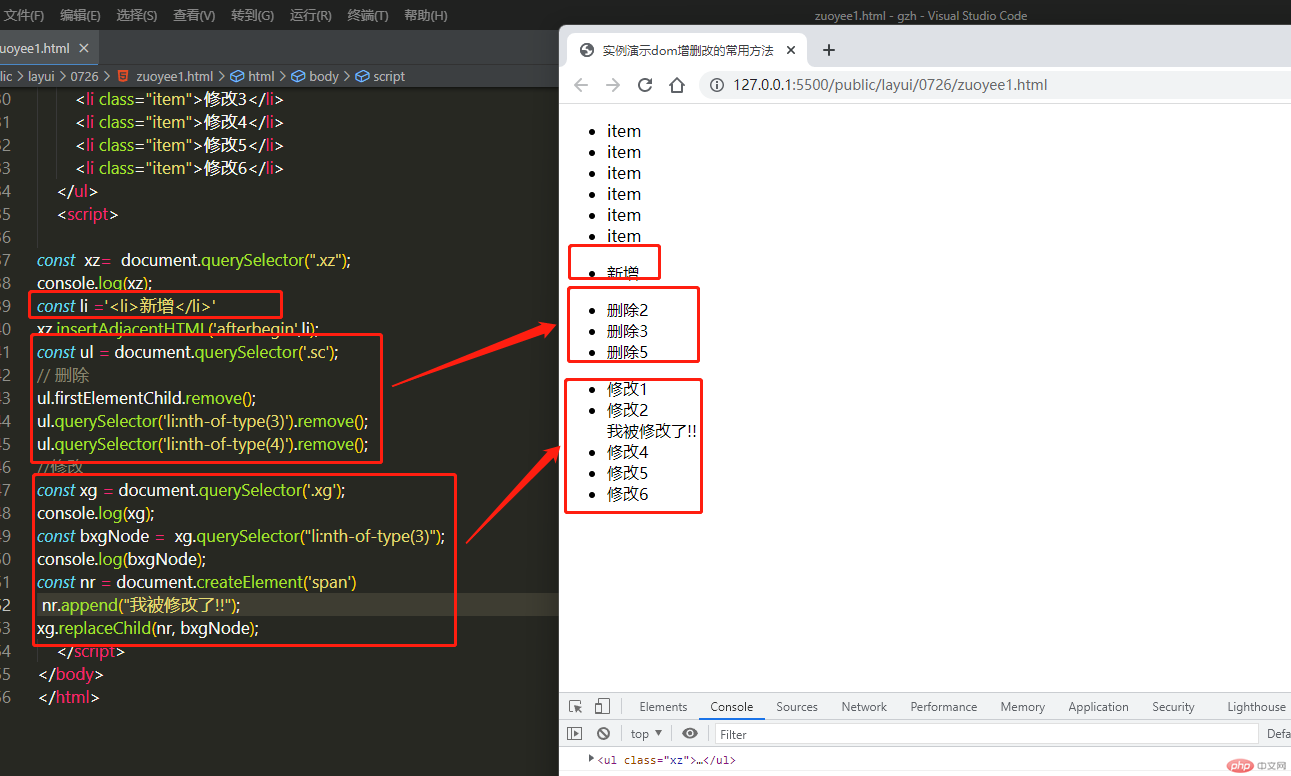
实例演示dom增删改的常用方法
代码如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> 实例演示dom增删改的常用方法</title></head><body> <ul class="list"> <li class="item">item</li> <li class="item">item</li> <li class="item">item</li> <li class="item">item</li> <li class="item">item</li> <li class="item">item</li> </ul> <ul class="xz"></ul> <ul class="sc"> <li class="item">删除1</li> <li class="item">删除2</li> <li class="item">删除3</li> <li class="item">删除4</li> <li class="item">删除5</li> <li class="item">删除6</li> </ul> <ul class="xg"> <li class="item">修改1</li> <li class="item">修改2</li> <li