| 序号 |
名称 |
描述 |
| 1 |
document.createElement() |
创建元素节点对象:可以创建一个元素节点对象,它需要一个标签名作为参数,根据该标签名创建元素节点,并将创建好的对象作为返回值返回 |
| 2 |
document.createTextNode() |
创建一个文本节点:可以用来创建一个文本节点对象,需要一个文本内容作为参数,将会根据文本内容创建文本节点,并将新的节点返回,appendChild()向一个父节点中添加一个子节点,语法: 父节点.appendChild(子节点) |
| 3 |
insertBefore() |
插入一个节点:可以在指定子节点前插入新的子节点, 语法:父节点.insertBefore(新节点,旧节点); |
| 4 |
replaceChild() |
替换一个节点:可以使用指定子节点替换已有子节点,语法:父节点.replaceChild(新节点,旧节点); |
| 5 |
removeChild() |
删除一个子节点。 语法:父节点.removeChild(子节点);子节点.parentNode.removeChild(子节点); |
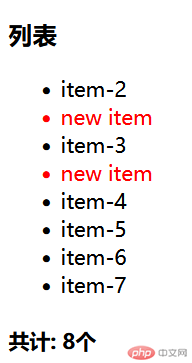
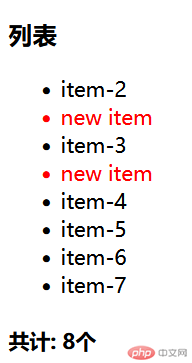
dom增删改代码
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>dom增删改</title> </head> <body> <script> // 创建元素 createElement() const ul = document.createElement("ul"); // 追加元素: append() document.body.append(ul); for (let i = 0; i < 7; i++) { const li = document.createElement("li"); li.append("item-" + (i + 1)); ul.append(li); } console.log(ul); const li = document.createElement("li"); li.append("new item"); li.style.color = "red"; const item = ul.querySelector("li:nth-of-type(3)"); item.before(li); // 克隆 let newNode = li.cloneNode(true); item.after(newNode); const h3 = document.createElement("h3"); h3.append("列表"); ul.insertAdjacentElement("beforebegin", h3); ul.insertAdjacentHTML("afterend", "<h4>共计: 8个</h4>"); // remove: 移除 ul.firstElementChild.remove(); // ul.lastElementChild.remove(); // ul.querySelector("li:nth-of-type(3)").remove(); // ul.querySelector("li:nth-of-type(4)").remove(); </script> </body></html>
运行效果

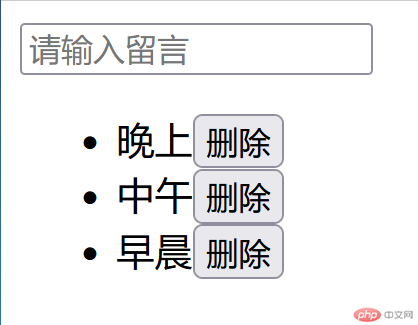
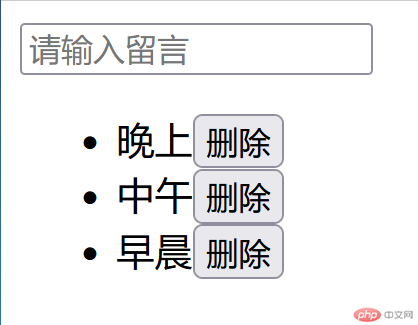
留言板实例代码
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>留言板</title> </head> <body> <input type="text" onkeydown="book(this)" placeholder="请输入留言" autofocus /> <ul class="list"></ul> <script> function book(bbs) { if (event.key === "Enter") { if (bbs.value.length === 0) { alert("留言不能为空"); bbs.focus(); return false; } const ul = document.querySelector(".list"); bbs.value = bbs.value + '<button onclick="del(this.parentNode)">删除</button>'; ul.insertAdjacentHTML("afterbegin", `<li>${bbs.value}</li>`); bbs.value = null; } } function del(bbs) { return confirm("是否删除?") ? bbs.remove() : false; } </script> </body></html>
运行效果