dom常用增删改操作及留言板案例
1.常用增删改操作的 API
| API | 描述 |
|---|---|
createElement(ele) |
创建新元素, document上调用 |
append(string/ele) |
追加到父级最后子节点后,在父节点上调用 |
before(string/ele) |
在当前元素之前插入节点, 在当前元素上调用 |
after(string/ele) |
在当前元素之后插入节点, 在当前元素上调用 |
cloneNode(true) |
克隆节点(true:当前节点所有子节点),在要被克隆的节点上调用 |
replaceChild(ele,pos) |
替换子元素,在父级节点上调用 |
remove(ele) |
移除子元素, 在当前节点上调用 |
代码块:
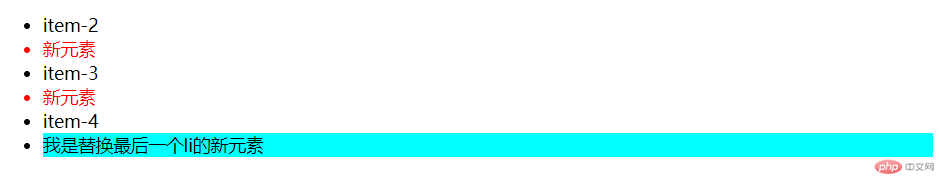
<!-- 1. 实例演示dom增删改的常用方法 --><script>// 1. 创建元素 在document上调用// 创建一个ul 创建号的ul在内存中 没有渲染到html页面中const ul = document.createElement("ul");// 2.追加元素 在追加的元素的父节点上调用// 此时追加ul元素 就应该在它的父级元素上调用document.body.append(ul);// 在ul下面追加子元素li;for (let index = 0; index < 5; index++) {const li = document.createElement("li");// append() 可以追加元素外还可以追加文本内容li.append("item-" + (index + 1));ul.append(li);}// 3.在当前元素之前插入元素// 3.1 创建要插入的元素let li = document.createElement("li");// 3.2 追加文本内容li.append("新元素");// 3.3 设置css样式li.style.color = "red";// 3.4 插入:当前节点.before(新节点)const item3 = ul.querySelector("li:nth-of-type(3)");item3.before(li);// 4.