三栏布局,一般就是要求两边的侧边栏固定,中间内容能够自适应宽度.
大致有三种做法:圣杯,双飞翼,flex
圣杯布局
参考内容:https://www.zhihu.com/question/21504052
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article.
圣杯是西方表达“渴求之物"的意思.
基本思路
1.通过浮动,将三栏并排显示
2.内容部分为了自适应设置为宽度100%;这样的话左右侧边栏则会被挤到下一行.
3.设置侧边栏的`margin-left:负值`, 让他扩大内容区域,回到上一行.
4.由于侧边栏的回归,导致中间部分的内容区域受到侵占,所以要设置padding,来减小内容区域.
5.侧边栏通过定位,移动到父容器的padding部分.
html
<header> <div class="top-bar">这里是头部</div> </header> <div class="main"> <div class="content"></div> <div class="left"></div> <div class="right"></div> </div> <footer> <div class="bottom-bar">这里是尾巴</div> </footer>
css
/* <header> <footer>的样式 */
header,
footer{
width: 100%;
text-align: center;
background: rgba(99, 189, 231, 0.685);
}
/* <footer>清除浮动 */
footer{
clear: both;
}
/* 头部和底部的子元素居中 */
.top-bar,
.bottom-bar{
margin: auto;
width: 1000px;
height: 60px;
line-height: 60px;/* 垂直居中 */
background: rgba(204, 204, 204, 0.747);
}父级元素main样式,
.main{
margin: auto;/* 水平居中 */
width: 600px;
height: 500px;
padding:0 200px;/* 撑开位置,不让left和right挡住.content的内容 */
overflow: hidden;/* 撑起父级高度 */
}.main下的div全部浮动
.main>div{
float: left;
}中间部分样式
.content{
margin: 0 auto;
width: 100%;
height: 500px;
background: rgba(102, 199, 102, 0.568);
}侧边栏样式
.left,
.right{
position: relative;
width: 200px;
height: 500px;
background: rgba(243, 155, 199, 0.377);
}
.left{
margin-left: -100%;
left: -200px;
}
.right{
margin-left: -200px;
right: -200px;
}优点:html解构简单, css样式较复杂.
缺点:圣杯布局有个问题,当面板的main部分比两边的子面板宽度小的时候,布局就会乱掉
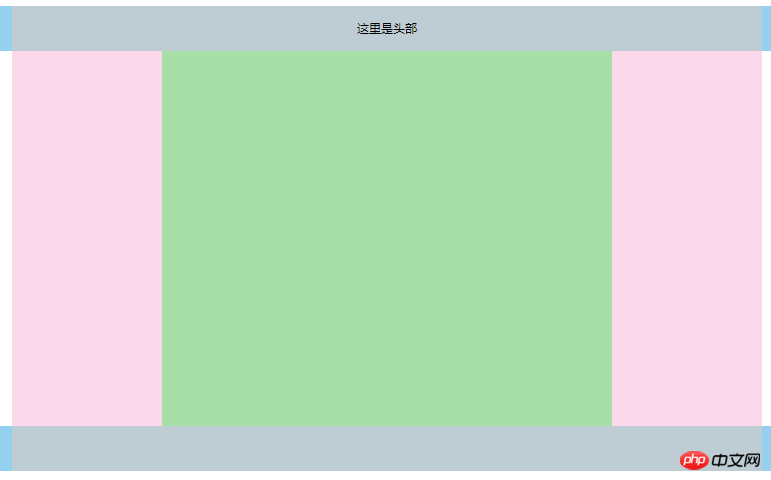
效果图:

双飞翼布局
参考内容:https://www.zhihu.com/question/21504052
双飞翼据考源自淘宝UED,应该是一种页面的形象的表达
基本思路同圣杯布局,但是这里的撑开内容宽度用的是margin值.html结构中,在中间内容外要加一个父级块.
具体代码如下:
html
<header> <div class="top-bar"></div> </header> <main> <div class="content"> <div class="middle"></div> </div> <div class="left"></div> <div class="right"></div> </main> <footer> <div class="bottom-bar"></div> </footer>
css
/* 头部和底部样式 */
header,footer{
width: 100%;
text-align: center;
}
footer{
clear: both;/* 清除浮动 */
}
.top-bar, .bottom-bar{
margin: auto;
width: 1000px;
height: 50px;
background: lemonchiffon;
}下面是主要布局的css
main{
margin: auto;
/* width: 1000px; */
height: 600px;
}
.content,.left,.right{
float: left;
}
.content{
width: 100%;
}
.middle{
/* 不能设置宽度,否则不能自适应 */
margin: 0 200px;
height: 600px;
background: khaki;
}
.left,.right{
width: 200px;
}
.left{
margin-left: -100%;/* 显示在middle的左边 */
width: 200px;
height: 600px;
background: floralwhite;
}
.right{
margin-left: -200px;/* 显示在middle的右边 */
width: 200px;
height: 600px;
background: lightblue;
}优点:css比较简单明了,没有圣杯布局布局会乱的缺点.
缺点:html多了一个div
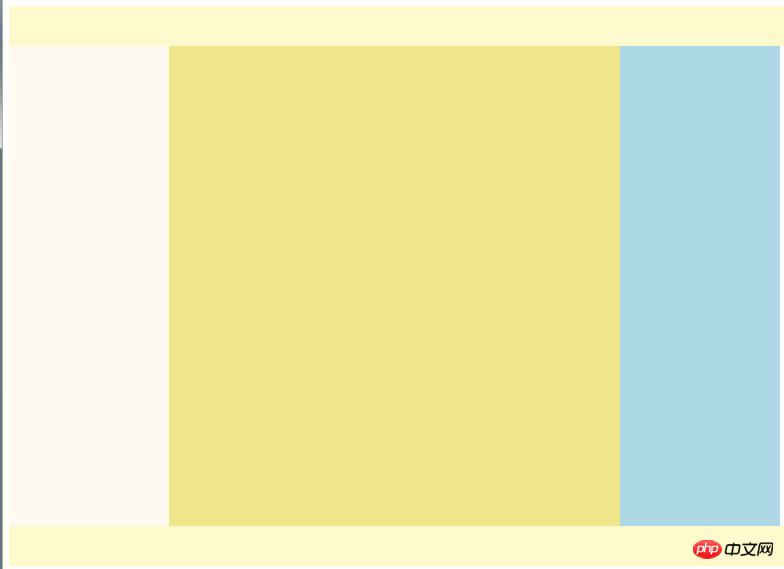
效果图:


flex弹性布局
参考内容: 这两个网站中有详细的配图说明.值得一看.
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?^%$
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
基本思路:这里主要使用了css3的新特性flex.具体方法请参考参考内容.
html
<div class="main"> <header>头头头</header> <div class="content"> <div class="middle">我是老大</div> <div class="left">我是左膀</div> <div class="right">我是右臂</div> </div> <footer>我是自信的小尾巴</footer> </div>
css
.main{
display: flex;
display:-webkit-flex;
height: 600px;
flex-direction: column;/* 主轴垂直,从上往下 */
text-align: center;
}
header, footer{
height: 70px;
background: lightblue;
}
.content{
display: flex;
flex: 1;/* 是flex-grow,flex-shrink, flex-basis的简写,后面两个属性可以省略.这里1的意思是全部放大*/
}
.middle{
flex: 1;
background: lemonchiffon;
}
.left, .right{
flex: 0 0 200px;/* 不放大, 不缩小, 宽度固定为200px */
background: lightcyan;
}
.left{
order: -1;/* 显示在第一位 */
}
/* 小屏幕自适应布局,中间三栏垂直叠加 */
@media (max-width: 600px) {
.content{
flex-direction: column;/* 主轴垂直,内容垂直对齐 */
flex: 1;/* 全部放大 */
}
.middle, .left, .right{
flex: auto;/*flex-grow:1,全部放大; flex-shrink:1, 全部缩小; flex-basis */优点:html,css简单, 对屏幕尺寸有良好的适应性.
缺点:兼容性存在一定问题.
注意事项:设置为flex后, float,clear,vertival-align都将失效.
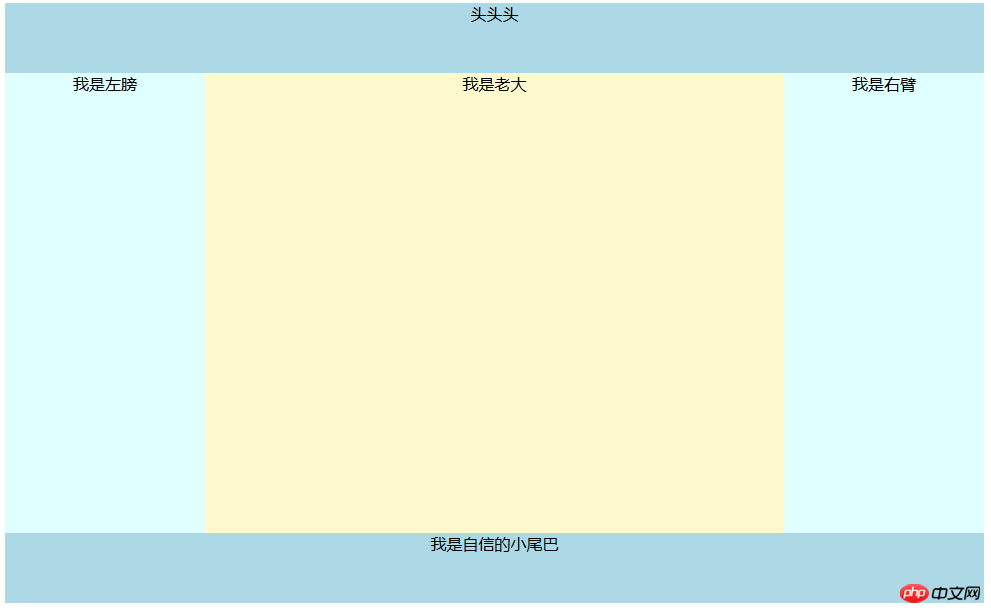
效果图:


总结:
圣杯,双飞翼,flex.都是为了解决屏幕自适应的问题做出的解决方案.目前来说为了兼容性,我会选择双飞翼,他解决了圣杯存在的缺点,任然可以实现自适应布局.flex是应对移动端发展的新css样式,具有简便块速的布局方式,同时能够良好的自适应移动端,相信会成为主流(也许已经是主流?).

