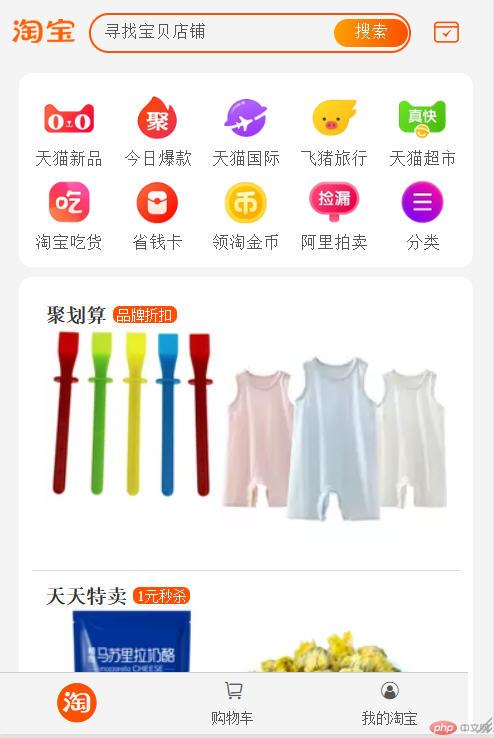
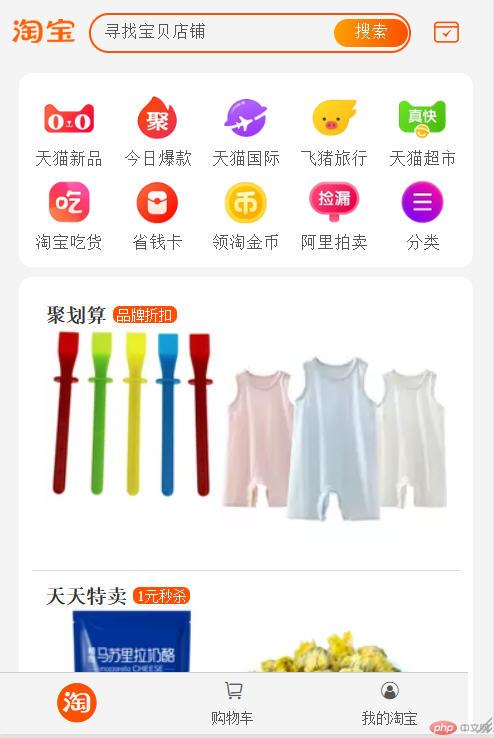
仿造移动端淘宝网首页部分:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="../static/第13章/index2.css"> <title>仿造移动端淘宝网首页部分</title></head><body> <!-- *1.页眉 --> <header> <!-- *1淘宝logo --> <a href="" class="logo"><img src="../static/images13/taobao.png" alt=""></a> <!-- *2搜索框 --> <a href="" class="search"> <span>寻找宝贝店铺</span> <span>搜索</span> </a> <!-- *3签到图标 --> <a href="" class="iconfont icon-qiandao"></a> </header> <!-- *2.主体 --> <main> <!-- *1顶部导航 --> <ul class="navs"> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/tmxb.webp" alt=""></a> <a href="">天猫新品</a> </li> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/jrbk.webp" alt=""></a> <a href="">今日爆款</a> </li> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/tmgj.webp" alt=""></a> <a href="">天猫国际</a> </li> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/fzlx.webp" alt=""></a> <a href="">飞猪旅行</a> </li> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/tmcx.webp" alt=""></a> <a href="">天猫超市</a> </li> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/tbch.webp" alt=""></a> <a href="">淘宝吃货</a> </li> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/sqk.webp" alt=""></a> <a href="">省钱卡</a> </li> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/ltjb.webp" alt=""></a> <a href="">领淘金币</a> </li> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/alpm.webp" alt=""></a> <a href="">阿里拍卖</a> </li> <li class="item" onclick=""> <a href=""><img src="../static/images13/navs/fl.webp" alt=""></a> <a href="">分类</a> </li> </ul> <!-- *快速入口 --> <ul class="entry"> <li class="item"> <div class="title"> <h3>聚划算</h3> <span>品牌折扣</span> </div> <a href=""><img src="../static/images13/items/item-1.webp" alt="" /></a> <a href=""><img src="../static/images13/items/item-2.webp" alt="" /></a> </li> <li class="item"> <div class="title"> <h3>天天特卖</h3> <span>1元秒杀</span> </div> <a href=""><img src="../static/images13/items/item-3.webp" alt="" /></a> <a href=""><img src="../static/images13/items/item-4.webp" alt="" /></a> </li> <li class="item"> <div class="title"> <h3>有好货</h3> <span style="background-color: deepskyblue">好口碑</span> </div> <a href=""><img src="../static/images13/items/item-5.webp" alt="" /></a> <a href=""><img src="../static/images13/items/item-6.webp" alt="" /></a> </li> <li class="item"> <div class="title"> <h3>每日好店</h3> <span style="background-color: orange">特色</span> </div> <a href=""><img src="../static/images13/items/item-7.webp" alt="" /></a> <a href=""><img src="../static/images13/items/item-8.webp" alt="" /></a> </li> </ul> <!