一、简单介绍
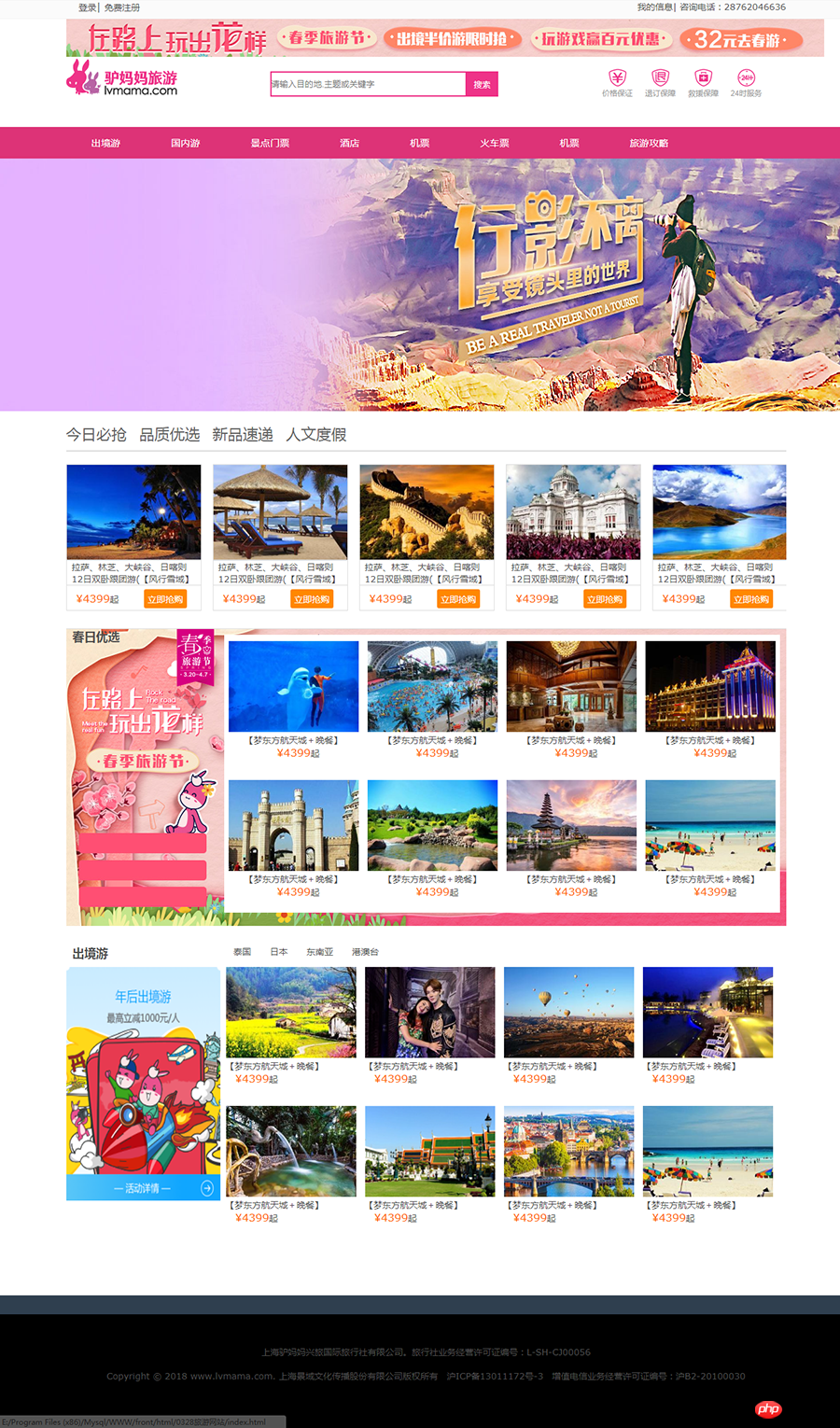
运用CSS/html来完成驴妈妈的仿站,以下为成果展示:

代码部分:common.css
// 公共样式
.header {
width: 100%;
height: 170px;
}
.header .tape {
height: 28px;
border-top: 1px solid #f5f5f5;
border-bottom: 1px solid #f5f5f5;
background-color: #fbfbfb;
}
.info {
width:1140px;
margin:auto;
overflow:hidden;
}
.header .tape .info .left {
margin-left:20px;
float:left;
}
.header .tape .info .right {
float:right;
}
.tou {
width:1140px;
margin:auto;
}
.header .info .logo {
width:175px;
height:57px;
float:left;
}
.header .info .search {
float: right;
height:88px;
margin-right: 40%;
margin-top:20px;
}
.header .info .search input{
float: left;
width:307px;
height:34px;
border: 2px solid #EE3388;
// margin: 0 30% 0 0;
}
.header .info .search button {
width:50px;
height:40px;
border:0;
background-color:#EE3388;
color: #fff;
float: left;
}
.header .info .jiage img {
// margin-top:-20px;
margin-right:-70%;
float: right;
}
/*头部菜单*/
.header .menu {
width: 100%;
height: 50px;
background-color: #DD3377;
}
.header .menu .info ul li{
float: left;
line-height:50px;
padding:0 40px;
}
.header .menu .info ul li a{
font-size:1.1em;
color: #fff;
}
.header .menu .info ul li:hover{
background-color:#FF4499;
cursor: pointer;
}
.footer {
text-align:center;
width:100%;
height:211px;
background-color:#000;
}
.footer .footer_top {
margin:auto;
width:100%;
height:30px;
background-color:#2F3F4F;
}
.footer .footer_top ul{
width:1140px;
margin:auto;
}
.footer .footer_top ul li{
text-align:center;
line-height:30px;
padding:0 50px;
color:#fff;
font-size:1em;
float:left;
margin:auto;
}
.footer .footer_bottom {
text-align:center;
margin-top:50px;
}代码部分:index.css
/* 首页样式 */
.banner {
// border:1px solid red;
}
.banner img {
width:100%;
height: 400px;
/* 消除白格 */
vertical-align: top;
}
.wrap {
width:1140px;
height:1400px;
margin:auto;
overflow: hidden;
}
.wrap .title_top {
margin-top: 20px;
width:1200px;
height:42px;
border-bottom: 2px solid #DDDDDD;
}
.wrap_top .wrap_box1 {
width:1400px;
height:260px;
margin-top:20px;
}
.wrap_top .wrap_box1 li {
width:212px;
height:230px;
margin-right:18px;
float: left;
// text-align: center;
border:1px solid #DDDDDD;
}
.wrap_top .wrap_box1 p {
padding:0 8px;
border-bottom:1px solid #DDDDDD;
}
.wrap_top .wrap_box1 img {
width:212px;
height:150px;
margin-right:10px;
float: left;
border-bottom:2px solid #DDDDDD;
}
.wrap_box1 .box1_price span{
margin:6px 0 6px 15px;
color:#FF6600;
font-size: 1.2em;
}
.wrap_box1 .box1_price button{
height:30px;
margin:6px 0px 6px 35px;
color:#fff;
font-size: 1em;
background-color: #FF8800;
border:0;
border-radius: 3px;
}
.wrap_box1 .box1_price button:hover {
background-color:#FF6600;
}
.wrap .title_top ul li{
font-size:1.5em;
float: left;
margin-right: 20px;
color: #666666;
}
.wrap .product .title {
margin:-30px 10px 30px 10px;
}
.wrap .product .title_left{
width:240px;
float: left;
}
.wrap .product .title_right{
width:900px;
position:relative;
// float: left;
left:0;
}
.wrap .product .title_right ul li{
float: left;
font-size: 1em;
margin:5px 15px;
}
.product .box {
