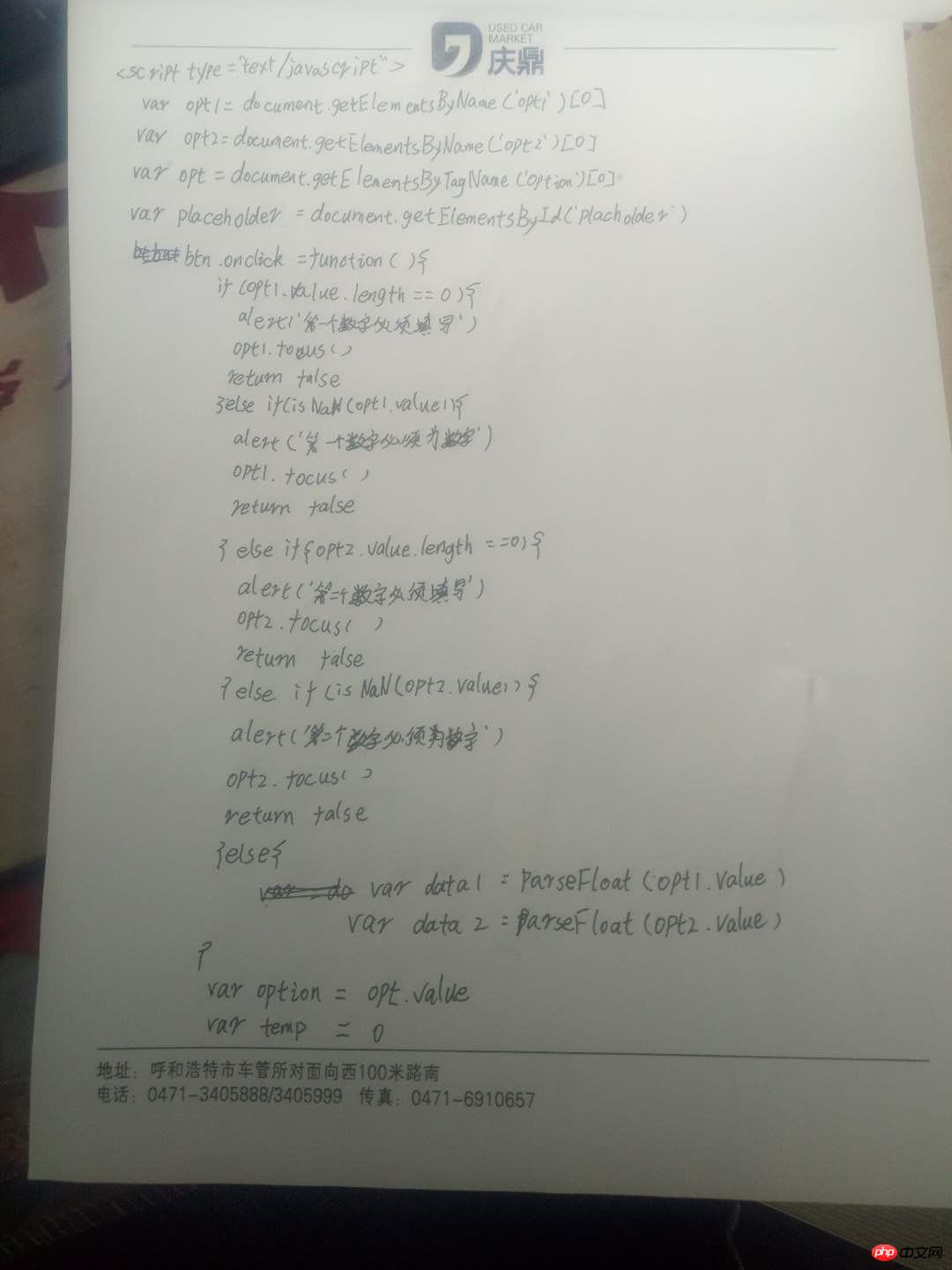
