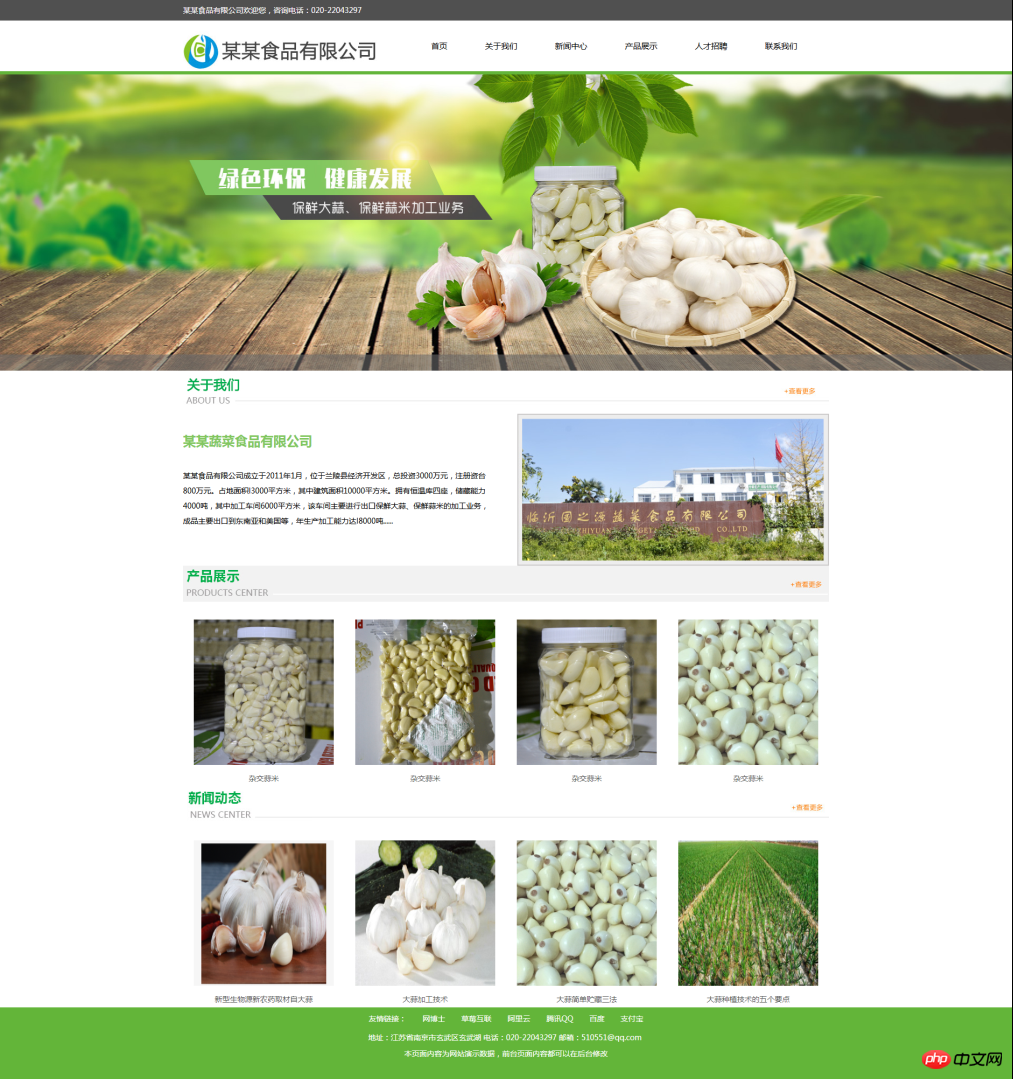
方案,主要仿照http://demo.weboss.hk/w073/ 大体全部仿照
整个目录有images 图片文件夹 css文件夹, 在CSS文件夹下有common.css 公用CSS index.css 首页占用CSS reser.css重置样式css
首页代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/reser.css"> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <div class="header"> <div class="tape"> <div class="info"> <p class="left">某某食品有限公司欢迎您,咨询电话:020-22043297</p> </div> </div> <div class="info"> <div class="logo"><img src="images/logo.jpg"></div> <div class="menu"> <ul> <li><a href="">首页</a></li> <li><a href="">关于我们</a></li> <li><a href="">新闻中心</a></li> <li><a href="">产品展示</a></li> <li><a href="">人才招聘</a></li> <li><a href="">联系我们</a></li> </ul> </div> </div> </div> <!-- banner --> <div class="banner"> <img src="images/banner1.jpg"> <div class="line"></div> </div> <!-- 关于我们 --> <div class="make"> <img src="images/22.jpg"> <div class="refer"> <h2>某某蔬菜食品有限公司</h2> <p>某某食品有限公司成立于2011年1月,位于兰陵县经济开发区,总投资3000万元,注册资台800万元。占地面积l3000平方米,其中建筑面积10000平方米。拥有恒温库四座,储藏能力4000吨,其中加工车间6000平方米,该车间主要进行出口保鲜大蒜、保鲜蒜米的加工业务,成品主要出口到东南亚和美国等,年生产加工能力达l8000吨......</p> </div> </div> <!-- 关于我们结束 --> <div class="product"> <ul> <li> <a href=""><img src="images/1.jpg"></a> <a href="">杂交蒜米</a> </li> <li> <a href=""><img src="images/2.jpg"></a> <a href="">杂交蒜米</a> </li> <li> <a href=""><img src="images/3.jpg"></a> <a href="">杂交蒜米</a> </li> <li><a href=""> <img src="images/4.jpg"></a> <a href="">杂交蒜米</a> </li> </ul> </div> <!-- 新闻动态 --> <div class="new"> <ul> <li> <a href=""><img src="images/5.jpg"></a> <a href="">新型生物源新农药取材自大蒜</a> </li> <li> <a href=""><img src="images/6.jpg"></a> <a href="">大蒜加工技术</a> </li> <li> <a href=""><img src="images/7.jpg"></a> <a href="">大蒜简单贮藏三法</a> </li> <li><a href=""> <img src="images/8.jpg"></a> <a href="">大蒜种植技术的五个要点</a> </li> </ul> </div> <div class="footer"> <div class="link"> <ul> <li><a href="">友情链接:</a></li> <li><a href="">网博士</a></li> <li><a href="">草莓互联</a></li> <li><a href="">阿里云</a></li> <li><a href="">腾讯QQ</a></li> <li><a href="">百度</a></li> <li><a href="">支付宝</a></li> </ul> </div> <div class="bottom"> <p>地址:江苏省南京市玄武区玄武湖 电话:020-22043297 邮箱:510551@qq.com <br> 本页面内容为网站演示数据,前台页面内容都可以在后台修改</p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
index专用css
实例
/*首页专用*/
.banner {
/* height: 550px;
width: 100%;*/
}
.banner img {
width: 100%;
height: 550px;
border-top-color: #63b539;
border-top-width: 6px;
border-top-style: solid;
vertical-align: top;
}
.banner .line {
height: 30px;
background-color: #696969;
opacity: 0.6;
margin-top: -30px;
}
.make {
width: 1200px;
margin: auto;
background-image: url(../images/guanyu.jpg);
background-repeat: no-repeat;
}
.make .refer {
width: 600px;
height:240px;