border-top:1px solid #DDDDDD;
border-to
position:relative;
top:49px;
width:100%;
height:475px;
text-align: center;
background-image: url('../images/box1.jpg');
background-repeat: no-repeat;
}
.product .box_main {
margin-top:-20px;
margin-right: 10px;
width:880px;
height:440px;
float: right;
position:relative;
top:0px;
right: 0;
background-color:#fff;
}
.product img {
width:206px;
height:144px;
// margin:20px 10px;
}
.box_main li {
width:214px;
height:200px;
// border:1px solid #DEDEDE;
float: left;
margin:10px 3px;
}
.box_main span{
margin:6px 0 6px 15px;
color:#FF6600;
font-size: 1.2em;
}
.productt{
// margin-top:100px;
}
.wrap .productt .product .title {
margin:-30px 10px 30px 10px;
}
.wrap .productt .product .title_left{
margin-top:25px;
width:240px;
float: left;
}
.wrap .productt .product .title_right{
width:900px;
position:relative;
// float: left;
left:0;
}
.wrap .productt .product .title_right ul li{
float: left;
font-size: 1em;
margin:25px 15px;
}
.boxg .box_left {
// height:500px;
position:relative;
top:0;
left:0;
}
.boxg .box_left img{
height:370px;
position:absolute;
top:60px;
width:244px;
left:0;
float:left;
}代码部分:reset.css
代码部分:index.html
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <!-- 导入重置样式表 --> <link rel="stylesheet" type="text/css" href="css/reset.css"> <!-- 导入公共样式表 --> <link rel="stylesheet" type="text/css" href="css/common.css"> <!-- 导入首页样式 --> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>驴妈妈旅游</title> </head> <body> <!-- 公共头部 --> <div class="header"> <div class="tape"> <div class="info"> <div class="left"> <a href="#" title="">登录</a>| <a href="" title="">免费注册</a> </div> <div class="right"> <p><a href="" title="">我的信息</a>| 咨询电话:28762046636</p> </div> </div> </div> <div class="tou"> <img src="images/tou.jpg" alt="头展示图"> </div> <div class="info"> <div class="logo"><img src="images/logo.png" alt="logo"></div> <div class="search"> <input type="text" name="" placeholder="请输入目的地.主题或关键字"> <button>搜索</button> </div> <div class="jiage"> <img src="images/jiage.jpg" alt="价格保障"> </div> </div> <!-- 导航 --> <div class="menu"> <div class="info"> <ul> <li><a href="">出境游</a></li> <li><a href="">国内游</a></li> <li><a href="">景点门票</a></li> <li><a href="">酒店</a></li> <li><a href="">机票</a></li> <li><a href="">火车票</a></li> <li><a href="">机票</a></li> <li><a href="">旅游攻略</a></li> </ul> </div> </div> </div> <!-- 首页banner --> <div class="banner"> <img src="images/banner2.jpg" alt="banner图"> </div> <!-- 产品列表 --> <div class="wrap"> <div class="wrap_top"> <div class="title_top"> <ul> <li>今日必抢</li> <li>品质优选</li> <li>新品速递</li> <li>人文度假</li> </ul> </div> <div class="wrap_box1"> <ul> <li> <a href=""><img src="images/t5.jpg" alt=""></a> <p><a href="" title="">拉萨、林芝、大峡谷、日喀则12日双卧跟团游(【风行雪域】</a> </p> <div class="box1_price"> <span>¥4399</span>起 <button type="submit">立即抢购</button> </div> </li> <li> <a href=""><img src="images/t2.jpg" alt=""></a> <p><a href="" title="">拉萨、林芝、大峡谷、日喀则12日双卧跟团游(【风行雪域】</a> </p> <div class="box1_price"> <span>¥4399</span>起 <button type="submit">立即抢购</button> </div> </li> <li> <a