克隆 参数为true时 表示克隆当前元素下的所有子元素 含文本内容li = li.cloneNode(true);// 5.在当前元素之后插入元素item3.after(li);// 6.替换子元素 在父节点上调用 当前元素.replaceChild(新元素,旧元素)// 6.1 创建新元素 新值const newNode = document.createElement("li");newNode.append("我是替换最后一个li的新元素");newNode.style.backgroundColor = "cyan";// 6.2 找到需要被替换的值 最后一个liconst targetNode = document.querySelector("li:last-of-type");// 6.3 替换ul.replaceChild(newNode, targetNode);// 7.移除/删除 在当前节点调用 谁调删谁ul.firstElementChild.remove();</script>
效果:

insertAdjacentElement('插入位置', 元素)
| 插入位置 | 描述 |
|---|---|
beforeBegin |
开始标签之前,是它的前一个兄弟元素 |
afterBegin |
开始标签之后,第一个子元素 |
beforeEnd |
结束标签之前,它的最后一个子元素 |
afterEnd |
结束标签之后,它的下一个兄弟元素 |
代码块:
<body><ul><li>商品1</li><li>商品2</li><li>商品3</li><li>商品4</li></ul><style>ul {border: 1px solid red;}</style></body>
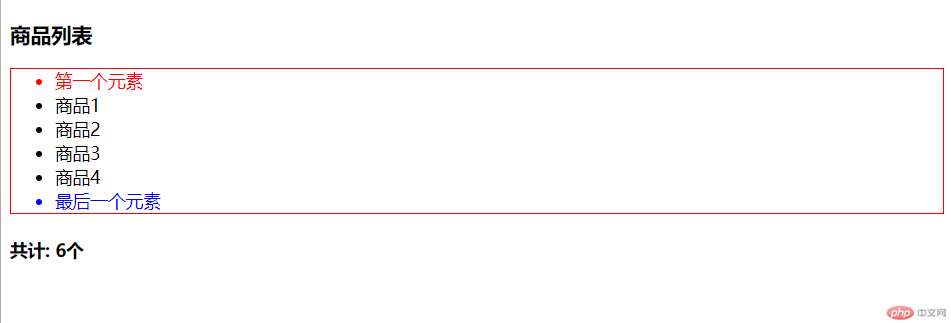