class="item">修改3</li> <li class="item">修改4</li> <li class="item">修改5</li> <li class="item">修改6</li> </ul> <script>const xz= document.querySelector(".xz");console.log(xz);const li ='<li>新增</li>'xz.insertAdjacentHTML('afterbegin',li);const ul = document.querySelector('.sc');// 删除ul.firstElementChild.remove();ul.querySelector('li:nth-of-type(3)').remove();ul.querySelector('li:nth-of-type(4)').remove();//修改const xg = document.querySelector('.xg');console.log(xg);const bxgNode = xg.querySelector("li:nth-of-type(3)");console.log(bxgNode);const nr = document.createElement('span') nr.append("我被修改了!!");xg.replaceChild(nr, bxgNode); </script></body></html>
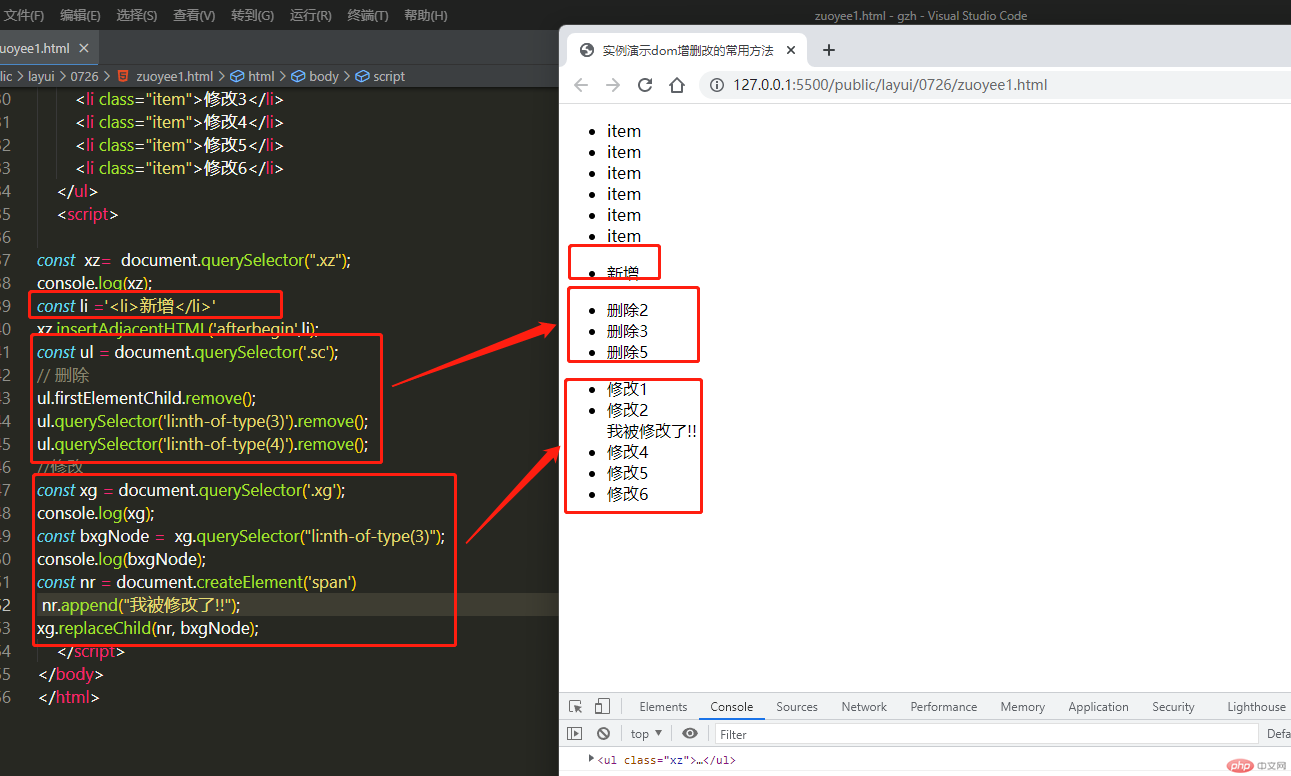
效果图

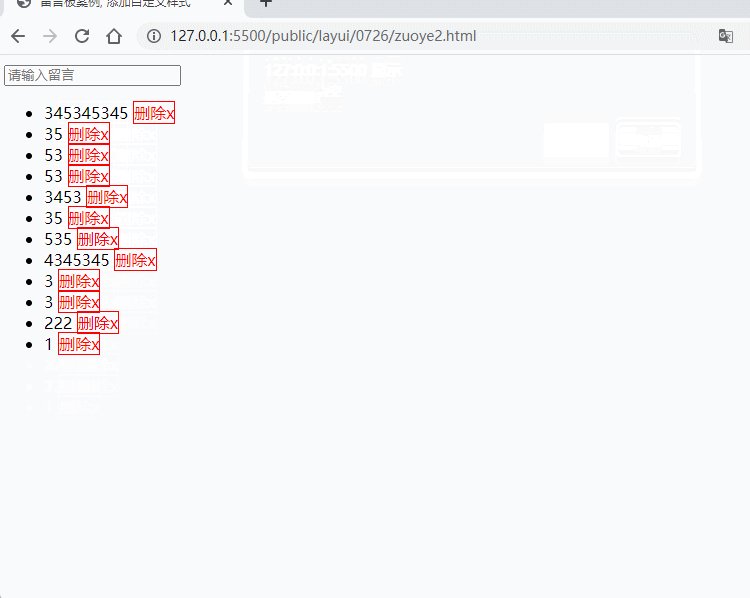
留言板案例, 添加自定义样式
代码如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>留言板案例, 添加自定义样式</title></head><body> <input type="text" onkeydown="addMsg(this)" placeholder="请输入留言" autofocus /> <ul class="list"></ul> <script>function addMsg(ele){ if (event.key === 'Enter') { // 1. 判断留言不能为空 if (ele.value.length === 0) { alert('留言不能为空'); // 重置焦点到输入框中 ele.focus(); return false; } // 2. 