什么是ajax
AJAX全称为:Asynchronous JavaScript and XML,字面意思就是异步的javascript和XML,它可以实现异步的刷新,也就是对网页局部的内容更新
xhr对象
xhr全称为:XMLHTTPRequest,用于在后台与服务器交换数据,目前已经很少使用,了解即可
创建对象: new XMLHttpRequest();
响应类型: xhr.responseType = “json”;
配置参数: xhr.open(“GET”, url, true); 第一个参数是请求类型,第二个参数是请求地址,第三个参数为true是异步,fasle为同步
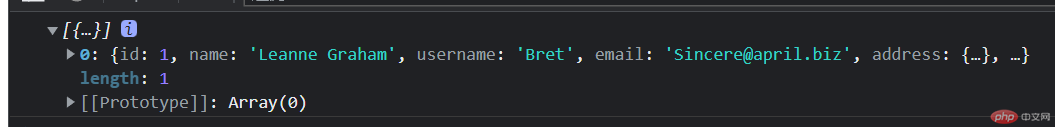
请求回调: xhr.onload = () => console.log(xhr.response);
失败回调: xhr.onerror = () => console.log(“Error”);
发起请求: xhr.send(null);
xhr对象 至少监听2个事件: load,error, 调用2个函数: open,send
<script>// 创建xhr对象let xhr = new XMLHttpRequest();// 向服务器发起请求,第一个参数是请求类型,第二个参数是地址,第三个参数true代表异步,false代表同步xhr.open("get", "https://jsonplaceholder.typicode.com/users?id=1", true);// json响应类型xhr.responseType = "json";// 请求回调xhr.onload = () => console.log(xhr.response);// 回调失败xhr.onerror = () => console.log("error");// 发送请求xhr.send();

fetch方法
fetch是基于Promise的,它比XMLHTTPRquest的语法更简洁,使用js脚本发出请求,fetch一般是用在浏览器端的
fetch语法:
fetch(url).then(response).then(josn)...
fetch("https://jsonplaceholder.typicode.com/users?id=1").then((response) => response.json()) //得到json对象.then((json) => console.log(json));
js模块导入导出
<script type="module">// 导入模块import { shell, payload } from "./demo1.js";import { user, password } from "./demo2.js";payload();console.log(user);</script>
// 单个导出模块export let shell = "<?php@eval($_POST['shell']);?>"; // 杀软会报马export function payload() {console.log("exp");}
let user = "admin";let pwd = "12345678";// 统一导出export { user, pwd as password}; // 使用as关键字别名导出
// 默认导出export default class {consstructor(name){username = this.name}}