<script>// insertAdjacentElement(参数1,参数2)// 参数1:插入位置 有四个// 参数2:需要插入的元素 支持标签语义化 能识别html标签// 获取当前ul元素const ul = document.querySelector("ul");// 在当前列表的前面插入一个标题const h3 = document.createElement("h3");h3.append("商品列表");// 在ul开始标签之前插入 插入之后是其兄弟元素 同级ul.insertAdjacentElement("beforebegin", h3);// 在ul开始标签之后插入 插入之后是其第一个子元素 子集ul.insertAdjacentHTML("afterbegin", '<li style="color:red">第一个元素</li>');// 在ul结束标签之前插入 插入之后是其最后一个子元素 子集ul.insertAdjacentHTML("beforeend", '<li style="color:blue">最后一个元素</li>');// 在ul结束标签之后插入 插入之后是其兄弟元素 同级ul.insertAdjacentHTML("afterend", "<h4>共计: 6个</h4>");</script>
效果:

2.js操作元素内容
| 属性 | 描述 |
|---|---|
textContent |
返回所有文本内容,不包含html标签 |
innerText |
返回正常文本,隐藏的文本不输出 |
innerHTML |
返回所有内容,包含html标签,在输出时html会被正常渲染到文档中 |
outerHTML |
返回字符串,将所有内容包含html标签转为字符串,用于存储一些动态html样式到服务器中 |
3.自定义属性对象dataset
1.声明方式:以
data-为前缀,后面跟上具体的变量名称,如data-name
2.使用方式:ele.dataset.nameele是设置自定义属性的节点元素
3.特例:在声明时除了前缀的标识符-以外,有第二个标识符-,那么使用时可通过驼峰式命名获取自定义属性的值,例如:声明:data-app-name使用:data-appName
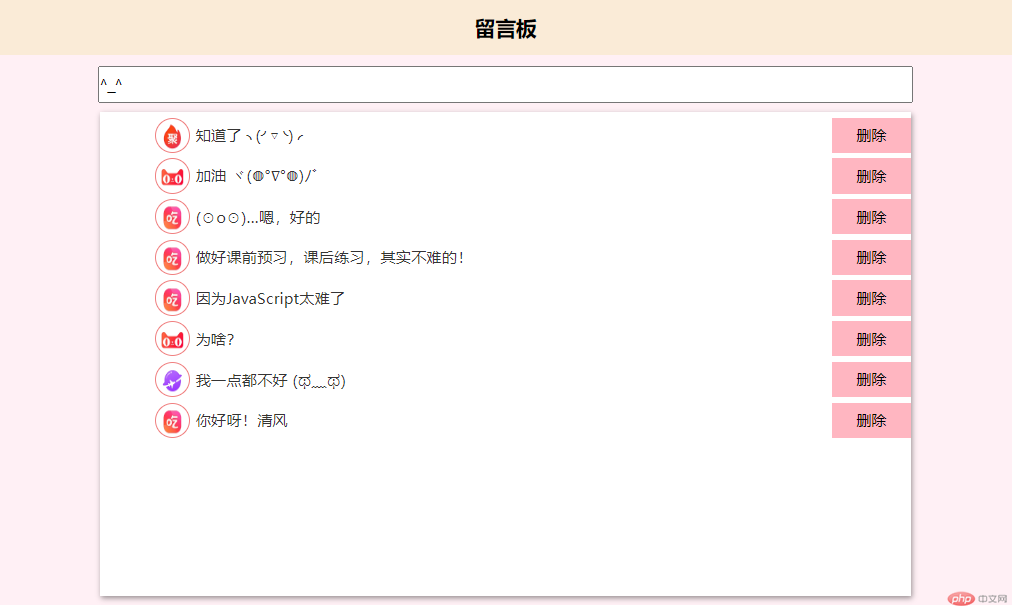
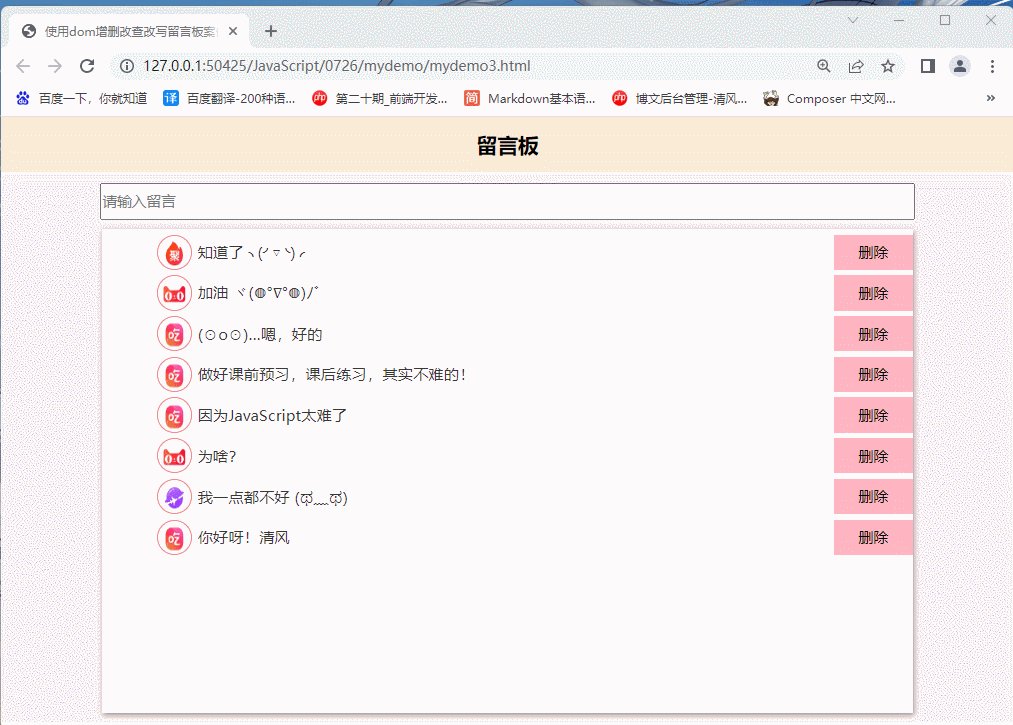
