CSS-grid常用的9大属性
1.创建grid网格
/* grid建立网格 */display: grid;
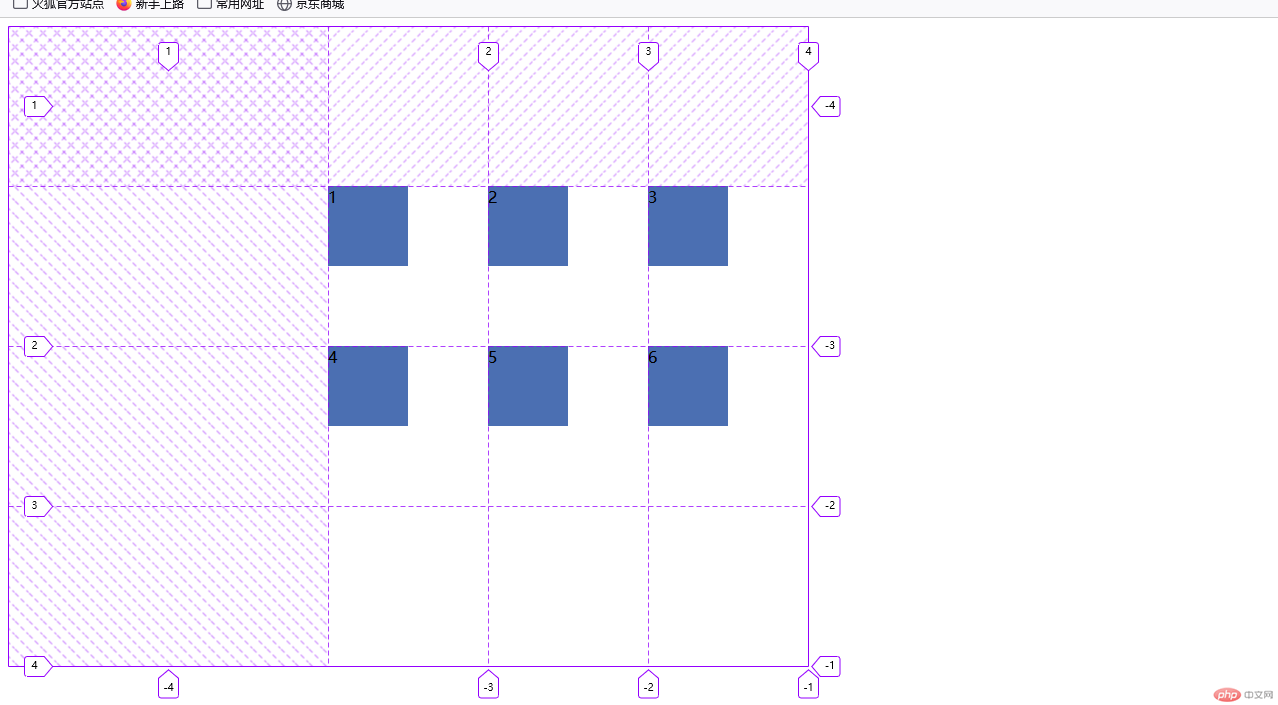
2.grid-template-columns/rows显示生成网格单元
/* 创建3列.宽高10em */grid-template-columns: repeat(3, 10em);/* 创建3行,宽高10em*/grid-template-rows: repeat(3, 10em);
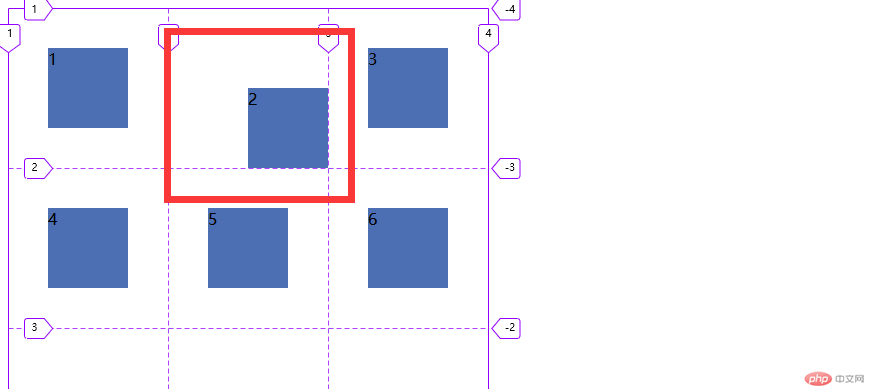
3.grid-area :将项目放到指定单元格中
/* 项目将在行 2 列 1 开始,并横跨 2 行 3 列 */grid-area: 2 / 1 / span 2 / span 3;
