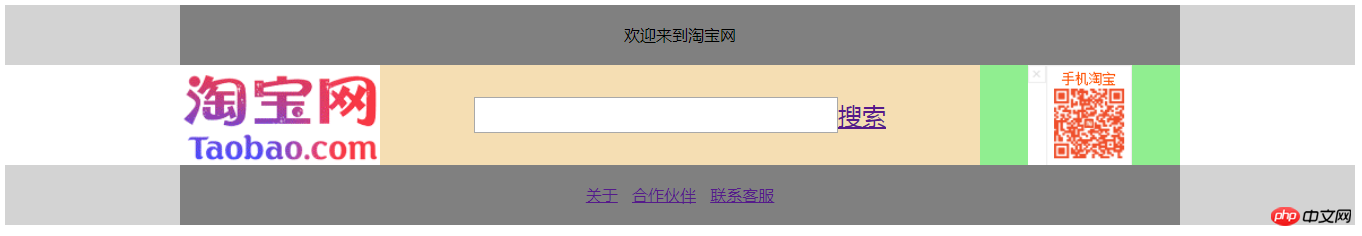
双飞翼布局,两侧宽度不变,中间主体部分随页面变化:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
/*先给头和底设置一下基本样式*/
.header, .footer {
/*宽度自适应*/
width: 100%;
/*为了简化,头和底统一为60px*/
height: 60px;
background-color: lightgray;
}
.content {
/*设置总宽度*/
width: 1000px;
/*设置高度*/
min-height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
/*主体样式设置*/
.container {
/*宽度设置*/
width: 1000px;
/*内部的区块水平居中*/
margin: auto;
background-color: yellow;
overflow: hidden;
}
.wrap {
width: 100%;
float: left;
background-color: cyan;
}
.wrap .main {
height: 100px;
/*简写 第二个值代表左右*/
margin: 0 200px;
background-color: wheat;
display: flex;
align-items: center;
justify-content: center;
}
.main input {
width: 60%;
height: 30%;
}
.main a {
font-size: 1.5em;
}
.left {
width: 200px;
height: 100px;
float: left;
/*自适应*/
margin-left: -100%;
/*background-color: lightskyblue;*/
}
.right {
width: 200px;
height: 100px;
float: left;
margin-left: -200px;
background-color: lightgreen;
text-align: center;
}
.right img {
height: 100px;
}
.footer {
clear: both;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">欢迎来到淘宝网</div>
