1. 实例演示伪类选择器: 结构伪类与状态伪类
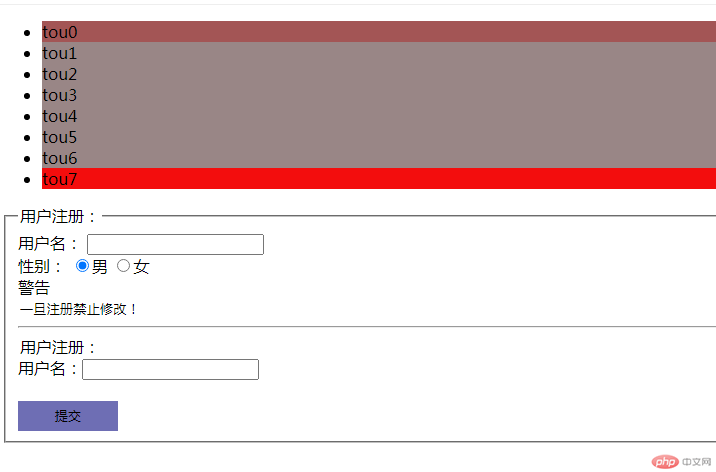
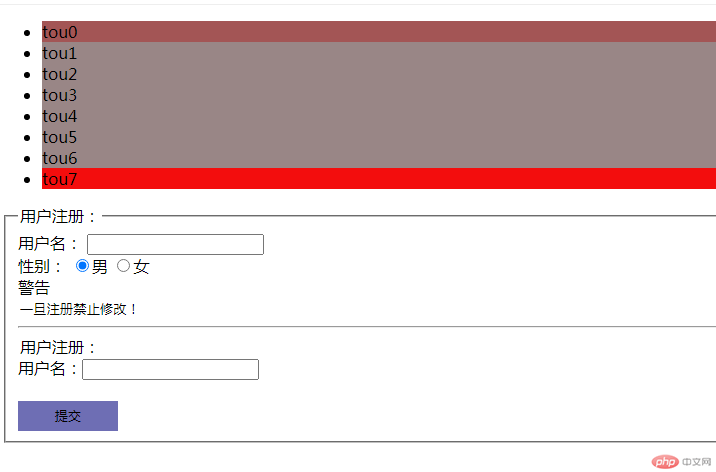
a、图片演示效果

b、伪类选择器html代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>伪类CSS-状态伪类</title><link rel="stylesheet" href="wcss.css"></head><body> <ul class="list"> <li class="num">tou0</li> <li>tou1</li> <li>tou2</li> <li>tou3</li> <li>tou4</li> <li>tou5</li> <li>tou6</li> <li>tou7</li> </ul> <form action=""><fieldset><legend>用户注册:</legend><label for="name">用户名:</label><input type="text" id="name"><br><label for="gend">性别: <input type="radio" value="男" checked>男 <input type="radio" alue="女">女 </label><!---提示--><br><label for="tips">警告</label> <br><input type="text" id="uname" value="一旦注册禁止修改!" style="border:none"><hr><legend>用户注册:</legend><label for="name">用户名:<input type="text"></label><br><br><button>提交</button></fieldset> </form><style>button{ height:30px; width:100px; border:none; background: rgb(110, 110, 180);}button:hover {background: rgb(189, 81, 81);cursor: pointer;}input:focus{background: #fae;}</style></body></html>
c、CSS代码
