css双飞翼布局,使用了float,margin,中间主体用div wrap包裹,margin left margin right确定主体。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bird layout</title>
<style type="text/css">
.header,.footer {
width: 100%;
height: 60px;
background-color: lightgrey;
}
.content {
width:1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: grey;
}
.footer {
clear: both;
}
.container {
width: 1000px;
margin: auto;
background-color: yellow;
overflow: hidden;
}
.wrap {
width: 100%;
background: cyan;
float: left;
}
.middle {
min-height: 600px;
margin: 0 200px;
border: 1px solid black;
}
.left{
width: 200px;
min-height: 600px;
float: left;
background-color: lightblue;
margin-left:-100%;
}
.right {
width: 200px;
min-height: 600px;
float: left;
background-color: lightgreen;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站顶部</div>
</div>
<div class="container">
<div class="wrap">
<div class="middle">中部</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
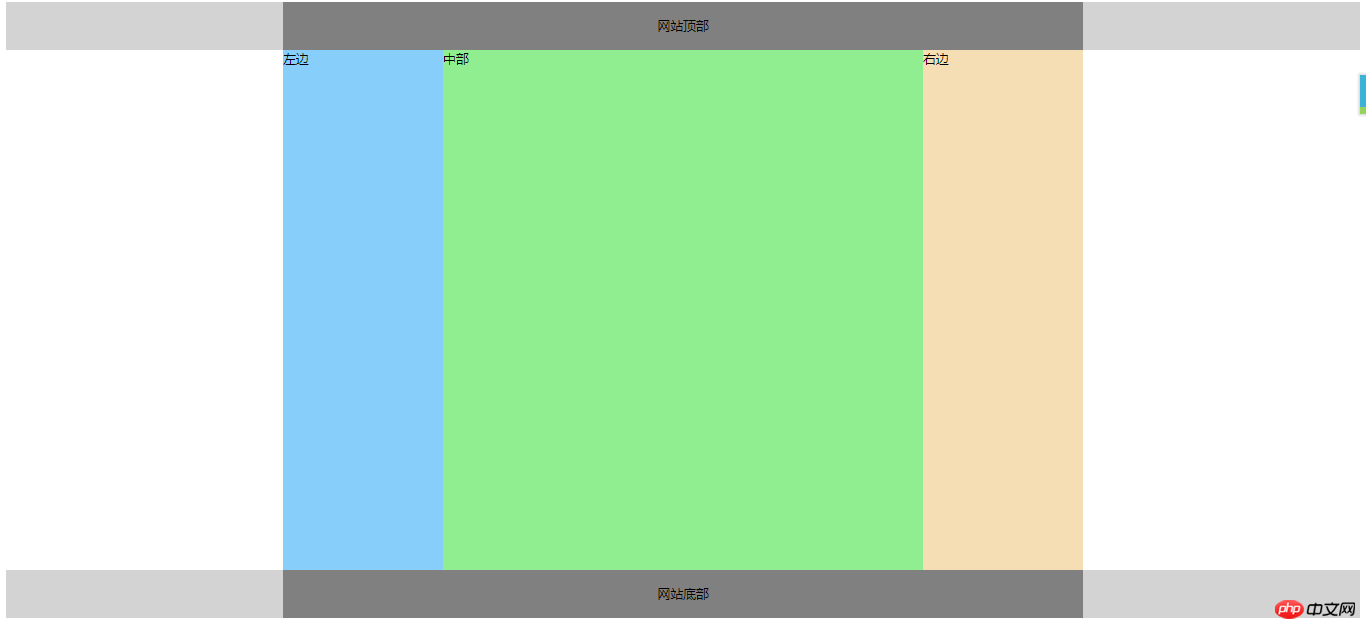
css圣杯布局,使用了float,margin,使用绝对定位确定中间主体。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cup layout</title>
<style type="text/css">
.header,.footer {
width: 100%;
height: 60px;
background-color: lightgrey;
}
.content {
width:1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: grey;
}
.footer {
clear: both;
}
.container {
width: 600px;
background-color: yellow;
/*父容器及内部区块水平居中*/
margin: auto;
overflow: hidden;
padding: 0 200px;
}
.container .middle {
min-height: 650px;
width: 100%;
float: left;
background-color: lightgreen;
}
.container .left {
width: 200px;
min-height: 650px;
float: left;
background-color: lightskyblue;
margin-left: -100%;
position: relative;
left: -200px;
}
.container .right {
width: 200px;
min-height: 650px;
float: left;
background-color: wheat;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站顶部</div>
</div>
<div class="container">
<div class="middle">中部</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
双飞翼布局主体多了一层div标签,圣杯布局多了css属性设置。两种布局都使用了float属性,margin-left属性。
双飞翼布局,圣杯布局容器container设置的width不同,导致后面处理main也不同。
手抄