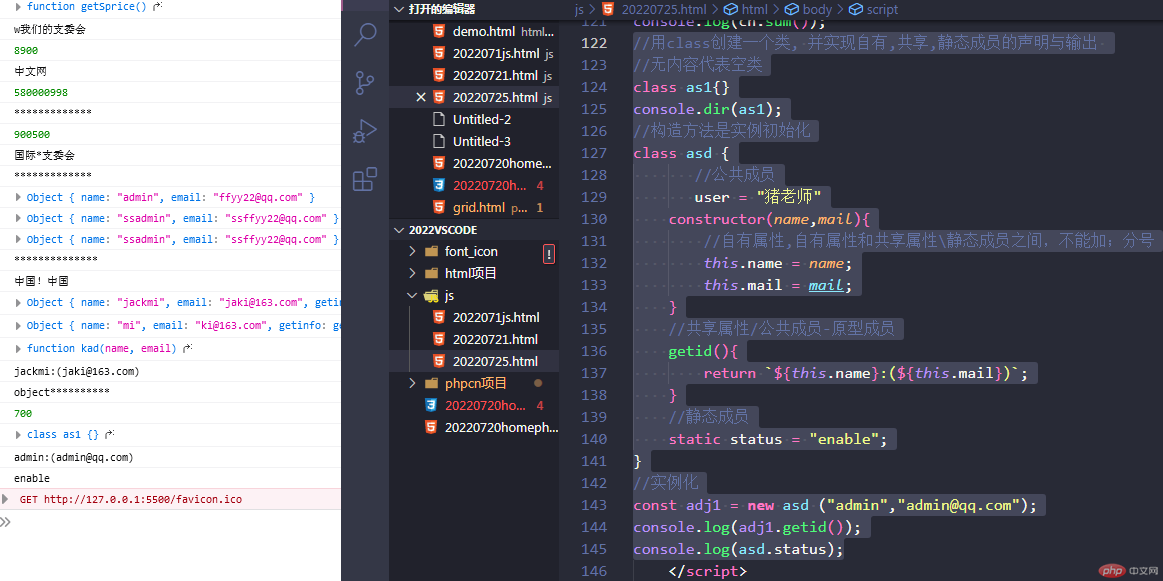
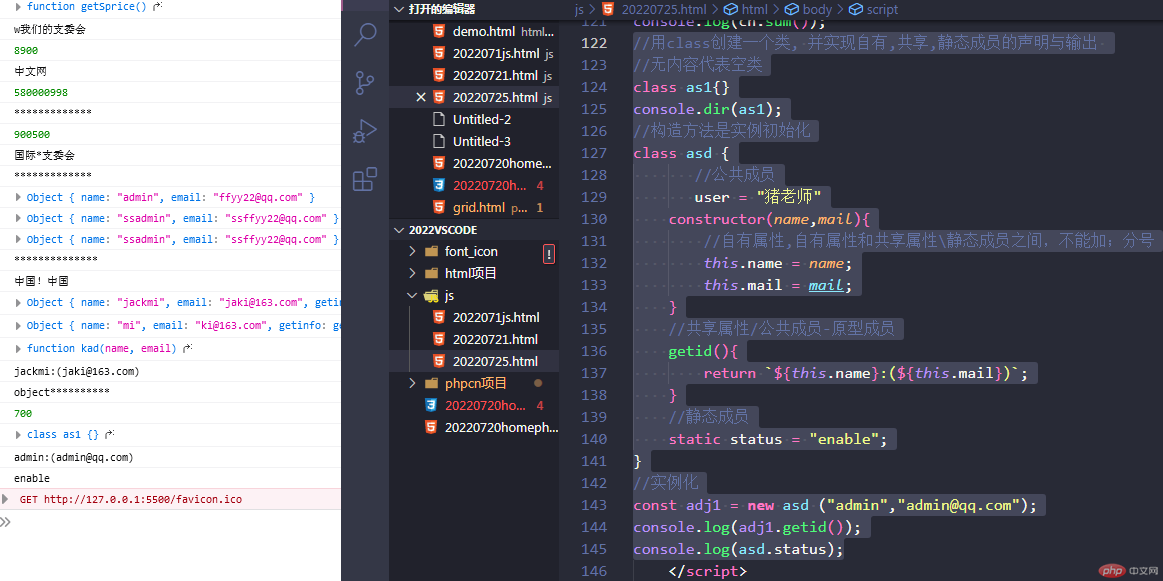
1. 用class创建一个类, 并实现自有,共享,静态成员的声明与输出

//用class创建一个类, 并实现自有,共享,静态成员的声明与输出 //无内容代表空类class as1{}console.dir(as1);//构造方法是实例初始化class asd { //公共成员 user = "猪老师" constructor(name,mail){ //自有属性,自有属性和共享属性\静态成员之间,不能加;分号 this.name = name; this.mail = mail; } //共享属性/公共成员-原型成员 getid(){ return `${this.name}:(${this.mail})`; } //静态成员 static status = "enable";}//实例化const adj1 = new asd ("admin","admin@qq.com");console.log(adj1.getid());console.log(asd.status);
2. 实例演示数组与对象解构方法
//数据结构与赋值//const uuu=["李老师","asd5555@188.com"];//let uuuna=uuu[0];//let uuuem=uuu[1];//console.log(uuuna,uuuem);//数组解构 模板=值let [uuuna,uuuem]=["李老师","asd5555@188.com"];console.log(uuuna,uuuem);//更新时,无需再声明[uuuna,uuuem]=["母老师","KKKKsd5555@188.com"];console.log(uuuna,uuuem);//参数不足时,默认值[uuuna,uuuem,age=29]=["母老师","KKKKsd5555@188.com"];console.log(uuuna,uuuem,age);//参数过多时,默认值[uuuna,uuuem,age=29,...arr]=[10,20,30,40,50,60,70,80,90];console.log(uuuna,uuuem,age);console.log(arr);//数据交换let x = 100;let y = 200;console.log([x,y]);//x,y数据交换[y,x]=[x,y]console.log([x,y]);//对象解构,左侧为属性,右侧为对应属性赋值let {sname,tname,pname} = { sname:1988,tname:"中文歌",pname:"大众户外" };console.log(sname,tname,pname);//更新,左侧的应转为表达式,用()表示包裹整个对象,大括号{}不能放左侧,({sname,tname,pname} = { sname:9988,tname:"1988中文歌",pname:"2022大众户外" });console.log(sname,tname,pname);//同名属性可用别名标识,用:隔开let {sname:ssname,rname,uname} = { sname:1988,rname:"中文歌",uname:"大众户外" };console.log(ssname,rname,uname);
3.构造函数与对象的追加方法

<script> //对象声明的2种方法 //1、一次性添加;数据只有两种访问类型:读,写;为属性设置接口,接口就是方法,函数; let t = { name :"支委会", price : 500, }; console.log(t.name); let sa1 = { data:{ sname : "w我们的支委会", sprice : 50800 }, getSprice(){ return sa1.data.sprice }, setPrice(value){ this.data.sprice = value; }, }; sa1.setPrice(8900) console.log(sa1.getSprice); console.log(sa1.data.sname); console.log(sa1.getSprice());//2、逐步追加添加;先创建一个空对象 let sa2 = {}sa2.name = "中文网";sa2.pri = 580000998;console.log(sa2.name);console.log(sa2.pri);console.log("*************");let