轮播图
const bgimg = ["1 (1).jpeg","1 (2).jpeg","1 (3).jpeg","1 (4).jpeg","1 (5).jpeg",];window.onload = loading;// 动态渲染function loading() {for (i = 0; i < bgimg.length; i++) {// 渲染图片document.querySelector(".box").insertAdjacentHTML("beforeEnd",`<img src='${bgimg[i]}' alt='' data-index='${i}'>`);// 渲染按钮document.querySelector(".btn").insertAdjacentHTML("beforeEnd", `<span data-index='${i}'></span>`);}// 给第一张图片和第一个按钮添加默认样式let btn = document.querySelectorAll("span");let img = document.querySelectorAll("img");btn[0].classList.add("select");img[0].classList.add("imgselect");// 给所有按钮添加事件监听btn.forEach((ele) => (ele.onclick = select));// 重点:先把所有图片和按钮的样式去掉,再把触发事件的样式和对应的图片加上样式function select() {btn.forEach((ele) => ele.classList.remove("select"));event.target.classList.add("select");img.forEach((ele) => {ele.classList.remove("imgselect");if (ele.dataset.index === event.target.dataset.index) {ele.classList.add("imgselect");}});}setInterval((ele) => {let num = ele.shift();btn[num].dispatchEvent(new Event("click"));ele.push(num);},2500,Object.keys(btn));}
选项卡
let cardbox = document.querySelectorAll(".title > div");let content = document.querySelectorAll("ul");cardbox.forEach((ele) => (ele.onclick = show));function show() {cardbox.forEach((ele) => ele.classList.remove("cardshow"));event.target.classList.add("cardshow");content.forEach((ele) => {ele.classList.remove("show");if (ele.dataset.index === event.target.dataset.index) {ele.classList.add("show");}});}

常用的数组API
添加/删除元素:
- push(…items) —— 向尾端添加元素,
- pop() —— 从尾端(删除)提取一个元素,
- shift() —— 从首端(删除)提取一个元素,
- unshift(…items) —— 向首端添加元素,
- splice(pos, deleteCount, …items) —— 从 pos 开始删除 deleteCount 个元素,并插入 items 。
- slice(start, end) —— 创建一个新数组,将从索引 start 到索引 end (但不包括 end )的元素复制进去。
- concat(…items) —— 返回一个新数组:复制当前数组的所有元素,并向其中添加 items 。如果 items 中的任意一项是一个数组,那么就取其元素。
搜索元素:
indexOf/lastIndexOf(item, pos) —— 从索引 pos 开始搜索 item ,搜索到则返回该项的索引,否则返回 -1 。
- includes(value) —— 如果数组有 value ,则返回 true ,否则返回 false 。
- find/filter(func) —— 通过 func 过滤元素,返回使 func 返回 true 的第一个值/所有值。
findIndex 和 find 类似,但返回索引而不是值。
遍历元素:
- forEach(func) —— 对每个元素都调用 func ,不返回任何内容。
转换数组:
- map(func) —— 根据对每个元素调用 func 的结果创建一个新数组。
- sort(func) —— 对数组进行原位(in-place)排序,然后返回它。
- reverse() —— 原位(in-place)反转数组,然后返回它。
- split/join —— 将字符串转换为数组并返回。
- reduce/reduceRight(func, initial) —— 通过对每个元素调用 func 计算数组上的单个值,并在调用之间传递中间结果。
其他:
- Array.isArray(arr) 检查 arr 是否是一个数组。
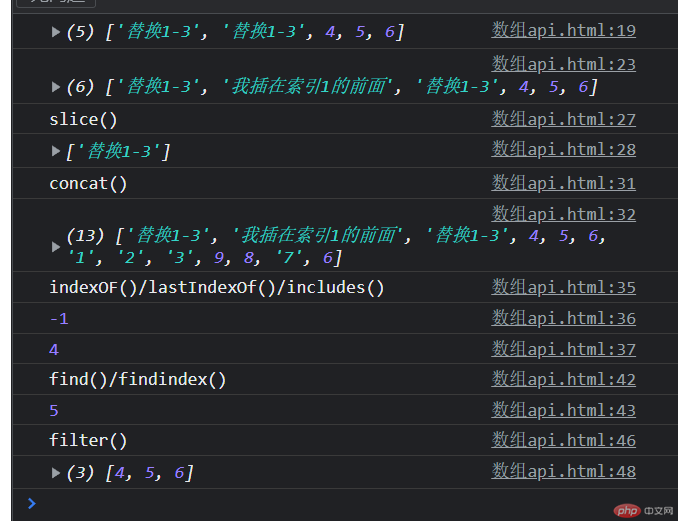
let x = [1, 2, 3, 4, 5, 6];// 将一个类数组转为数组Array.from(x);// splice(start,[,num,elm,elm1,....,elmn])// 从索引0开始,删除三个元素,用两个元素替换x.splice(0, 3, "替换1-3", "替换1-3");console.log(x);// 从索引1开始,删除0个,并在索引1前面插入元素x.splice(1, 0, "我插在索引1的前面");console.log(x);// slice(start [,end])跟字符串api类似,返回开始索引位置,到结束索引(结束索引也被抛弃),如果不填第二个参数,则显示从起始位置到最后索引的所有// 不会更改原有数组,只会返回新数组console.log("slice()");console.log(x.slice(0, 1));// concat()跟字符串的api类似,合并数组的元素 ,不会更改原有数组,只会返回新数组console.log("concat()");console.log(x.concat(["1", "2", "3"], 9, 8, ["7", 6]));// indexOf(index [,form])正向查找/lastIndexOf(index [,form]) 反向查找/includes(index [,form]) 判断有没有console.log("indexOF()/lastIndexOf()/includes()");console.log(x.indexOf(1, 0)); // 如果没有返回-1console.log(x.lastIndexOf(5));// console.log(includes(10));// find(function (item,index,arr)) 返回满足条件的第一个值,没有满足的返回fasle/findindex()跟find基本类似,只不过返回索引let y = x.findIndex((item) => item > 5);console.log("find()/findindex()");console.log(y);// filter(function (item,index,arr)) 返回满足条件的数组,push添加进接收的数组console.log("filter()");let arr3 = x.filter((item) => item > 3);console.log(arr3);