href=""><img src="images/t3.jpg" alt=""></a> <p><a href="" title="">拉萨、林芝、大峡谷、日喀则12日双卧跟团游(【风行雪域】</a> </p> <div class="box1_price"> <span>¥4399</span>起 <button type="submit">立即抢购</button> </div> </li> <li> <a href=""><img src="images/t1.jpg" alt=""></a> <p><a href="" title="">拉萨、林芝、大峡谷、日喀则12日双卧跟团游(【风行雪域】</a> </p> <div class="box1_price"> <span>¥4399</span>起 <button type="submit">立即抢购</button> </div> </li> <li> <a href=""><img src="images/t6.jpg" alt=""></a> <p><a href="" title="">拉萨、林芝、大峡谷、日喀则12日双卧跟团游(【风行雪域】</a> </p> <div class="box1_price"> <span>¥4399</span>起 <button type="submit">立即抢购</button> </div> </li> </ul> </div> </div> <div class="product"> <div class="title"> <div class="title_left"> <h3>春日优选</h3> </div> <div class="title_right"> <ul> <li><a href="">春游门票</a></li> <li><a href="" title="">周边踏青</a></li> <li><a href="" title="">新品速递</a></li> <li><a href="" title="">人文度假</a></li> </ul> </div> </div> <div class="box"> <div class="box_main"> <ul> <li> <a href=""><img src="images/cj1.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/cj2.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/cj3.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/cj4.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <br> <li> <a href=""><img src="images/cj5.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/cj6.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/cj7.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/c8.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> </ul> </div> </div> </div> <!-- 出境游 --> <div class="productt"> <div class="product"> <div class="title"> <div class="title_left"> <h3>出境游</h3> </div> <div class="title_right"> <ul> <li><a href="">泰国</a></li> <li><a href="" title="">日本</a></li> <li><a href="" title="">东南亚</a></li> <li><a href="" title="">港澳台</a></li> </ul> </div> </div> <div class="boxg"> <div class="box_left"> <img src="images/cjl.jpg" alt=""> </div> <div class="box_main"> <ul> <li> <a href=""><img src="images/c1.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/c2.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/c3.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/c4.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <br> <li> <a href=""><img src="images/c5.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/c6.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/c7.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> <li> <a href=""><img src="images/c8.jpg" alt=""></a> <p><a href="" title="">【梦东方航天城+晚餐】</a></p> <div class="box1_price"> <span>¥4399</span>起 </div> </li> </ul> </div> </div> </div> </div> <!-- 攻略 --> <div class="news"> </div> </div> <!-- 底部 --> <div class="footer"> <div class="footer_top"> <!-- <ul> <li>关于我们</li> <li>联系我们</li> <li>订购指南</li> <li>支付方式</li> <li>特色服务</li> <li>售后服务</li> </ul> --> </div> <div class="footer_bottom"> <p>上海驴妈妈兴旅国际旅行社有限公司。旅行社业务经营许可证编号:L-SH-CJ00056</p><br> <p>Copyright © 2018 www.lvmama.com. 上海景域文化传播股份有限公司版权所有 沪ICP备13011172号-3 增值电信业务经营许可证编号:沪B2-20100030</p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