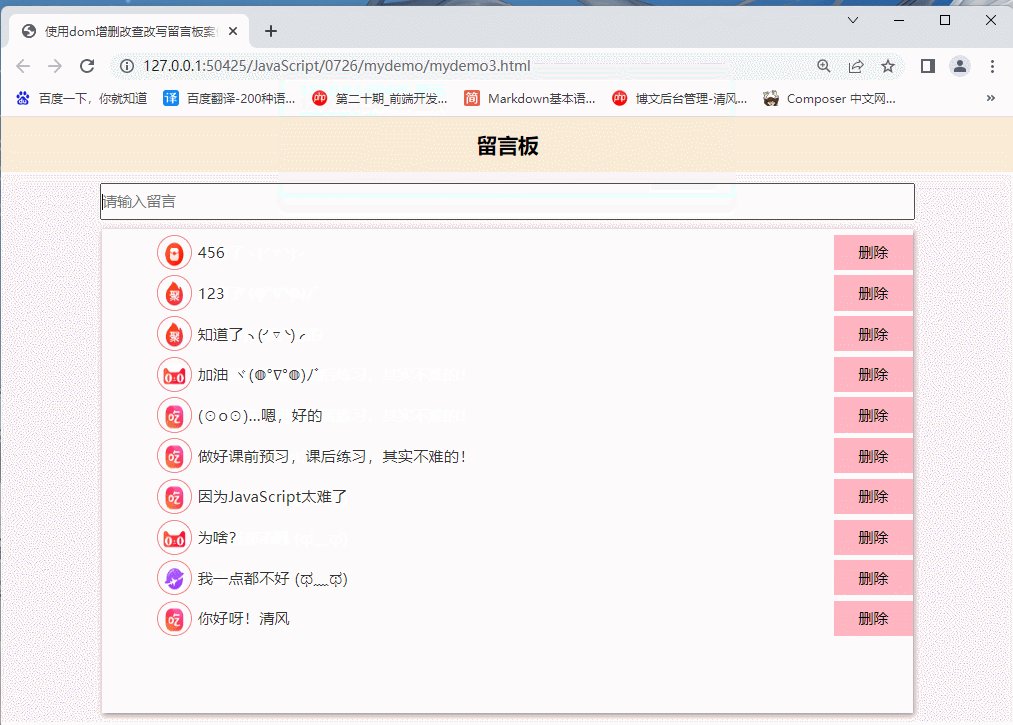
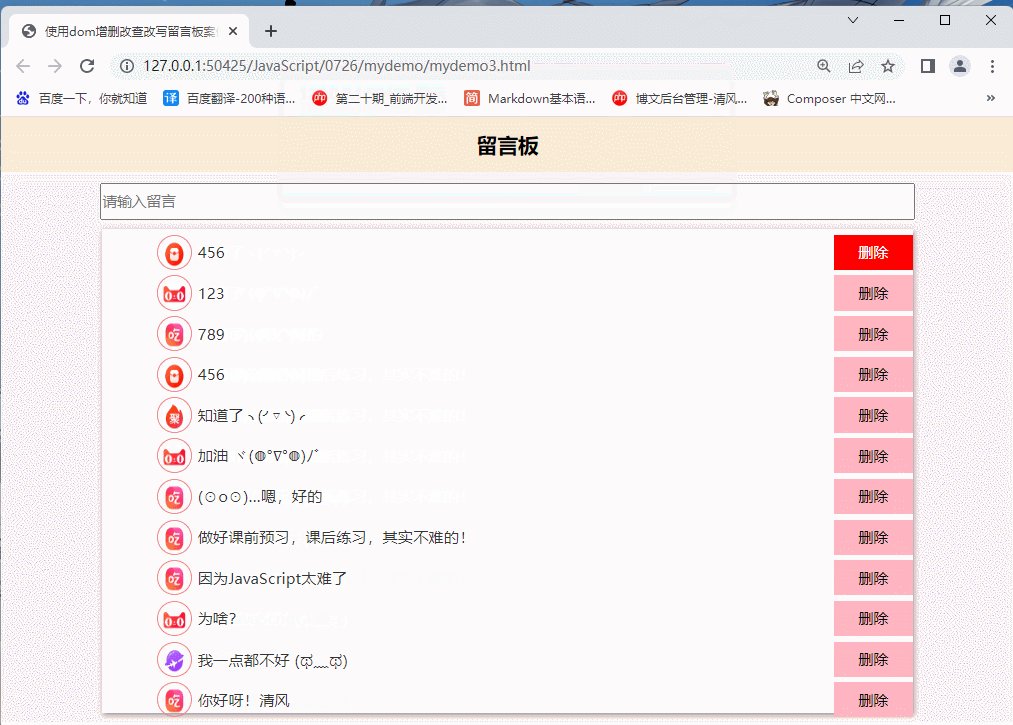
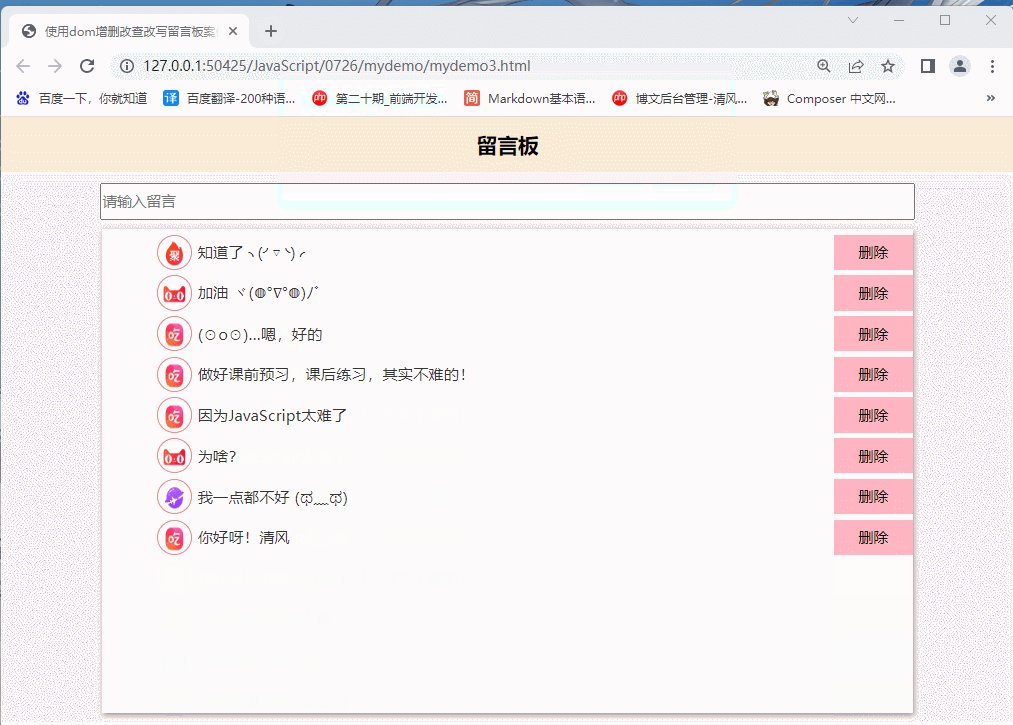
4.案例-留言板
css代码
* {padding: 0;margin: 0;outline: none;}li {list-style: none;padding: 0 10px;}body header {background-color: antiquewhite;width: 100%;height: 50px;}body header h3 {text-align: center;line-height: 50px;}body main {background-color: lavenderblush;width: 100%;height: 500px;display: grid;place-items: start center;}body main input {width: 80%;height: 30px;margin-top: 10px;}body main ul {width: 80%;height: 440px;background-color: white;box-shadow: 1px 2px 5px rgba(0, 0, 0, 0.404);}body main ul li {display: grid;grid-template-columns: 10% 80% 10%;margin-top: 5px;gap: 0 5px;}body main ul li p {font-size: 14px;color: #353434;place-self: center start;}body main ul li button {cursor: pointer;border: none;background-color: lightpink;}body main ul li button:hover {background-color: red;color: white;}body main ul li img {width: 30px;height: 30px;border-radius: 30px;border: 1px solid lightcoral;place-self: center end;}
