实例演示购物车
运行效果

购物车代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>购物车</title></head><style>/* 浏览器和标签都有默认的样式 清除默认样式 */* {margin: 0;padding: 0;}/* 清除加粗标签的默认样式 */b,strong {font-weight: normal;}/* 清除倾斜标签的默认样式 */i,em {font-style: normal;}/* 清除默认下划线 */a,u {text-decoration: none;}/* 超链接默认颜色为黑色 */a {color: #000;}/* 清除列表的默认符号样式 */ul,ol,li {list-style: none;}/* 左浮动 */.u-l {float: left;}/* 右浮动 */.u-r {float: right;}/* 清除浮动 */.clearfix {clear: both;}.cart {margin: 0 auto;width: 95%;}/* 购物车头部样式 */.cart-head {height: 70px;line-height: 70px;}.col {width: 10%;}.col-img img {width: 100px;height: 100px;}.col-name {width: 30%;}.col-price {width: 20%;padding-right: 18px;}.col-num {width: 10%;text-align: center;}.col-sum {text-align: center;color: #ff6700;}.col-active {text-align: center;}/* 购物车商品样式 */.item-box {overflow: hidden;padding: 20px 0;border-top: 1px solid #ccc;}.change-goods-num {width: 148px;height: 38px;border: 1px solid #000;}.change-goods-num a {float: left;width: 38px;height: 38px;line-height: 38px;font-size: 20px;color: #000;text-align: center;}.change-goods-num input {float: left;width: 72px;height: 38px;font-size: 18px;line-height: 38px;text-align: center;border-width: 0;}/* 底部 */.cart-foot {height: 50px;line-height: 50px;border: 1px solid #ccc;}.section-left a {margin-left: 32px;color: #757575;}.section-left span {margin-left: 16px;padding-left: 16px;color: #757575;/* border-left: 1px solid #ccc; */}.section-left i {color: #ff6700;}.settlement {margin-left: 40px;padding: 0 40px;font-size: 18px;background-color: orange;color: #fff;}.total-price {color: #ff6700;padding-right: 30px;}.total-price em {font-size: 30px;}</style><body><div class="cart"><!-- 购物车头部 --><div class="cart-head clearfix"><div class="col col-check u-l"><input type="checkbox" id="all" class="check" /><label for="all">全选</label></div><div class="col col-img u-l"> </div><div class="col col-name u-l">商品名称</div><div class="col col-price u-l">单价</div><div class="col col-num u-l">数量</div><div class="col col-sum u-l">小计</div></div><!-- 购物车列表 --><div class="cart-list"><!-- 商品块 --><div class="list-item"><div class="item-box"><div class="col col-check u-l"><input type="checkbox" class="check single" /></div><div class="col col-img u-l"><img src="./images/1.jpg" alt="" /></div><div class="col col-name u-l">天梭(TISSOT)瑞士手表 天梭男表速敢黑武士钢带石英男士运动腕表</div><div class="col col-price u-l">3555元</div><div class="col col-num u-l"><div class="change-goods-num"><a href="javascript:;" class="jianhao">-</a><input type="text" value="1" /><a href="javascript:;" class="jiahao">+</a></div></div><div class="col col-sum u-l">3555元</div></div><div class="item-box"><div class="col col-check u-l"><input type="checkbox" class="check single" /></div><div class="col col-img u-l"><img src="./images/2.png" alt="" /></div><div class="col col-name u-l">佳能(Canon)E478无线学生彩色喷墨多功能一体机</div><div class="col col-price u-l">459元</div><div class="col col-num u-l"><div class="change-goods-num"><a href="javascript:;" class="jianhao">-</a><input type="text " value="1" /><a href="javascript:;" class="jiahao">+</a></div></div><div class="col col-sum u-l">459元</div></div><div class="item-box"><div class="col col-check u-l"><input type="checkbox" class="check single" /></div><div class="col col-img u-l"><img src="./images/3.jpg" alt="" /></div><div class="col col-name u-l">毕亚兹 无线投屏器 4K高清</div><div class="col col-price u-l">599元</div><div class="col col-num u-l"><div class="change-goods-num"><a href="javascript:;" class="jianhao">-</a><input type="text" value="1" /><a href="javascript:;" class="jiahao">+</a></div></div><div class="col col-sum u-l">599元</div></div><div class="item-box"><div class="col col-check u-l"><input type="checkbox" class="check single" /></div><div class="col col-img u-l"><img src="./images/4.jpg" alt="" /></div><div class="col col-name u-l">联想ThinkBook16+笔记本电脑</div><div class="col col-price u-l">5699元</div><div class="col col-num u-l"><div class="change-goods-num"><a href="javascript:;" class="jianhao">-</a><input type="text" value="1" /><a href="javascript:;" class="jiahao">+</a></div></div><div class="col col-sum u-l">5699元</div></div></div></div><!