1.函数参数类型与返回值
1.1 参数类型
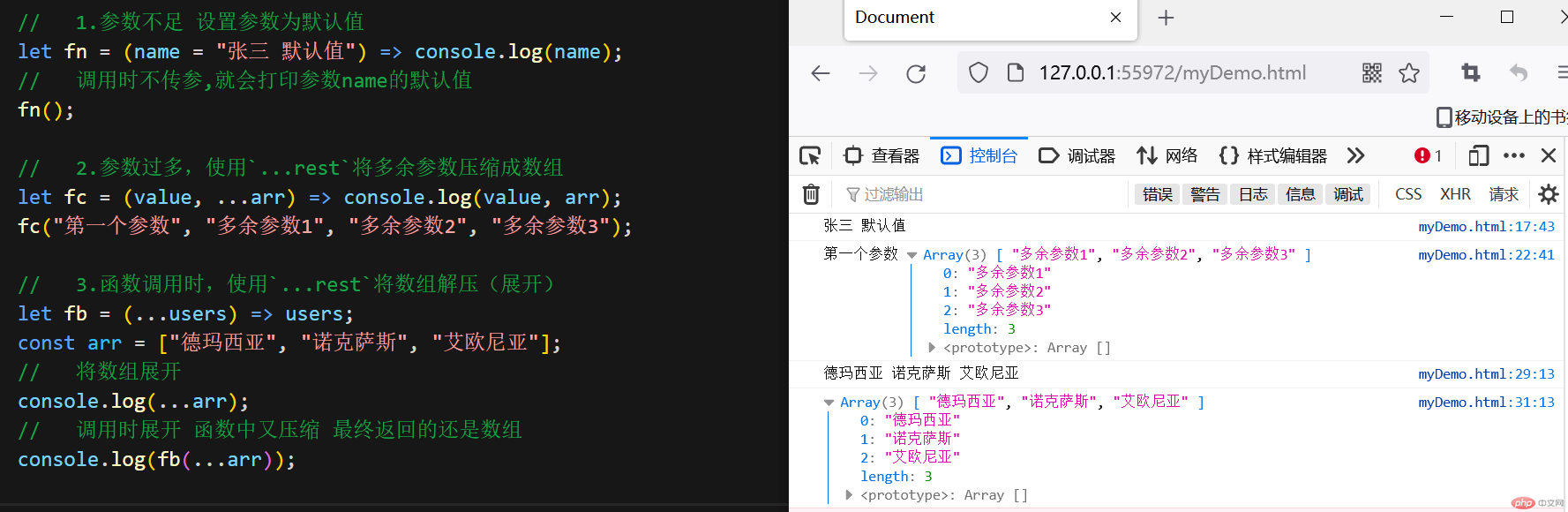
1.参数不足,设置参数的默认值
2.参数过多,使用...rest将多余参数压缩成数组,rest是标识符,不是方法属性
3.函数调用时,使用...rest将数组解压(展开)

1.2 返回值
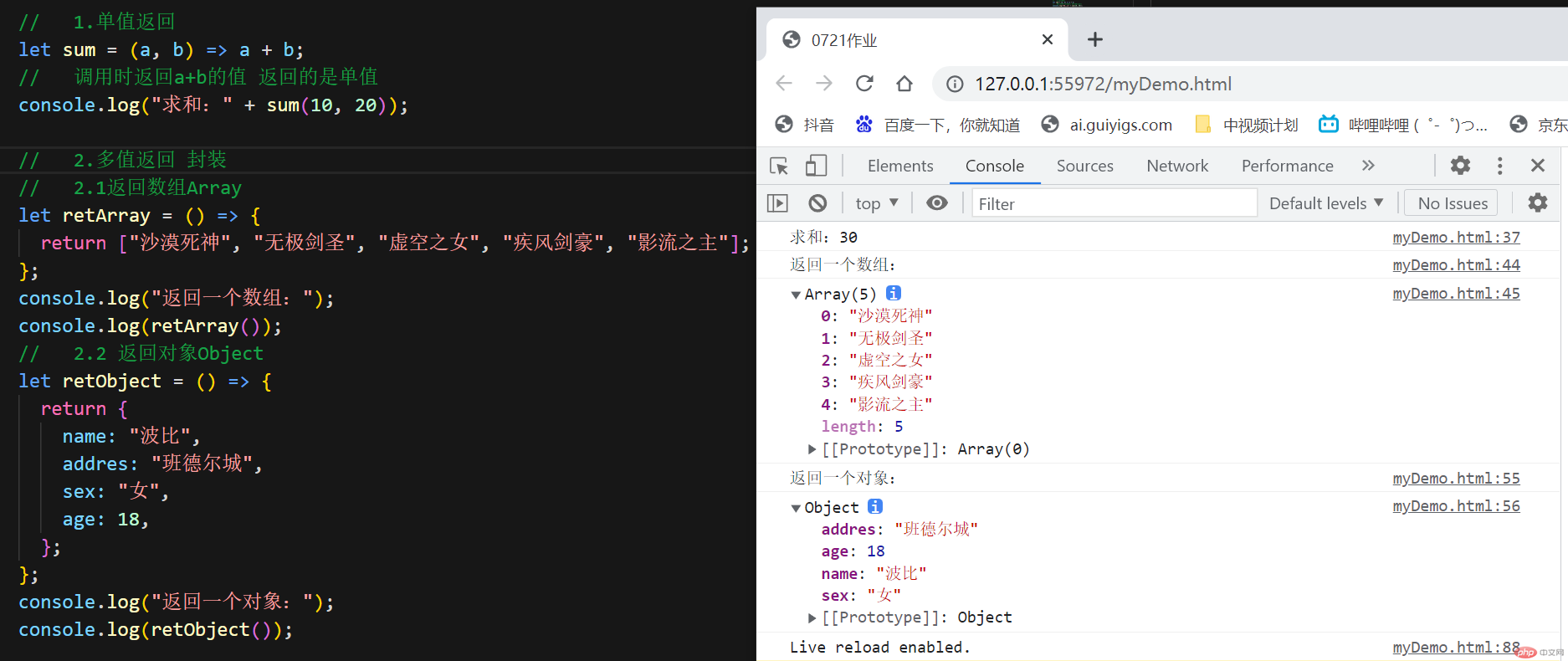
1.单值返回
2.多值返回,将多个值封装到容器(数组Array或者对象Object)中返回

2.模板字面量与模板函数
2.1 模板字面量
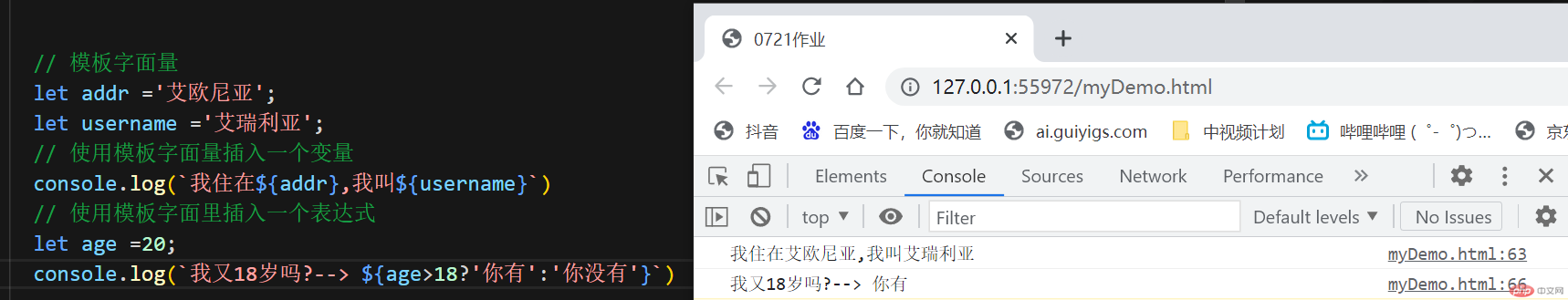
如果一个字符串中,存在”占位符”, 则称为”模板字符串”
占位符: 插值/表达式/变量
插值之外的字符串: 字面量
使用``来包含

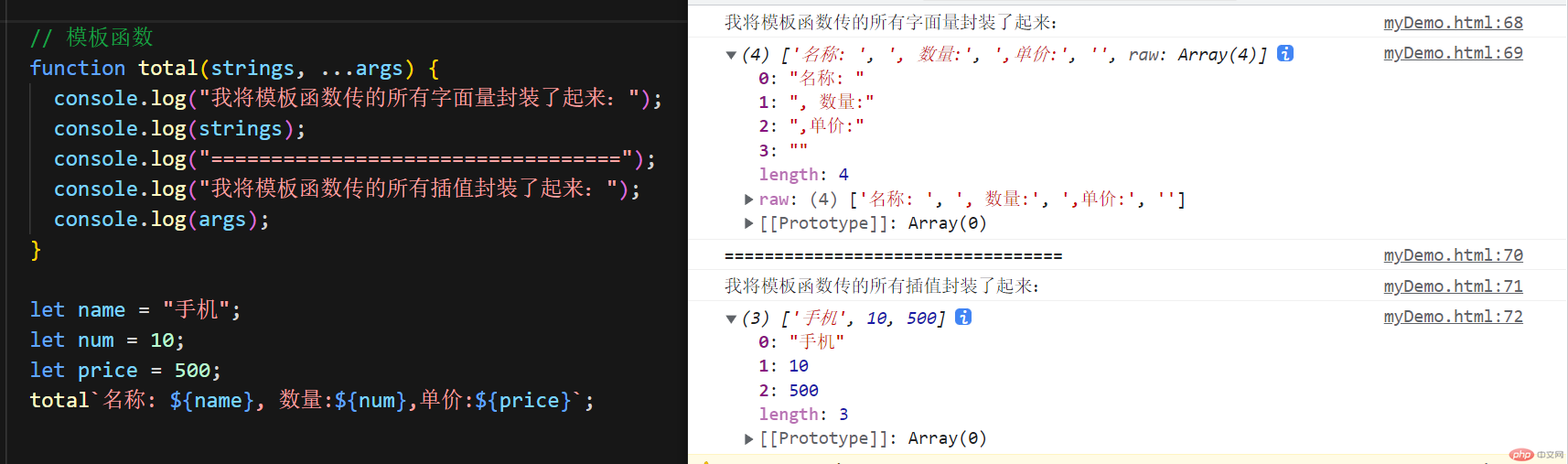
2.1 模板函数
模板函数与普通函数一样,只是在调用函数时,使用
模板字面量作为参数
语法:function 函数名(参数1,参数2)
参数1: 必须是当前模板字面量参数中的字符串字面量组成的数组
参数2: 第二个参数必须是一个或多个模板字面量中插值列表

注意:参数1在组成数组是,会多一个元素,这个元素是为了防止函数调用时不传参,导致返回一个undefined
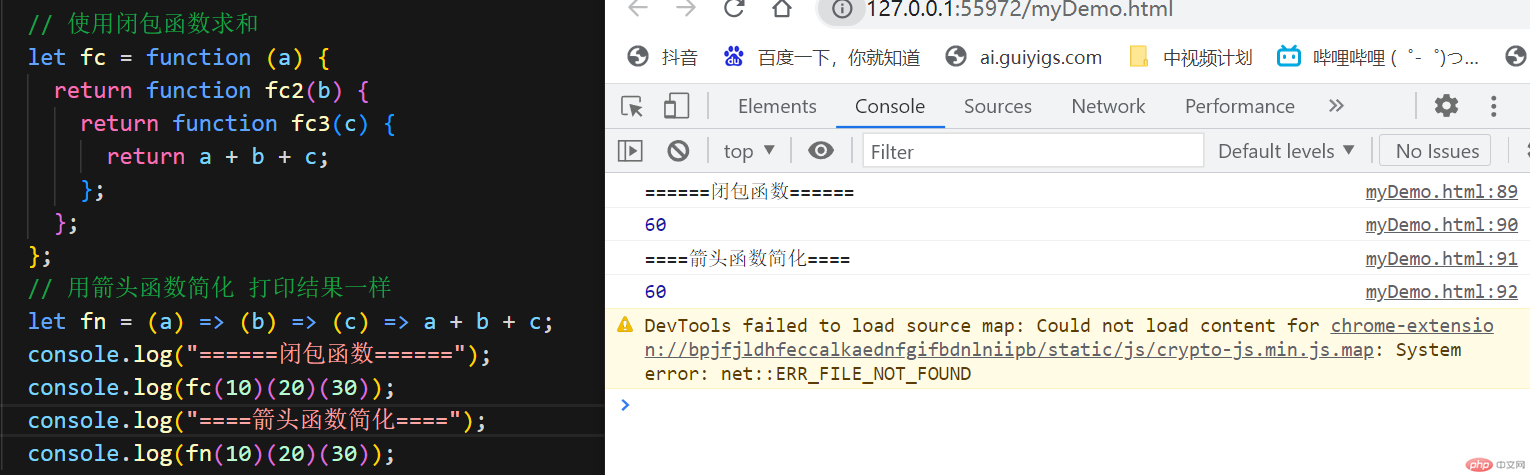
3.闭包函数与纯函数