/*.list > li.num{color:blanchedalmond}.list > li:nth-of-type(3){background: rgb(167, 101, 101);}.list > li:nth-of-type(7){background: rgb(32, 180, 52);}.list > li:nth-of-type(5){background: rgb(89, 16, 148);}/*an+bn,b参数从0开始递增若不+b,则n从0开始递增**/.list > li:nth-of-type(1n+3){background: rgb(89, 16, 148);}.list > li:nth-of-type(-n+3){background: rgb(8, 127, 156);}.list > li:nth-of-type(n){background: rgb(153, 134, 134);}.list > li:nth-of-type(2n){background: rgb(153, 134, 134);}.list > li:nth-of-type(2n+1){background: rgb(153, 134, 134);}.list > li:nth-last-of-type(-n+1){background: rgb(70, 6, 6);}.list > li:first-of-type{background: rgb(163, 85, 85);}.list > li:last-of-type{background: rgb(243, 13, 13);}
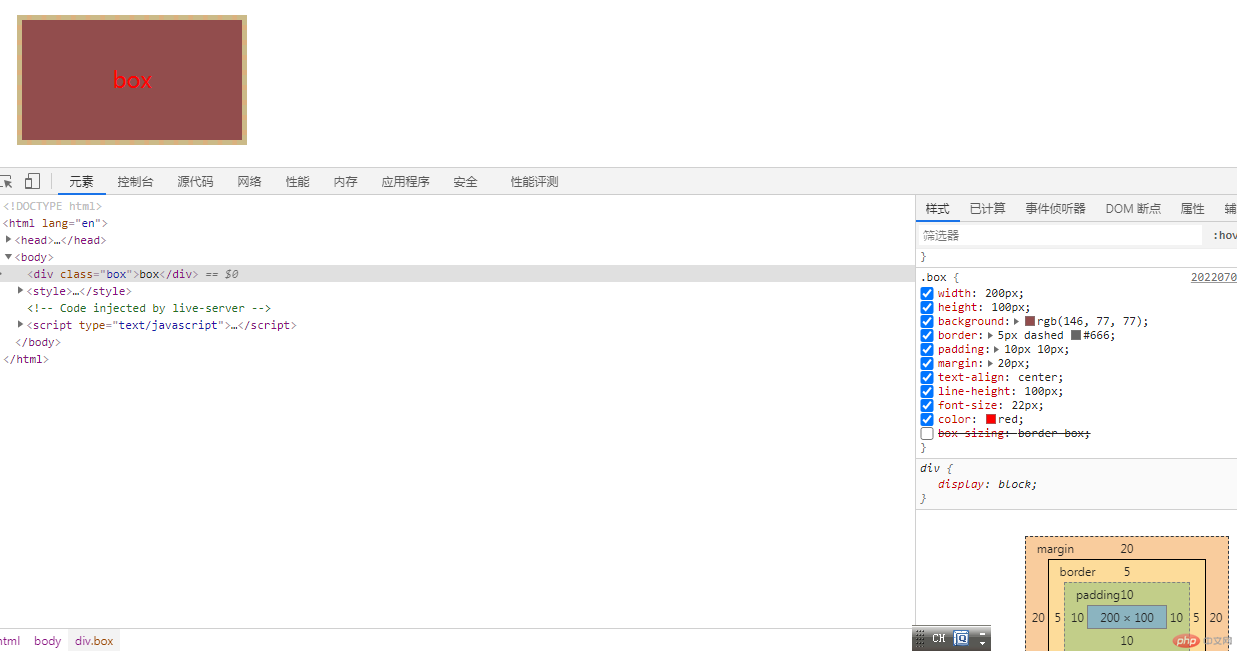
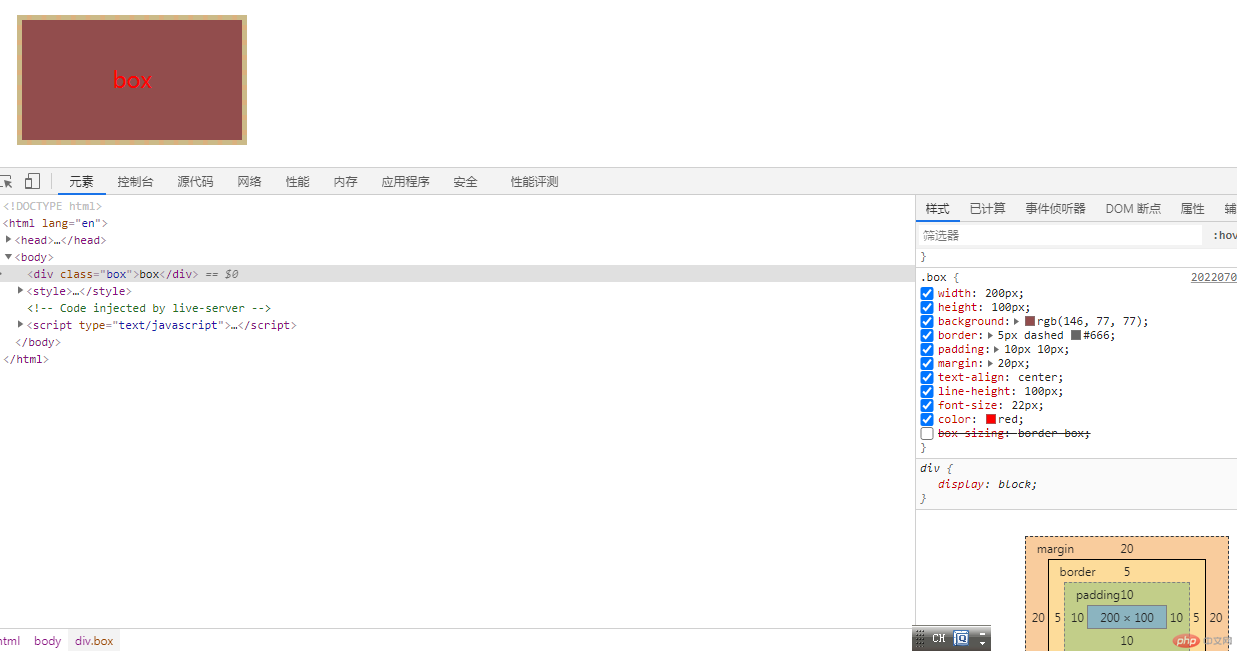
2. 实例演示盒模型常用属性
a、图片显示效果

b、盒模型html代码演示
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型</title></head><body> <div class=box>box</div> <style> .box{ width:200px; height: 100px; background: rgb(146, 77, 77); border: 5px dashed #666; padding: 10px 10px; margin:20px; text-align: center; line-height: 100px; font-size: 22px; color: red; box-sizing: border-box; } </style></body></html>