-- 购物车底部 --><div class="cart-foot"><div class="section-left u-l"><span>已选择 <i id="totalNum">0</i> 件商品</span></div><div class="total-price">合计: <em id="totalPrice">0</em>元</div></div></div><script>//获取到页面中所有复选框checklet check = document.querySelectorAll(".check");console.log(check.length);//获取到商品栏复选框let single = document.querySelectorAll(".single");console.log(single.length);//获取每一行商品栏let itemBox = document.querySelectorAll(".item-box");console.log(itemBox);for (let i = 0; i < check.length; i++) {//给所有复选框添加事件check[i].onclick = function (e) {//判断是否全选let count = 0;//判断全选框if (e.target.getAttribute("id") == "all") {//把全选状态赋值给每一个checkboxfor (j = 0; j < single.length; j++) {single[j].checked = this.checked;}}for (let k = 0; k < single.length; k++) {if (single[k].checked) {count++;}if (count == single.length) {check[0].checked = true;} else {check[0].checked = false;}}fTotal();};}//给商品每一行添加事件for (let i = 0; i < itemBox.length; i++) {itemBox[i].onclick = function (e) {let input = this.getElementsByTagName("input")[1];switch (e.target.className) {case "jiahao":// alert('加');input.value = parseInt(input.value) + 1;fTotalSum(this);break;case "jianhao":// alert('减');input.value =parseInt(input.value) - 1 <= 1 ? 1 : parseInt(input.value) - 1;fTotalSum(this);break;}//调用 计算总数量和总价fTotal();};}// 定义一个函数计算 小计 That === this 就是商品每一行function fTotalSum(That) {//获取当前行的数量let num = That.getElementsByTagName("input")[1].value;//获取当前行的单价 取整是为了省略掉'元'字符串,方便计算let price = parseInt(That.querySelector(".col-price").innerHTML);// 最终小计值为数量乘以单价That.querySelector(".col-sum").innerHTML = num * price + "元";}//定义一个函数 方便调用总数量 和 合计function fTotal() {//获取到总价节点let totalPrice = document.getElementById("totalPrice");//总价let price = 0;//获取到总件节点let totalNum = document.getElementById("totalNum");//数量总和let Num = 0;//获取每一行商品盒子let itemBox = document.querySelectorAll(".item-box");for (let i = 0; i < itemBox.length; i++) {itemBox[i].getElementsByTagName("input")[1].value;//选中了,才拿数量和价格if (itemBox[i].getElementsByTagName("input")[0].checked) {Num += parseInt(itemBox[i].getElementsByTagName("input")[1].value);price += parseInt(itemBox[i].querySelector(".col-sum").innerHTML);}}//合并把总和数量写到标签里totalNum.innerHTML = Num;totalPrice.innerHTML = price;}</script></body></html>
JSON交互原理与JSON的优势
JSON是一种基于文本的数据交换方式,也叫做数据描述格式。
JSON的优点:
1) 基于纯文本,跨平台传递极其简单;
2) json是通用的,轻量化的 "数据交互格式",用于 "前后端数据通信"
3) json独立于编程语言,本质是一个格式化字符串
4) json借用了js对象字面量的语法,简洁高效,已替代了传统的xml格式
5) json不是js对象, 但它可以与js对象之间相互转换
JSON的格式/规则:JSON能够以非常简单的方式来描述数据结构,XML能做的它都能做,因此在跨平台方面两者均可实现。
1) JSON只有两种数据类型描述符,大括号{}和方括号[],其余英文冒号:是映射符,英文逗号,是分隔符,英文双引号""是定义符。
2) 大括号{}用来描述一组“不同类型的无序键值对集合”,方括号[]用来描述一组“相同类型的有序数据集合”。
3) 上述两种集合中若有多个子项,则通过英文逗号,进行分隔。
4) 键值对以英文冒号:进行分隔,并且建议键名都加上英文双引号””,以便于不同语言的解析。
5) JSON内部常用数据类型无非就是字符串、数字、布尔、日期、null这几个,字符串必须用双引号引起来,其余的都不用。
实例演示JSON常用的两个API
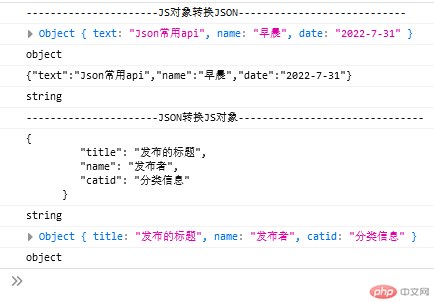
运行效果

JSON常用的两个API代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>json的常用两个api</title></head><body><script>console.log("----------------------JS对象转换JSON----------------------------");const user = {text: "Json常用api",name: "早晨",date: "2022-7-31",};console.log(user);console.log(typeof user);let json = JSON.stringify(user);console.log(json);console.log(typeof json);console.log("----------------------JSON转换JS对象-------------------------------");let str = `{"title": "发布的标题","name": "发布者","catid": "分类信息"}`;console.log(str);console.log(typeof str);let item = JSON.parse(str);console.log(item);console.log(typeof item);</script></body></html>

