css自定义、默认样式演示
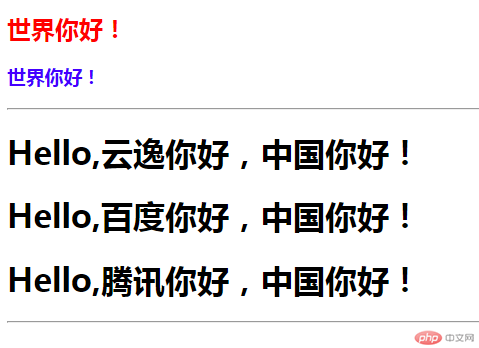
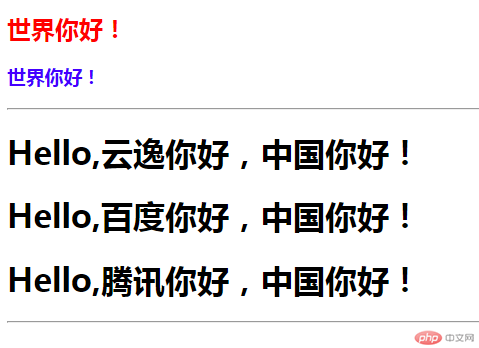
css演示图片效果

css样式代码演示
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS样式</title><link rel="stylesheet" href="css.css"></head><body> <!---1、优先级:自定义样式》继承样式》默认样式;字体和颜色可以继承 2、后面的样式颜色覆盖前面的(与书写顺序有关,最后面的优先执行) --><div style="color:red"> <h2 >世界你好!</h2> <h3 style="color:rgb(68, 0, 255)"; color="#f00">世界你好!</h3></div><hr><h1 >Hello,云逸你好,中国你好!</h1><h1 >Hello,百度你好,中国你好!</h1><h1 >Hello,腾讯你好,中国你好!</h1><hr><!--<style> /*仅限当前文档使用*/h1{color:rgb(24, 5, 94);}</style>--></body></html>
/*仅限当前文档使用*/h1{color:rgb(24, 5, 94);}
CSS容器选择器应用
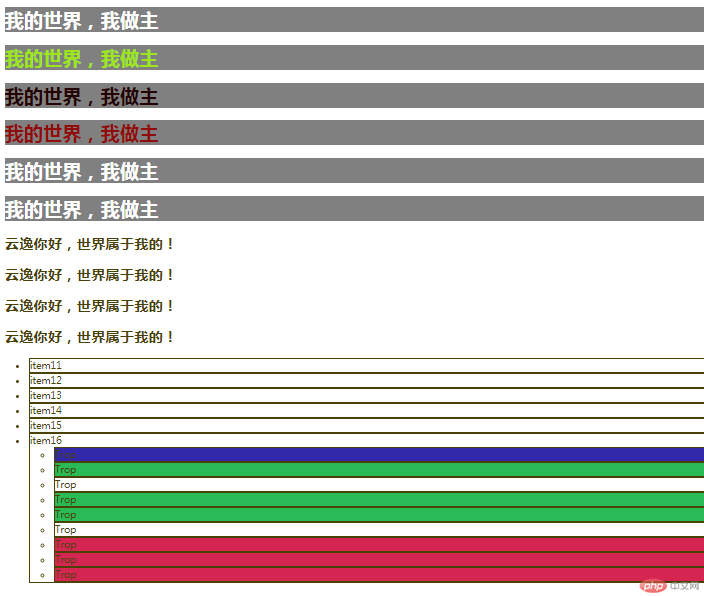
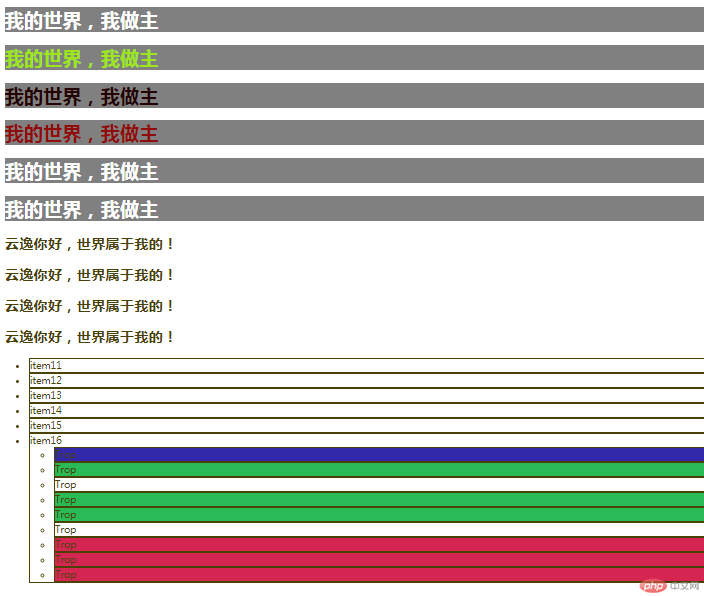
css容器选择器效果图

代码演示
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS选择器</title> <link rel="stylesheet" href="slect.css"></head><body> <div> <h1 class="yu">我的世界,我做主</h1> <h1 title="我做主">我的世界,我做主</h1> <h1 class="tr">我的世界,我做主</h1> <h1 id="aw">我的世界,我做主</h1> <h1 class="tp">我的世界,我做主</h1> <h1 class="tp">我的世界,我做主</h1> </div> <div> <h2>云逸你好,世界属于我的!</h2> <h2>云逸你好,世界属于我的!</h2> <h2>云逸你好,世界属于我的!</h2> <h2>云逸你好,世界属于我的!</h2> </div><ul class="list"> <li class="item">item11</li> <li class="item">item12</li> <li class="item">item13</li> <li class="item">item14</li> <li class="item">item15</li> <li class="item"> item16 <ul> <li class="item three" >Trop</li> <li class="item">Trop</li> <li class="item"> Trop</li> <li class="item two">Trop</li> <li class="item">Trop</li> <li class="item paw">Trop</li> <li class="item">Trop</li> <li class="item">Trop</li> <li class="item">Trop</li> </ul> </li></ul></body></html>
csss数据表
/*元素=属性+标签标签选择器属性选择器通配选择器用*群组选择器,相同颜色的用一组,使用,隔开;id=#class=.*/h1{color: blueviolet;}h1[title="我做主"]{color:rgb(158, 230, 25);}h1.tr{color:rgb(36, 2, 2);}h1#aw{color:rgb(145, 11, 11);}h1.yu,h1.tp{color:white;background: rgb(177, 61, 61);}h1{background: gray !important}body * {color:rgb(73, 66, 4);}/*1、子元素用 >2、后代元素用 空格3、相邻兄弟用 + (*代表所有元素)4、所有兄弟用 ~ *.list>.item{border:1px solid}*/.list .item{border:1px solid}.list .item.three{background: rgb(49, 40, 170);}.list .item.three+li{background: rgb(41, 187, 85);}.list .item.two{background: rgb(41, 187, 85);}.list .item.two + *{background: rgb(41, 187, 85);}.list .item.paw ~ *{background: rgb(212, 38, 81);}