</div>
<!-- 主体 -->
<div class="container">
<!-- 中间部分需单独套一个 -->
<div class="wrap">
<div class="main">
<input type="text" name="search"><a href="">搜索</a>
</div>
</div>
<div class="left"><img src="../images/taobao.png" width="200"></div>
<div class="right"><img src="../images/taobaomobile.png"></div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<a href="">关于</a>
<a href="">合作伙伴</a>
<a href="">联系客服</a>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

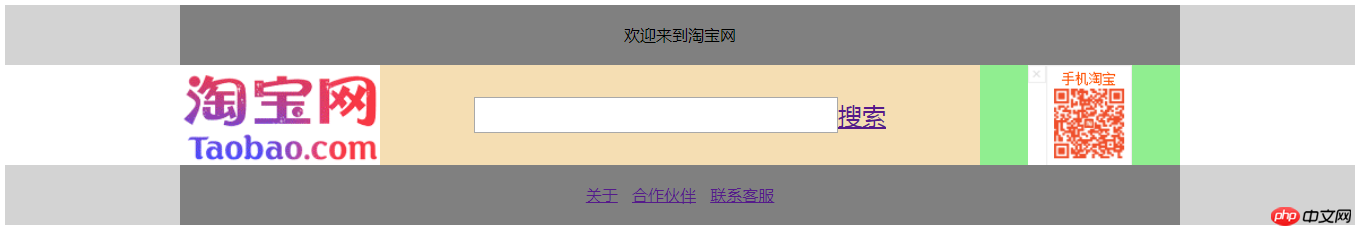
圣杯布局,与双飞翼布局类似,DOM结构中需注意主体、左侧、右侧的顺序:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
/*先给头和底设置一下基本样式*/
.header, .footer {
/*宽度自适应*/
width: 100%;
/*为了简化,头和底统一为60px*/
height: 60px;
background-color: lightgray;
}
.content {
/*设置总宽度*/
width: 1000px;
/*设置高度*/
min-height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.footer {
clear: both;
}
.container {
width: 600px;
margin: auto;
padding: 0 200px;
overflow: hidden;
background-color: yellow;
}
.container .main {
width: 100%;
height: 100px;
float: left;
background-color: wheat;
display: flex;
align-items: center;
