事件冒泡
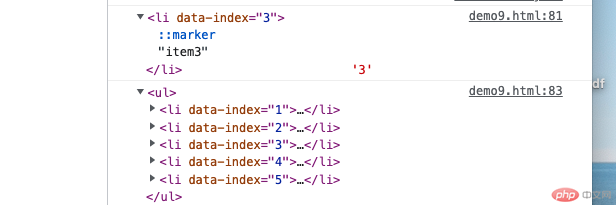
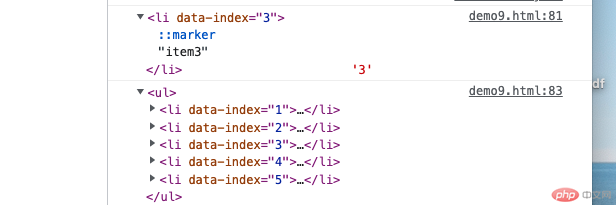
根据冒泡的原理,当前元素同名事件,会向上传递到父级,通过一级一级传递来判读当前子元素触发了哪些事件
const ul = document.querySelector('ul'); ul.onclick = function(){ console.log(event.target, event.target.dataset.index); console.log(event.currentTarget); console.log(event.target === event.currentTarget); };

字符串API
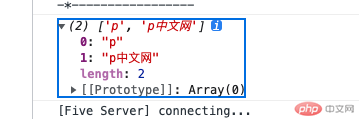
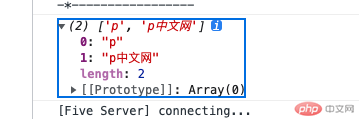
1.str.split,该方法把字符串分割成数组
console.log(str.split('', 4));

2.str.toLowerCase 把字符串中的大写转化为小写
let str = 'PHP中文网';//输出小写console.log(str.toLowerCase());//原样输出 console.log(str);

3.str.toUpperCase 把字符串中的小写转化为大写
let str = 'php中文网';//输出大写 console.log(str.toUpperCase());//原样输出 console.log(str);

4.去除字符串两端的空白字符
let str = ' php 中文网 ';//去掉左右空隙console.log(str.trim());//原样输出 console.log(str);

5.str.includes 用来判断是否包含指定字符串,包含返回true
console.log(str.includes('php'));