3.1 闭包函数
闭包函数形成的必要条件
1.父子函数,<script></script>整个作用域是一个函数,类似主函数main
2.子函数中调用父函数的变量

优点:
1.可以访问到函数内部的局部变量
2.可以避免全局变量的污染
3.这些变量的值始终保持在内存中,不会在外层函数调用后被自动清除
缺点:
会增大内存使用量,滥用闭包会影响性能,导致内存泄漏等问题
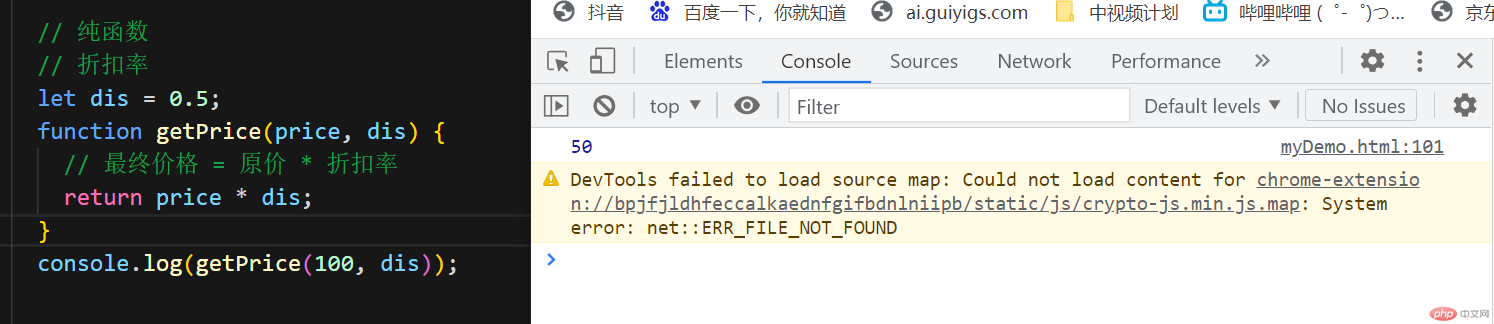
3.2 纯函数
特点:不直接引用父函数的变量,以传参的方式使用

4.所有代码
// 1. 函数参数类型与返回值方法// 2. 实例演示模板字面量与模板函数的声明,参数特点// 3. 实例演示闭包的形成条件与访问方法,并明白纯函数的特点// 1.参数不足 设置参数为默认值let fn = (name = "张三 默认值") => console.log(name);// 调用时不传参,就会打印参数name的默认值fn();// 2.参数过多,使用`...rest`将多余参数压缩成数组let fc = (value, ...arr) => console.log(value, arr);fc("第一个参数", "多余参数1", "多余参数2", "多余参数3");// 3.函数调用时,使用`...rest`将数组解压(展开)let fb = (...users) => users;const arr = ["德玛西亚", "诺克萨斯", "艾欧尼亚"];// 将数组展开console.log(...arr);// 调用时展开 函数中又压缩 最终返回的还是数组console.log(fb(...arr));// 1.