t2 = { data:{ name :"国际*支委会", price : 900500, }, //price可转为访问器属性,访问接口属性化,实际上是方法,伪装成了属性; get price(){ return this.data.price; }, get name(){ return this.data.name; }, set price(value){ this.data.price= value; } }; //属性接口,可直接用属性字段调用console.log(t2.price);console.log(t2.name);console.log("*************");let ka = function(name,email){ //1创建空对象,2为对象添加属性,3、返回这个新对象 let obj={}; obj.name= name; obj.email= email; return obj;};let ka1=ka("admin","ffyy22@qq.com");console.log(ka1);let ka2=ka("ssadmin","ssffyy22@qq.com");console.log(ka2);//构造函数,构造函数let kas = function(name,email){ this.name= name; this.email= email;};//new可以修正函数内部的this指向新对象;let ka3=new kas("ssadmin","ssffyy22@qq.com");console.log(ka3);console.log("**************");let kad = function(name,email){ this.name= name; this.email= email; this.getinfo = function(){ return `${this.name}:(${this.email})`; };};let kad1= new kad("jackmi","jaki@163.com")console.log(kad1);let kad2= new kad("mi","ki@163.com")console.log(kad2);console.dir(kad); </script>
//构造函数,构造函数let kas = function(name,email){ this.name= name; this.email= email;};//new可以修正函数内部的this指向新对象;let ka3=new kas("ssadmin","ssffyy22@qq.com");console.log(ka3);console.log("**************");let kad = function(name,email){ //1.自有成员,用this.**** this.name= name; this.email= email; //2.私有成员let声明 let sex = "male" //3.共享成员 this.getinfo = function(){ return `${this.name}:(${this.email})`; };};//4.静态成员,用属性直接定义kad.nation = "中国!中国"console.log(kad.nation);let kad1= new kad("jackmi","jaki@163.com")console.log(kad1);let kad2= new kad("mi","ki@163.com")console.log(kad2);console.dir(kad);//共享成员可以通过 prototype原型进行挂载kad.prototype.getinfo = function(){ return `${this.name}:(${this.email})`; }; console.log(kad1.getinfo());//5、js没有类的概念,基于原型实现继承关系let par = function () {};par.prototype.sum = function () { return this.a + this.b; }let child = function (a,b) { this.a=a; this.b=b;};child.prototype = par.prototypelet ch = new child (200,500);console.log(ch.sum());