一、DOM增、删、改
1、增加
append(ele/string):既可增加元素,也可增加内容
// 创建元素:只是创建,并未显示,追加之前先创建const ul = document.createElement("ul");// 追加元素ul:在父级层追加document.body.append(ul);// 批量追加元素li:首先要创建元素,然后再追加元素for (let i = 0; i < 8; i++) {const li = document.createElement("li");ul.append(li);li.append("item-" + (i + 1));}
- before(ele/string)
//创建元素const li_before = document.createElement("li");//追加元素文本li_before.append("before 5 item");//定位到某个元素之前const item = ul.querySelector("li:nth-of-type(5)");//追加元素使用before,具有append的功能,不是直接用appenditem.before(li_before);
after(ele/string)
// 在某元素节点之后追加元素,方法一:使用afterconst li_after = document.createElement("li");li_after.append("after 1 item");const item2 = ul.querySelector("li:first-of-type");item2.after(li_after);
// 在某元素节点之后追加元素,方法二:使用cloneNode + afterconst newNode = li_before.cloneNode(true);item2.after(newNode);

insertAdjacentElement(位置,元素)
4种位置类型:
beforebegin:在开始标签之前,是他的上一个兄弟元素
afterbegin:在开始标签之后,是他的第一个子元素
beforeend:在结束标签之前,是他的最后一个子元素
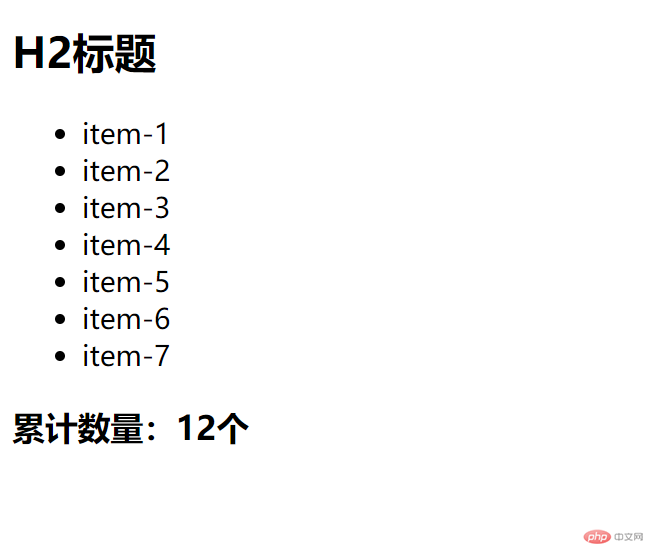
afterend:在结束标签之后,是他的下一个兄弟元素// 使用 insertAdjacentElement()增加元素let h2 = document.createElement("h2");h2.append("H2标题");ul.insertAdjacentElement("beforebegin", h2);// 使用insertAdjacentHTML()快速增加元素、内容、样式ul.insertAdjacentHTML("afterbegin",'<li style="color:red">insertAdjacentHTML</li>');ul.insertAdjacentHTML("afterend", "<h3>累计数量:12个");

2、修改
replacechild(新节点,被替换的节点/旧节点)
// replacechild()let item9 = document.createElement("a");item9.href = "www.baidu.com";item9.append("百度链接");let item8 = ul.querySelector("li:last-of-type");ul.replaceChild(item9, item8);

3、删除/移除
remove()
//remove()ul.firstElementChild.remove();ul.lastElementChild.remove();ul.querySelector("li:nth-of-type(2)").remove();ul.querySelector("li:nth-of-type(2)").remove();ul.querySelector("li:nth-of-type(5)").remove();

二、留言板自定义样式
//html代码<input type="tel" onkeydown="show(this)" placeholder="type..." autofocus />//JS代码function show(ele) {// console.log(event.type); //事件类型 keydown// console.log(event.key); //事件值// console.log(event); //事件 keyboard// 判断是否按下了回车键if (event.key === "Enter") {// 内部判断,输入的值是否为空if (ele.value.length === 0) {alert("Please type...");ele.focus();return false;}// 以下是创建元素、追加元素let div = document.createElement("div");let content = ele.value;div.append(content);document.body.after(div);ele.value = null;}}