-- *商品列表 --> <ul class="list"> <li class="item"> <a href=""><img src="../static/images13/items/item-9.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-10.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-11.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-12.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-13.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-14.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-15.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-16.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-17.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-18.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-19.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-20.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-21.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../static/images13/items/item-22.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi">288</span> <span>123人已购买</span> </div> </div> </li> </ul> </main> <!-- *3页脚 --> <footer> <a href="" class="iconfont icon-shejiaotubiao-44"></a> <a href=""> <span class="iconfont icon-gouwuche"></span> <span>购物车</span> </a> <a href=""> <span class="iconfont icon-wode"></span> <span>我的淘宝</span> </a> </footer></body></html>
对应的index2.css文件:
@import url(public2.css);@import url(reset2.css);@import url(../icon_font/font_icon6/iconfont.css);@import url(main2.css);
对应的reset2.css文件:
*{ margin: 0; padding: 0; box-sizing: border-box;}/* *链接 */a{ text-decoration: none; color: #555;}/* *列表 *//* *无小圆点 */li{ list-style: none;}/* *移动端布局方案:rem+vw(这里还是1rem=100px) */html{ font-size:calc(100vw/3.75);}body{ /* *字体大小比原来的0.16rem要小一点 */ font-size: 0.13rem; color: #333; /* *在body中居中 */ margin: auto; /* *为body做一个浅灰色的背景 */ background-color: #f4f4f4; padding: 0 0.15rem; /* *滚动条自动隐藏 */ overflow-y: auto;}body img{ width: 100%;}/* *当屏幕宽度小于320或大于640px时对文字大小作一个限制 */@media(max-width: 320px){ html{ font-size: 85px; }}@media (min-width: 640px){ html{ font-size: 170px; }}
对应的public2.css文件:
header,footer{ width: 375px; height: 50px; background-color: #f4f4f4; /* background-color: #f4f4f4; */ /* *固定定位 */ position: fixed; /* *把页眉与页脚的层级往上提一级,使之与main(主体)不在一个层级上,这样就不会互相干涉 */ z-index: 100;}header{ top: 0; left: 0; right: 0;}footer{ bottom: 0; left: 0; right: 0;}header{ /* *grid布局 */ display: grid; /* *整个页眉分一行三列 */ grid-template-columns: 0.58rem 1fr 0.33rem; /* *行高 */ grid-auto-rows: 0.5rem; /* *每个项目在网格单元中垂直与水平居中 */ place-items: center; /* *行间隙0,列间隙0.1rem */ gap: 0 0.1rem;}header a.logo{ /* *让logo与左面隔开一点 */ padding-left: 0.1rem;}/* *搜索框的设置 */header>a.search{ width: 100%; border: 2px solid #ff5000; height: 