1.函数返回值方法
// 数组 const g = () => [1, 2, 3, 4, 5, 6, 7, 8, 9]; console.log(g()); // 对象 f = () => ({ k: 1, j: 2, get: function () { return "ok"; }, }); console.log(f());

2.模板字面量与模板函数的声明
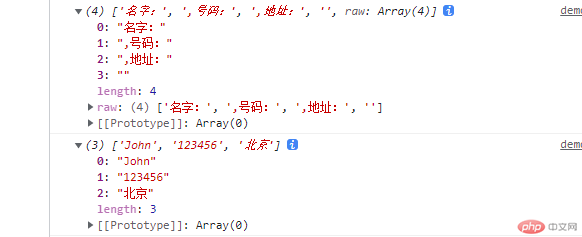
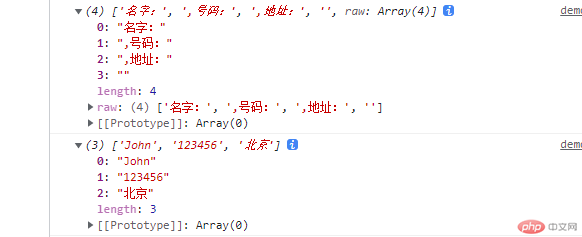
let name = "王大爷"; // 插值 console.log(`hello ${name}`); // 插入表达式 console.log(`10+20=${10 + 20}`); let age = 20; console.log(`${age > 30 ? `大于` : `小于`}`); // 模板函数 // alert("123123"); // alert`111111`; function test(strings, ...args) { console.log(strings); console.log(args); } let name1 = "John"; let number1 = "123456"; let dz3 = "北京"; test`名字:${name1},号码:${number1},地址:${dz3}`;

3.闭包
let y = 20; // 形成闭包的两个条件 // 1.父子函数; // 2.自由变量:外部变量 // let yw = function (a, b) { // let c = 20; // return a + b + c + y; // }; // console.log(yw(20, 30)); // let yw = function (a) { // let y = function (b) { // return a + b + y; // }; // return y; // }; // let yw1 = yw(10); // console.log(yw1(20)); // 闭包:高阶函数 // (一) // let yw = function (a) { // return function (b) { // return function (c) { // return a + b + c; // }; // }; // }; // console.log(yw(10)(20)(30)); // (二) let yw = function (a) { return function (b, c) { return a + b + c; }; }; console.log(yw(10)(20, 70));
4.纯函数
h = 0.5; // 将外部变量通过参数传入函数中,而不是调用。 function py(p, h) { return p * h; } console.log(py(10, h));