justify-content: center;
}
.main input {
width: 60%;
height: 30%;
}
.main a {
font-size: 1.5em;
}
.container .left {
width: 200px;
height: 100px;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
background-color: lightskyblue;
}
.container .right {
width: 200px;
height: 100px;
float: left;
margin-left: -200px;
position: relative;
left: 200px;
background-color: lightgreen;
text-align: center;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">欢迎来到淘宝网</div>
</div>
<!-- 内容区 -->
<div class="container">
<!-- 必须先中间 -->
<div class="main">
<input type="text" name="search"><a href="">搜索</a>
</div>
<div class="left"><img src="../images/taobao.png" width="200"></div>
<div class="right"><img src="../images/taobaomobile.png" height="100"></div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<a href="">关于</a>
<a href="">合作伙伴</a>
<a href="">联系客服</a>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

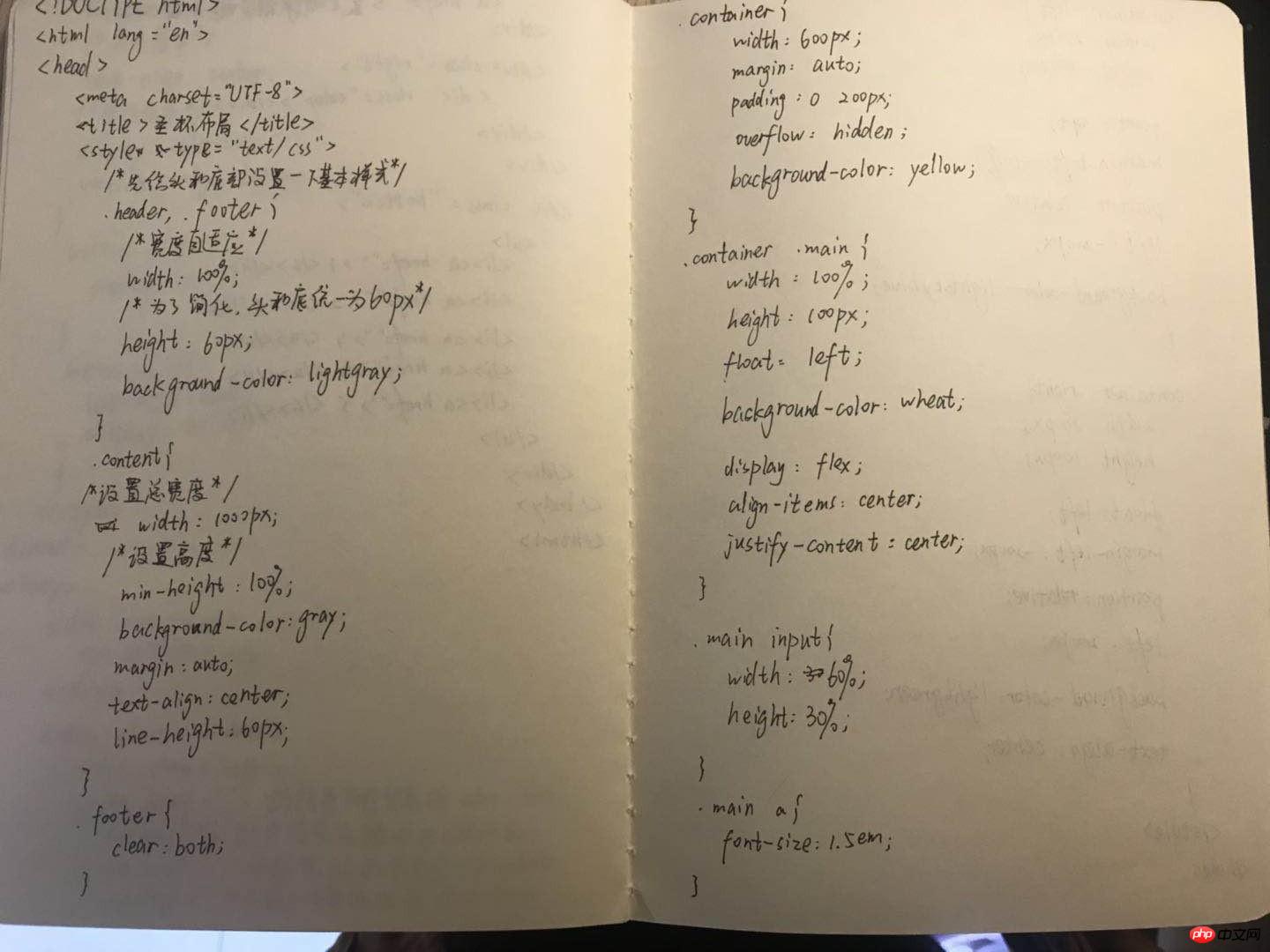
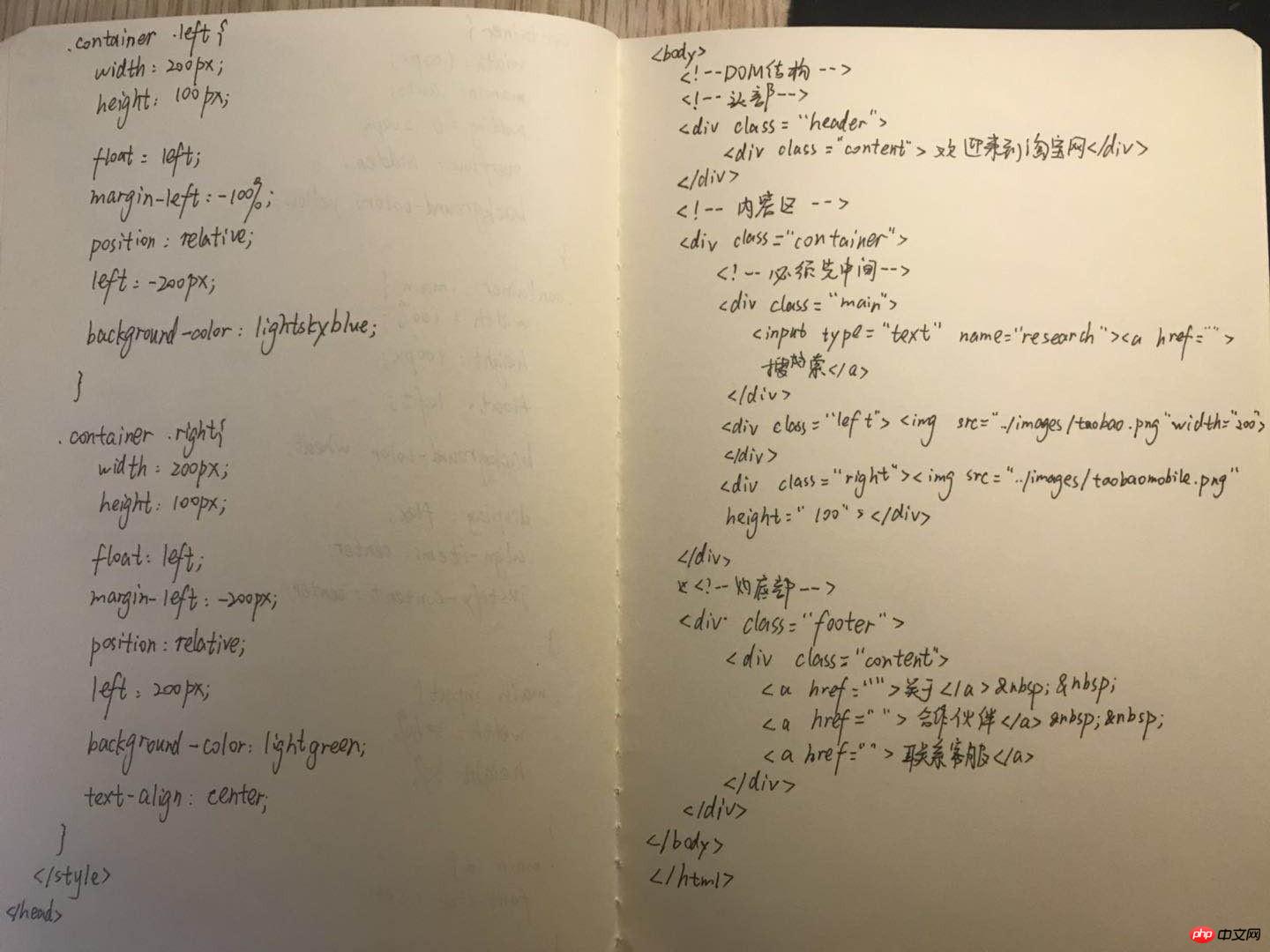
手抄代码(圣杯布局部分):


总结:
双飞翼布局和圣杯布局总体相似,圣杯布局的DOM结构部分更加清晰,双飞翼布局的css代码更少一些,在主体挤压部分,双飞翼布局使用margin来处理,圣杯布局使用padding来处理