0.3rem; border-radius: 0.3rem; /* *flex布局 */ display: flex; /* *两端对齐 */ place-content: space-between; /* *项目在水平方向的交叉轴上居中对齐 */ place-items: center;}/* *让搜索框第一个span标签离边框开一点 */header>a.search span:first-of-type{ padding-left: 0.1rem;}/* *搜索框第二个span标签 */header>a.search span:last-of-type{ background-color: #ff5000; background: linear-gradient(to left,#ff5000,#ffa000); color: white; /* *内边距上下与左右 */ padding: 0.03rem 0.15rem; /* *右外边距 */ margin-right: 0.01rem; border-radius: 0.3rem;}/* *签到按钮的设置 */header>a.iconfont{ color: #ff5000; font-size: larger;}/* *页脚 */footer{ border-top: 1px solid #ccc; display: grid; /* *分成3列,每列占3分之一 */ grid-template-columns: repeat(3,1fr); /* *分散对齐 */ place-content: space-around; /* *项目在网格单元中垂直与水平居中 */ /* place-items: center; */ font-size: smaller;}footer>a{ display: grid; /* *项目在网格单元中垂直及水平居中 */ place-items: center;}footer>a:first-of-type{ color: #ff5000; font-size: 0.35rem;}
对应的main2.css文件:
main{ /* *最小高度2000px */ min-height: 2000px; /* *溢出隐藏 */ overflow: hidden; /* *由于页眉比主体高一级,故主体被页眉遮挡住,故主体main来个相对定位,并且向下偏移50px */ position: relative; top: 50px; /* *防止最下面的商品被页脚遮挡 */ padding-bottom: 0.6rem;}/* *主体导航,快速入口,商品列表用到的公共样式 */main .navs,main .entry,/* *商品列表下的各个商品 */main .list>.item{ background-color: #FFF; border-radius: 0.1rem; margin-top: 0.08rem;}/* *1导航区 */main .navs{ /* *grid布局 */ display: grid; /* *这里分为一行5列,如果是10个项目自然会分成两行,故只能不用添加行数 */ grid-template-columns: repeat(5,1fr); /* *垂直间隙0,水平间隙0.1rem */ gap: 0 0.1rem; padding: 0.1rem;}/* *导航里边的项目再嵌套一个brid布局,目的是使项目里边的项目能够居中 */main .navs .item{ display: grid; place-items: center;}/* *2快速入口 */main .entry{ display: grid; /* *快速入口分2列 */ grid-template-columns: repeat(2,1tr); padding: 0.1rem;}/* *快速入口里边的项目 */main .entry .item{ display: grid; /* *快速入口里边的项目也是分2列 */ grid-template-columns: repeat(2,1tr); padding: 0.1rem;}main .entry .item .title{ /* *跨两列,再来个flex布局,再居中 */ grid-column: span 2; display: flex; place-items: center;}/* *前两个项目加一条下边框 */main .entry .item:nth-of-type(-n+2){ border-bottom: 1px solid #dedede;}main .entry .item .title>span{ background-color: #ff5000; color: white; border-radius: 0.05rem; font-size: smaller; padding: 0 0.03rem; /* *稍微移开一点 */ margin-left: 0.05rem;}/* *3.商品列表 */main .list{ /* *grid布局 */ display: grid; /* *分两列,每列对半 */ grid-template-columns: repeat(2,1fr); /* *行间隙0,列间隙0.1rem */ gap: 0 0.1rem;}main .list .item img{ /* *边框圆角设计(上右下左) */ border-radius: 0.1rem 0.1rem 0 0;}/* *商品描述 */main .list .item .desc{ padding: 0.1rem; font-size: smaller;}/* *价格 */main .list .item .price .iconfont{ color: #f50; font-size: smaller;}main .list .item .price span:last-of-type{ color: #bbb; font-size: smaller;}
浏览器上的效果图如下: