一、简述定位
在前端开发中,定位是一种常见且实用的方法,设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
二、案例展示
以下就是与大家分享的相对定位与绝对定位的小案例:
相对定位
利用定位position:relative;进行定位
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>相对定位</title>
<style type="text/css">
.box1{
width:200px;
height:200px;
background-color:lightseagreen;
/* 相对定位 元素相对于它原来在文档流中的位置定位*/
position:relative;
left:200px;
}
.box2{
width:200px;
height:200px;
background-color:red;
}
.box3{
width:200px;
height:200px;
background-color:skyblue;
position:relative;
top:-200px;
left:400px;
}
.box4{
width:200px;
height:200px;
background-color:orange;
position:relative;
top:-200px;
left:200px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
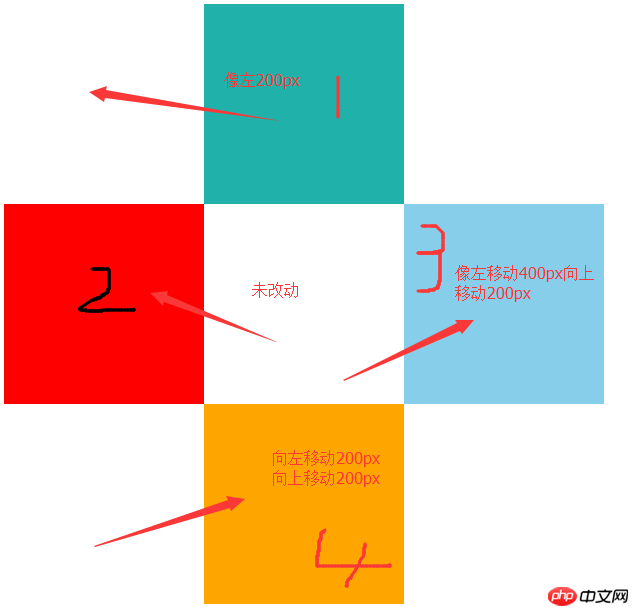
执行效果,相对定位移动后,使其变成如下效果

效果图1
绝对定位
利用定位position:absolute;进行定位
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>绝对定位</title>
<style type="text/css">
.box{
width:600px;
height:600px;
position:relative;
/* background-color:yellow; */
}
.box1{
width:200px;
height:200px;
background-color:lightseagreen;
position:absolute;
left:200px;
}
.box2{
width:200px;
height:200px;
background-color:red;
position:absolute;
top:200px;
}
.box3{
width:200px;
height:200px;
background-color:skyblue;
position:absolute;
top:200px;
left:400px;
}
.box4{
width:200px;
height:200px;
background-color:orange;
position:relative;
top:400px;
left:200px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
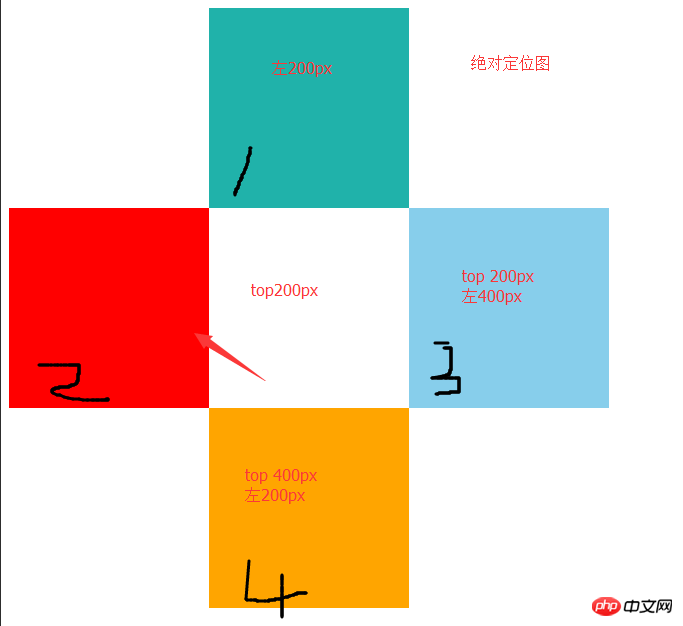
执行效果,绝对定位后效果图

效果图2
总结:相对定位就是在它本身的位置上进行定位,所处位置在哪里就在哪里定位,很实用的一个定位方式,绝对定位对比与相对定位而言,破坏性较大,本身脱离了文档流,这里有同学问了,什么叫脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。在直白点说就是你已经18岁了,爸妈管不了你了,你想去哪就去哪,所以就是你想在哪里定位就可以在哪里定位,不需要限制,破坏强度较大,这里我不太喜欢用。以上就是个人的见解。