单值返回let sum = (a, b) => a + b;// 调用时返回a+b的值 返回的是单值console.log("求和:" + sum(10, 20));// 2.多值返回 封装// 2.1返回数组Arraylet retArray = () => {return ["沙漠死神", "无极剑圣", "虚空之女", "疾风剑豪", "影流之主"];};console.log("返回一个数组:");console.log(retArray());// 2.2 返回对象Objectlet retObject = () => {return {name: "波比",addres: "班德尔城",sex: "女",age: 18,};};console.log("返回一个对象:");console.log(retObject());// 模板字面量let addr ='艾欧尼亚';let username ='艾瑞利亚';// 使用模板字面量插入一个变量console.log(`我住在${addr},我叫${username}`)// 使用模板字面里插入一个表达式let age =20;console.log(`我又18岁吗?--> ${age>18?'你有':'你没有'}`)//模板函数function total(strings, ...args) {console.log("我将模板函数传的所有字面量封装了起来:");console.log(strings);console.log("==================================");console.log("我将模板函数传的所有插值封装了起来:");console.log(args);}let name = "手机";let num = 10;let price = 500;total`名称: ${name}, 数量:${num},单价:${price}`;// 使用闭包函数求和fc = function (a) {return function fc2(b) {return function fc3(c) {return a + b + c;};};};// 用箭头函数简化 打印结果一样fn = (a) => (b) => (c) => a + b + c;console.log("======闭包函数======");console.log(fc(10)(20)(30));console.log("====箭头函数简化====");console.log(fn(10)(20)(30));//纯函数//折扣率let dis = 0.5;function getPrice(price, dis) {// 最终价格 = 原价 * 折扣率return price * dis;}console.log(getPrice(100, dis));