padding-top: 80px;
}
.make .refer h2 {
color: #82C75F;
line-height: 100px;
}
.make .refer p {
line-height: 2em;
}
.make img {
width: 575px;
height: 278px;
float:right;
border: 2px solid #CBC9C9;
margin-top: 80px;
margin-left: 40px;
}
/*产品列表*/
.product {
width: 1200px;
margin: auto;
overflow: hidden;
background-image: url(../images/chanp.jpg);
background-repeat: no-repeat;
overflow: hidden;
}
.product ul {
margin-top: 80px;
}
.product ul li {
width: 260px;
height: 290px;
text-align: center;
float: left;
margin: 20px;
}
.product li img {
width: 260px;
height: 270px;
margin-bottom: 10px;
}
.product li img:hover {
opacity: 0.8;
}
/*新闻中*/
.new {
width: 1200px;
margin: auto;
overflow: hidden;
background-image: url(../images/new.jpg);
background-repeat: no-repeat;
overflow: hidden;
}
.new ul {
margin-top: 80px;
}
.new ul li {
width: 260px;
height: 290px;
text-align: center;
float: left;
margin: 20px;
}
.new li img {
width: 260px;
height: 270px;
margin-bottom: 10px;
}
.new li img:hover {
opacity: 0.8;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
公用css
实例
/*公共样式表*/
/*头部样式表*/
.header {
width: 100%;
height: 125px;
}
.header .tape {
height: 40px;
background-color: #505050;
}
.info {
width: 1200px;
margin: auto;
}
.header .tape .info .left {
float:left;
color: #FFFFFF;
line-height: 40px;
}
.header .info .logo {
width: 366px;
height: 74px;
float: left;
padding-right: 60px;
margin-top: 10px;
}
.header .info .menu {
margin-top: 10px;
}
.header .info .menu ul li {
float: left;
line-height: 74px;
padding: 0 35px;
}
.header .info .menu ul li a{
font-size: 1.1em;
color: #000;
}
.header .info .menu ul li:hover {
background-color: #63b539;
cursor: pointer;
}
.footer {
width: 100%;
height: 133px;
background-color: #63b539;
margin: auto;
}
.footer .link {
height: 40px;
width: 1200px;
margin:auto;
text-align: center;
}
.footer .link ul {
width: 100%;
margin: 0 0 0 330px;
}
.footer .link li {
float:left;
}
.footer .link li a {
height: 100%;
padding: 0 15px;
color:#fff;
text-align: center;
line-height: 40px;
}
.footer .bottom {
width: 1200px;
height: 30px;
margin: auto;
text-align: center;
}
.footer .bottom p {
color: #fff;
line-height: 30px;
}
.footer .bottom img{
width: 60px;
height: 60px;
float: right;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
重置样式css
实例
html {
overflow: auto;
/*overflow: hidden;*/
}
body, h1,h2,ul,li,p {
margin: 0;
padding: 0;
font-family: 'microsoft yahei', Verdana, Arial;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style-type: none;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
/*color: #ff0000;*/
color: #f00;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图

总结:
此次防站,能够在防站及网站设计理清头绪,并能够更好的结合前面学习的知识进行应用

