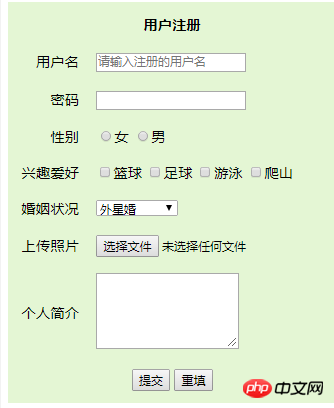
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>用户注册</title> </head> <body> <form action=""> <table cellspacing="10" cellpadding="5" bgcolor="#e4f6d4"> <th colspan="2">用户注册</th> <tr> <td align="right"> <label for="name">用户名</label> </td> <td> <input type="text" id="name" name="name" placeholder="请输入注册的用户名"> </td> </tr> <tr> <td align="right"> <label for="password">密码</label> </td> <td> <input type="password" id="password"> </td> </tr> <tr> <td align="right">性别</td> <td> <input type="radio" name="sex" value="女">女 <input type="radio" name="sex" value="男">男 </td> </tr> <tr> <td align="right">兴趣爱好</td> <td> <input type="checkbox" name="xingqu[]" id="">篮球 <input type="checkbox" name="xingqu[]" id="">足球 <input type="checkbox" name="xingqu[]" id="">游泳 <input type="checkbox" name="xingqu[]" id="">爬山 </td> </tr> <tr> <td align="right">婚姻状况</td> <td> <select name="婚姻状况"> <option value="外星婚">外星婚</option> <option value="银河">银河系婚恋</option> <option value="黑洞">消失的黑洞</option> </select> </td> </tr> <tr> <td align="right">上传照片</td> <td> <input type="file" accept="./"> </td> </tr> <tr> <td align="right"> <label for="jianjie">个人简介</label> </td> <td> <textarea name="简介" id="jianjie" cols="20" rows="5"></textarea> </td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="提交"> <input type="reset" value="重填"> </td> </tr> </table> </form> </body> </html>