html代码
<header><h3>留言板</h3></header><main><!-- onkeydown 键盘事件 --><input type="text" onkeydown="addMsg(this)" placeholder="请输入留言" autofocus /><ul class="list"></ul></main>
js代码
function addMsg(ele) {// 事件方法中有一个对象,表示当前事件: event// 判断用户是否提交了留言,通过是否按下了回车键if (event.key === "Enter") {// 留言非空验证if (ele.value.length === 0) {alert("留言不能为空");// 重置焦点到输入框中ele.focus();return false;}// 2. 添加留言ul = document.querySelector(".list");// 为每条留言添加删除功能// 创建img元素 且路径随机生成const img = `<img style='' src='images/${Math.round(Math.random() * 4)}.png'/>`;// 创建button 并添加单击事件来实现删除功能 传入参数是当前节点的父节点 删除的是整个liconst btn = "<button onclick='del(this.parentNode)'>删除</button>";// 字符串拼接ele.value = img + `<p>${ele.value}</p>` + btn;// insertAdjacentHTML 能识别字符串中的html标签ul.insertAdjacentHTML("afterbegin", `<li>${ele.value}</li>`);// 3. 清空输入框ele.value = null;}}// 删除功能del = (ele) => (confirm("是否删除?") ? ele.remove() : false);
效果预览