什么是同步与异步?
同步操作:顺序执行、异步操作:乱序执行
同步操作中的代码具有可控性能知道下一步会执行什么代码,但是很容易被一些耗时任务给阻塞导致卡住,异步操作中的代码执行顺序是不可控的,但是不会被一些耗时任务阻塞
我们可以将一些加载速度慢的代码用异步任务操作他例如定时器
- 定时器任务:setTimeout, setInterval
- 事件监听: addEventListener
- 网络请求: ajax, promise,fetch
- 文件读写等涉及IO的操作
以上都是异步任务
AJAX异步操作方式
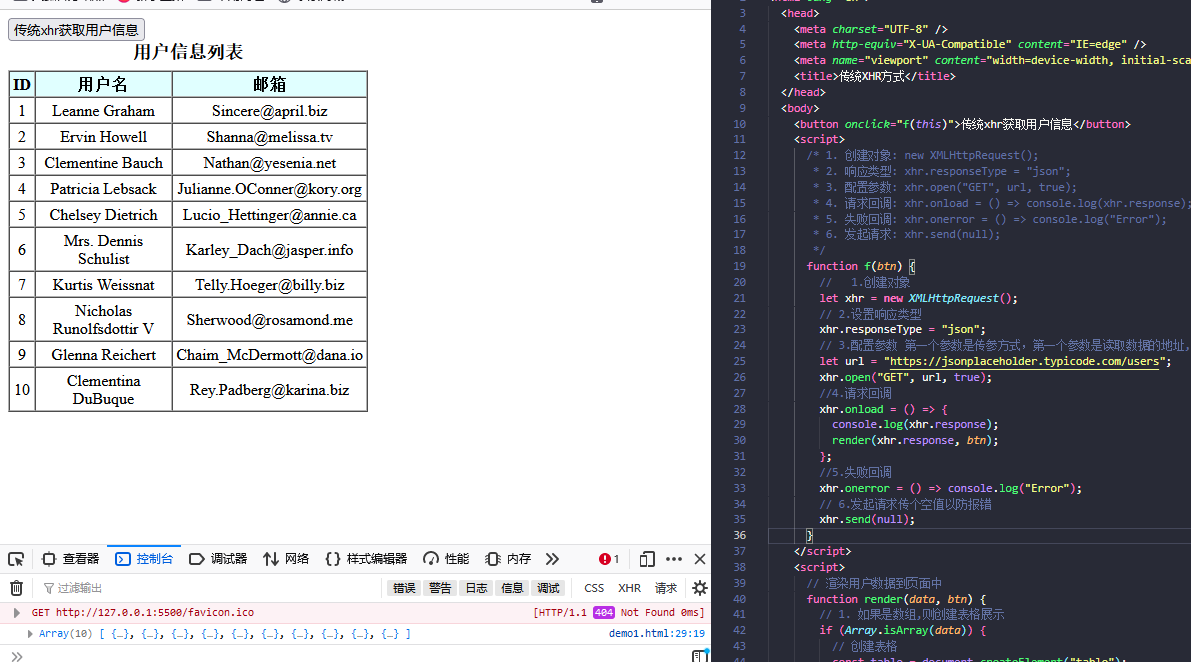
传统 XHR异步执行
创建传统的XHR有6步
- 创建对象:
new XMLHttpRequest(); - 响应类型:
xhr.responseType = "json"; - 配置参数:
xhr.open("GET", url, true); - 请求回调:
xhr.onload = () => console.log(xhr.response); - 失败回调:
xhr.onerror = () => console.log("Error"); - 发起请求:
xhr.send(null);

function f(btn) {// 1.创建对象let xhr = new XMLHttpRequest();// 2.设置响应类型xhr.responseType = "json";// 3.配置参数 第一个参数是传参方式,第一个参数是读取数据的地址,第三个参数是同步还是异步读取默认是true可以不写let url = "https://jsonplaceholder.typicode.com/users";xhr.open("GET", url, true);//4.请求回调xhr.onload = () => {console.log(xhr.response);render(xhr.response, btn);};//5.失败回调xhr.onerror = () => console.log("Error");// 6.发起请求传个空值以防报错xhr.send(null);
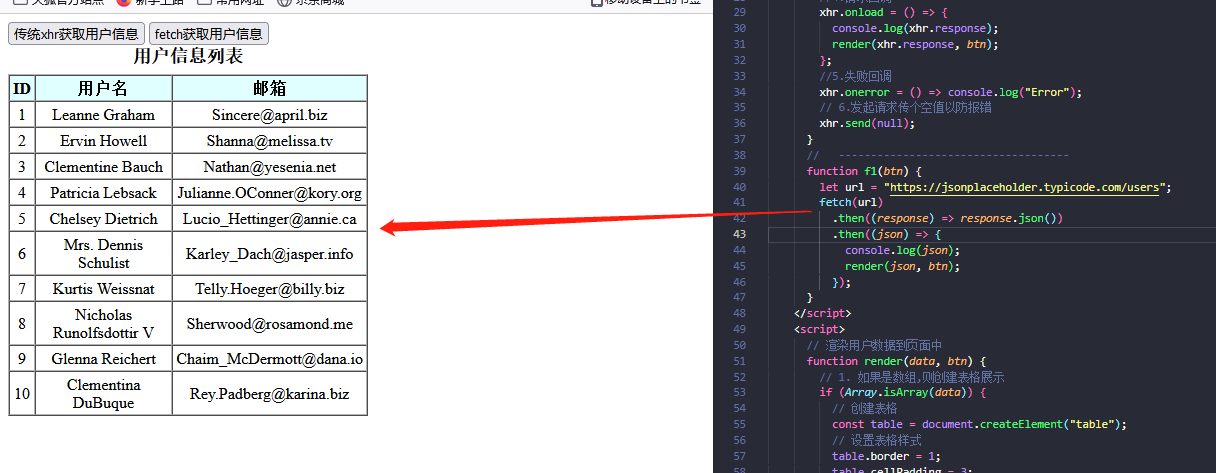
fetch异步操作方式
发起fetch异步操作
fetch(url).then(res).then(...).catch(err)

function f1(btn) {let url = "https://jsonplaceholder.typicode.com/users";//fecth的所有操作都是异步的可以通过.then使用顺序控制fetch(url).then((response) => response.json()).then((json) => {console.log(json);render(json, btn);});}//使用async 和await简化async function f2(btn) {let url = "https://jsonplaceholder.typicode.com/users?id=1";const reponse = await fetch(url);const res = await reponse.json();console.log(res);render(res, btn);}
xhr:这个是传统方法 fecth:现在的异步请求操作,基于promise对象
模块化的操作
模块的概念:用来将可以复用的代码进行封装,方便后续应用中其他模块使用
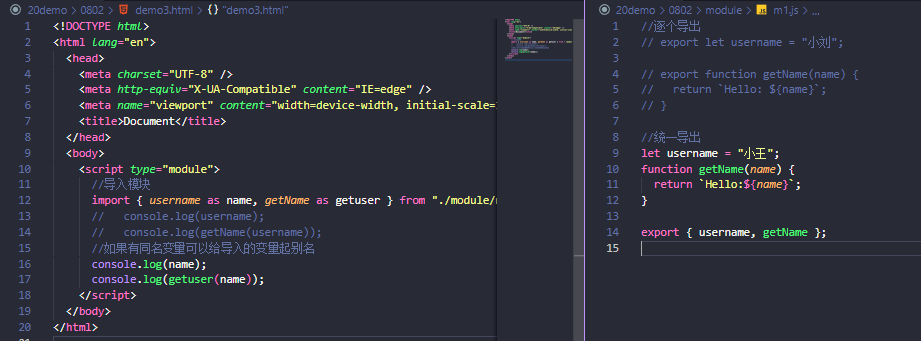
注:模块导入的时候需要在一对script标签内声明type类型为module
模块导入关键字import 模块导出关键字 export
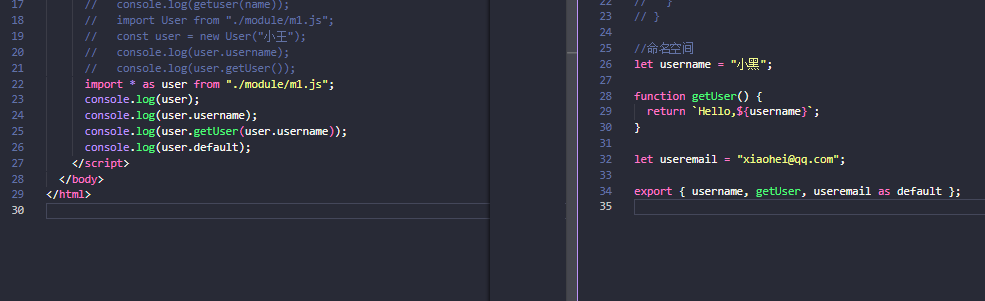
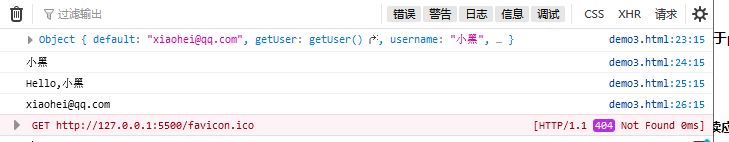
模块导出和导入


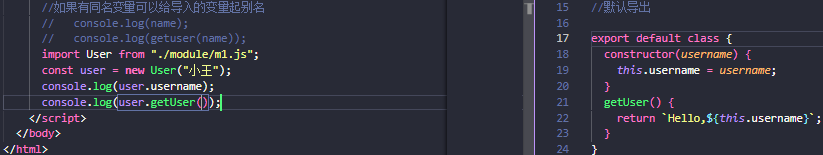
默认导出:一个模块只有一个默认导出


命名空间导入