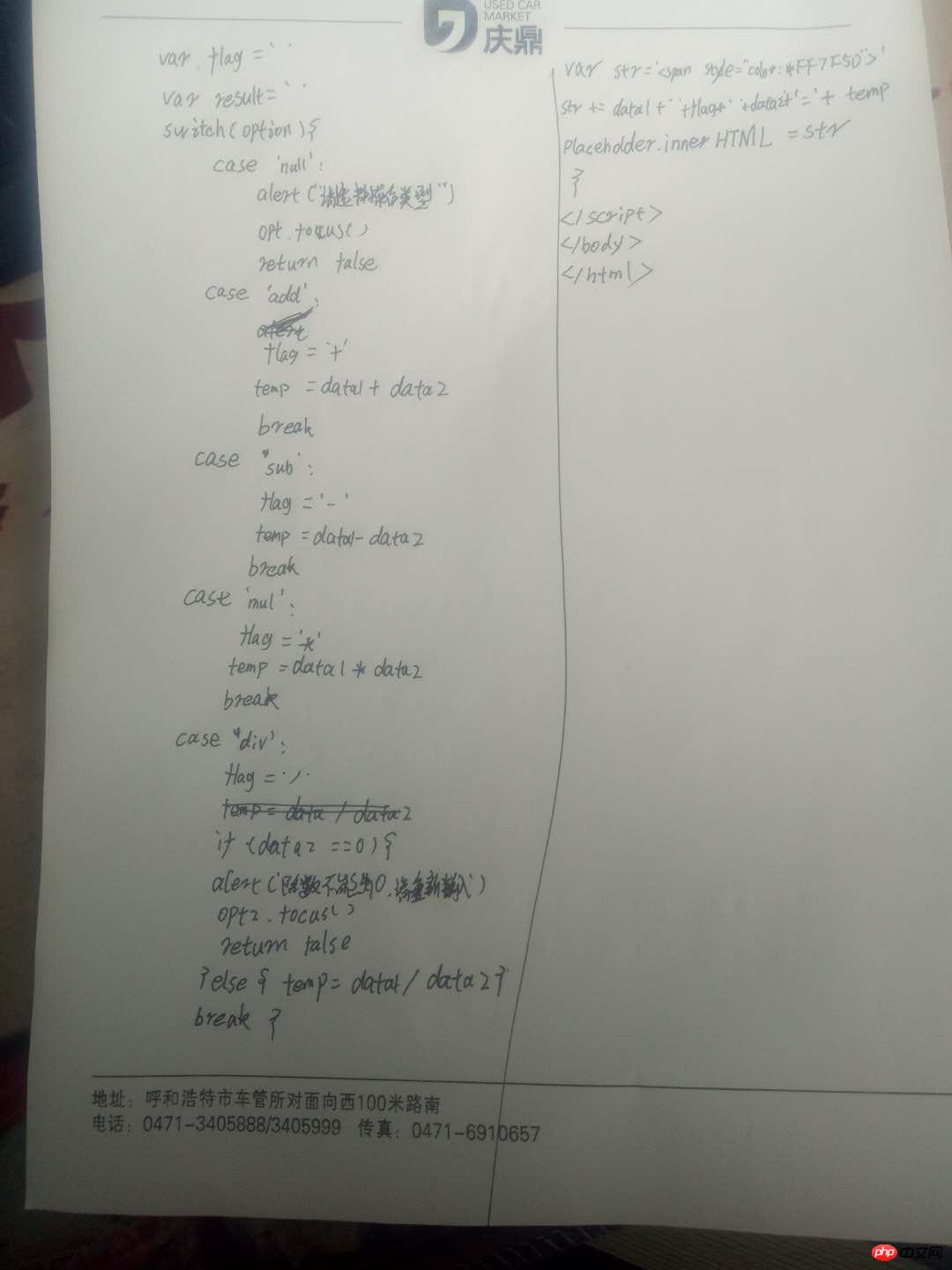
手写代码: