购物车自动计算

<div class="box"><!-- 1. 全选按钮 --><div class="selectAll"><!-- change: 当它的值发生改变时触发 --><!-- checked: 当前是选中状态, 布尔属性 --><inputtype="checkbox"class="check-all"name="check-all"onchange="checkAll()"checked/><label for="check-all">全选</label></div><!-- 2. 商品列表 --><ul class="list"><li><span>选择</span><span>品名</span><span>数量</span><span>单价</span><span>金额</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">手机</span><input type="number" value="1" min="1" class="num" /><span class="price">100</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">电脑</span><input type="number" value="2" min="1" class="num" /><span class="price">200</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">相机</span><input type="number" value="3" min="1" class="num" /><span class="price">300</span><span class="amount">0</span></li><li><span>总计:</span><span class="total-num">0</span><span class="total-amount">0</span></li></ul><!-- 3. 结算按钮 --><button class="account">结算</button></div>
<script>// (一) 全选的自动设置// 1. 全选function checkAll() {// 第1步: 获取当前按钮的状态let status = event.target.checked;// 第2步: 根据当前状态,来动态的设置其它所有商品的选中状态const items = document.querySelectorAll('.list li input[type="checkbox"]');items.forEach((item) => (item.checked = status));// document// .querySelectorAll('.list li input[type="checkbox"]')// .forEach(item => (item.checked = event.target.checked));autoCalculate();}// 2. 根据用户的选择来动态的设置"全选"按钮的状态function checkItems() {// 第1步: 获取全部的商品const items = document.querySelectorAll('.list li input[type="checkbox"]');// 第2步: 判断当前状态, 只有全部选中, 才返回 true,否则就返回falselet status = [...items].every((item) => item.checked === true);// 第3步: 用这个状态来更新全选按钮document.querySelector(".check-all").checked = status;autoCalculate();}// (二) 商品的自动计算// 获取所有商品数量的元素const nums = document.querySelectorAll(".list .num");// 1. 计算商品总数function getTotalNum(numArr) {return numArr.reduce((acc, cur) => acc + cur);}// 2. 计算每个商品的金额: 数量 * 单价// numArr: 数量数组, priceArr: 单价数组function getAmount(numArr, priceArr) {// 用map(), 不用forEach? 因为map有返回值return numArr.map((num, index) => {// 以index为索引条件在priceArr中进行查询获取与数量对应的单价return num * priceArr[index];});}// 3. 计算总金额function getTotalAmount(amountArr) {return amountArr.reduce((acc, cur) => acc + cur);}// 自动计算的通用方法function autoCalculate() {// 数量数组//拿到ckecked状态为true的数量let a = [...nums].map((item) => item.parentNode);let b = a.filter(function (item, k) {if (item.children[0].checked === true) {return item.children;}});numArr = b.map((item) => parseInt(item.children[2].value));// 单价数组const prices = document.querySelectorAll(".list .price");let priceArr = [...prices].map((item) => parseInt(item.textContent));let c = [...nums].map((item) => item.parentNode);let d = c.filter(function (item, k) {if (item.children[0].checked === true) {return item.children;}});priceArr = d.map((item) => item.children[3].textContent);// 金额数组: 数量数组 * 单价数组const amountArr = getAmount(numArr, priceArr);// 将以上数量添加到页面// 1. 将总数量添加到页面document.querySelector(".total-num").textContent = getTotalNum(numArr);// 2. 将每个商品的金额填充document.querySelectorAll(".amount").forEach((item, index) => {if (item.parentNode.children[0].checked === true) {item.textContent = amountArr[index];} else {item.textContent = 0;}});// 3. 填充总金额document.querySelector(".total-amount").textContent =getTotalAmount(amountArr);}// 当页面加载时,根据默认值进行自动计算// window.addEventListener('load', autoCalculate, false);window.onload = autoCalculate;// 当用户更新商品数量时, 将会触发商品金额,总数量,和总金额的动态更新nums.forEach((item) => (item.onchange = autoCalculate));
json常用的两个API
json不是js对象但是可以在js对象之间来回转换,在前后端交互中存在很重要的地步 json本质上是js对象的序列化用字符串表示
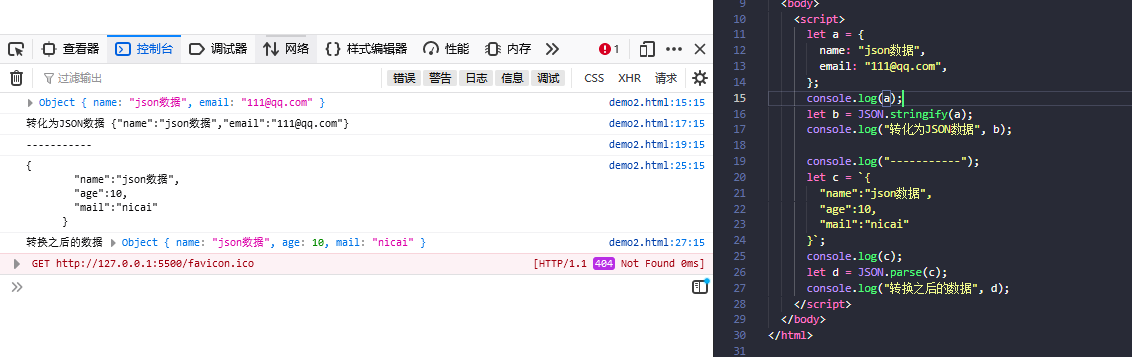
let a = {name: "json数据",email: "111@qq.com",};console.log(a);let b = JSON.stringify(a);console.log("转化为JSON数据", b);console.log("-----------");let c = `{"name":"json数据","age":10,"mail":"nicai"}`;console.log(c);let d = JSON.parse(c);console.log("转换之后的数据", d);