添加留言 const ul = document.querySelector('.list'); ele.value = ele.value + ' <a onclick="del(this.parentNode)">删除x</a>'; ul.insertAdjacentHTML('afterbegin', `<li>${ele.value}</li>`); // 查询找到当前a标签 const a = document.querySelector(".list a"); // 添加a标签鼠标样式 a.style.cursor ="pointer"; //增加a标签字体颜色 a.style.color = 'red'; // 增加a标签1px的边框 a.style.border= '1px solid'; // 3. 清空输入框 ele.value = null; }} // 删除功能 function del(ele) { if (confirm('是否删除?')) { ele.remove(); } } </script></body></html>
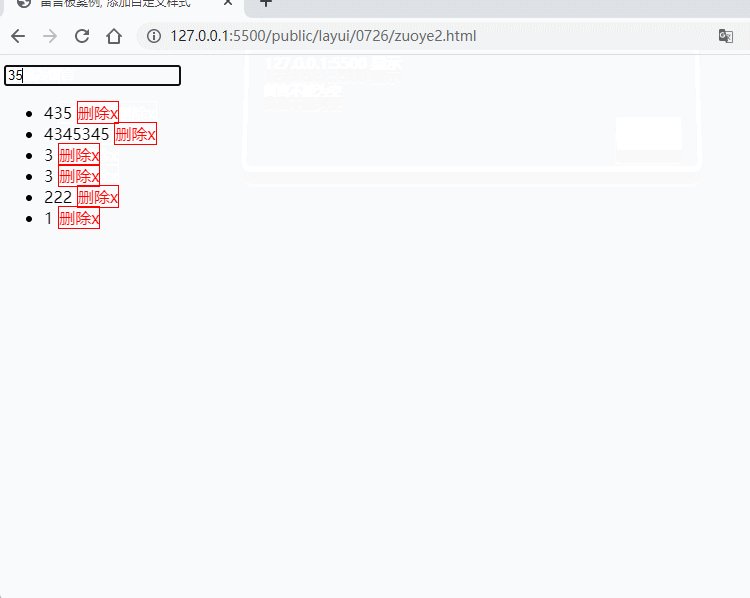
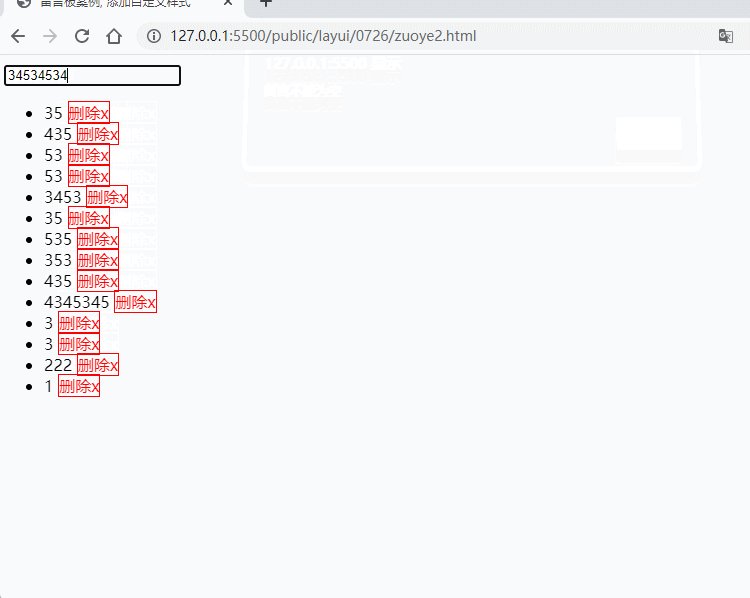
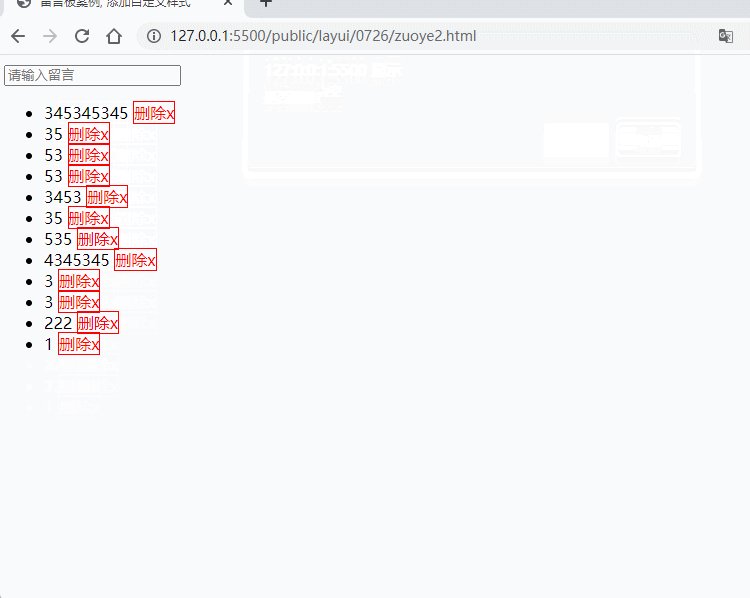
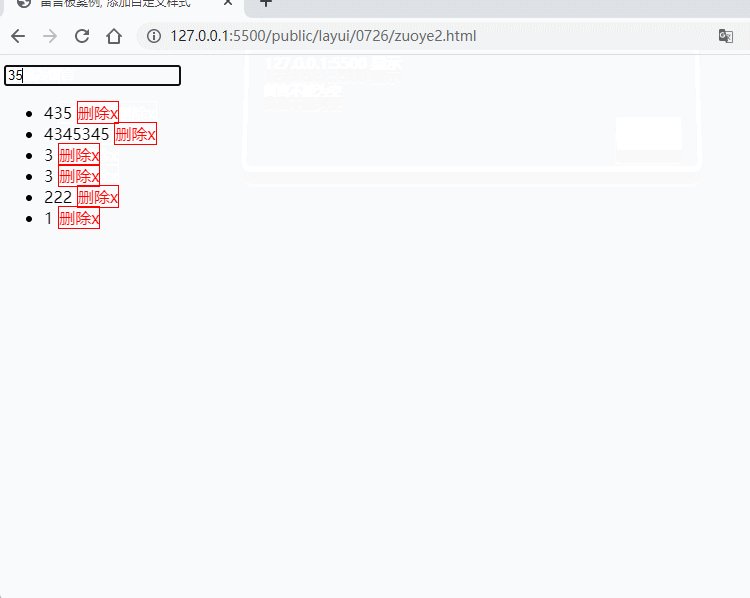
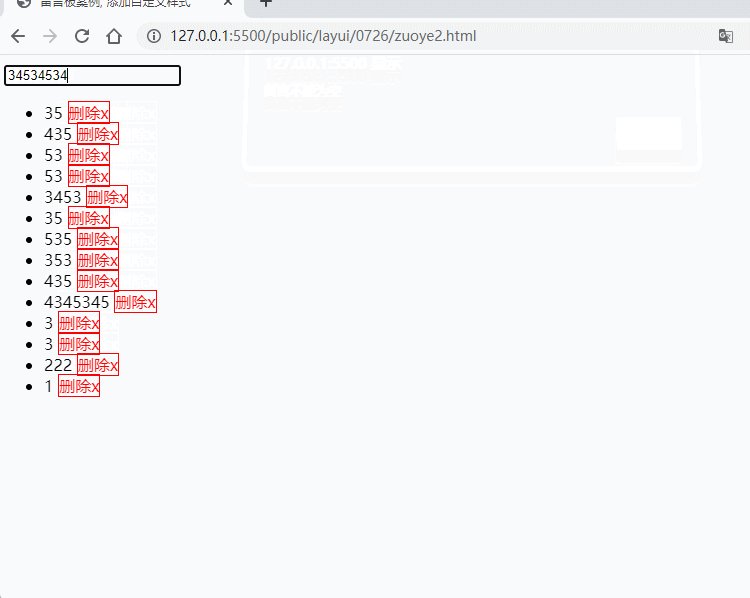
效果图