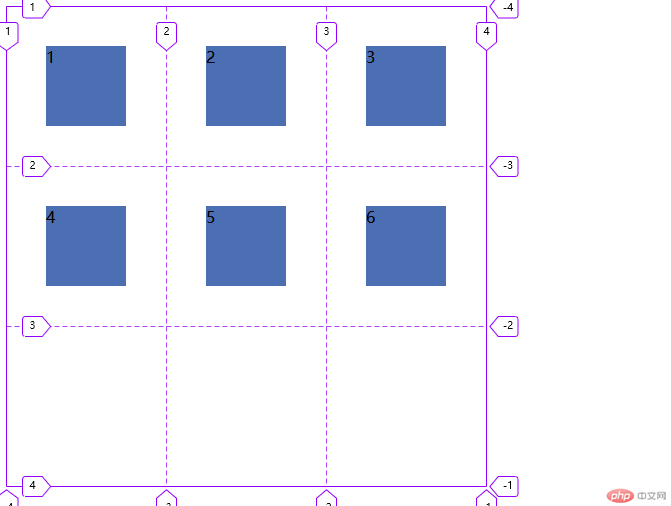
4.grid-auto-flow:行与列的排列规则
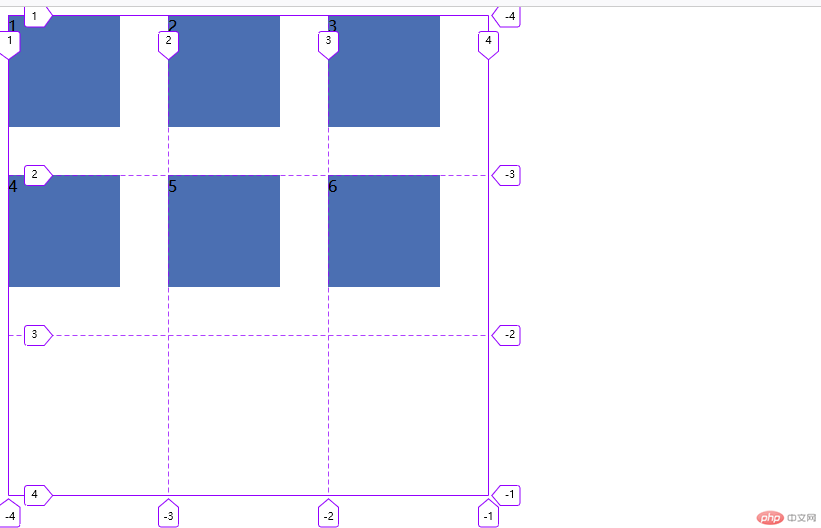
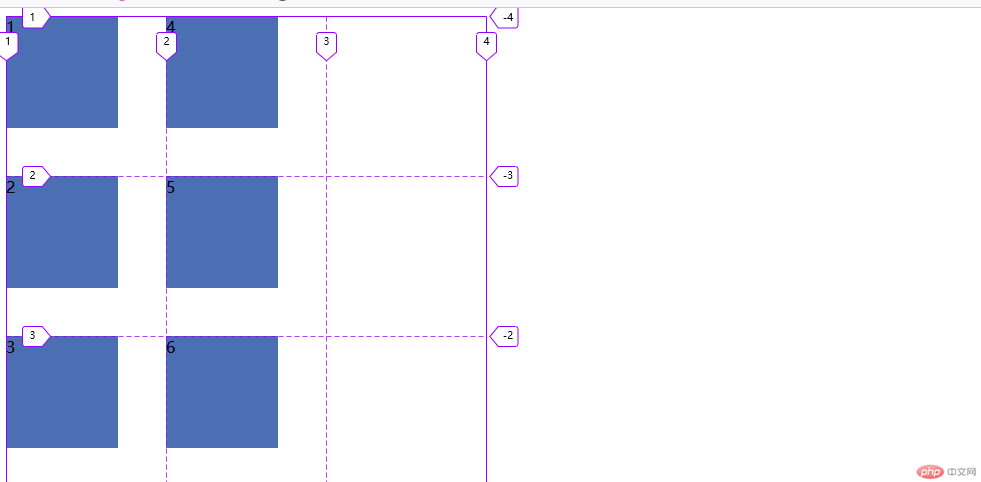
/* 行优先 */grid-auto-flow: row;/* 列优先 */grid-auto-flow: column;
行优先
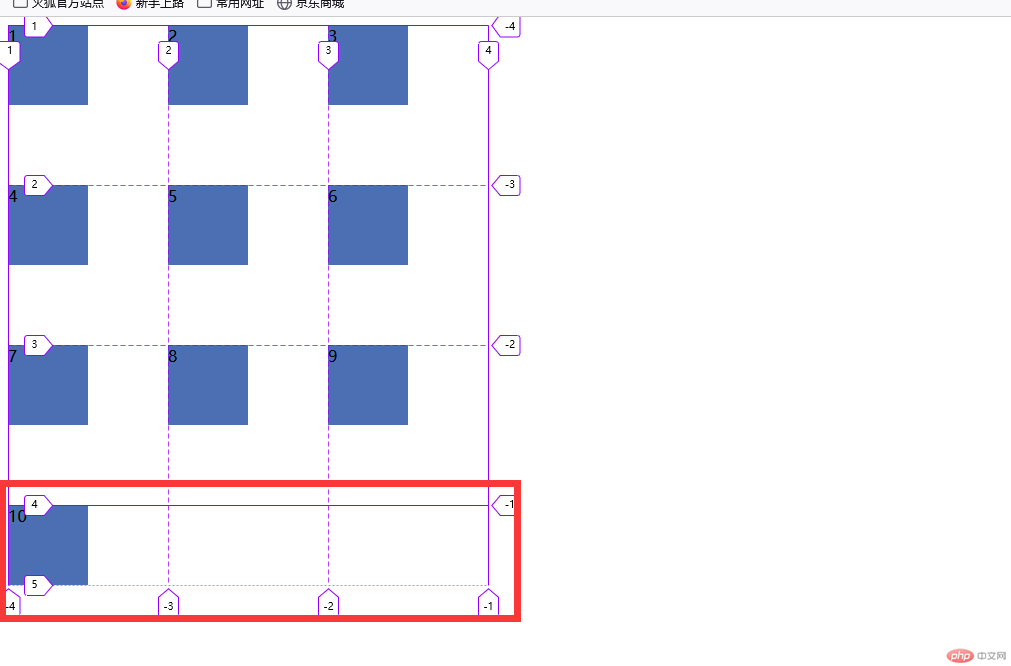
列优先5.grid-auto-row/column:隐式网格的行列的大小
grid-auto-rows: 5em;grid-auto-column: 5em;效果图
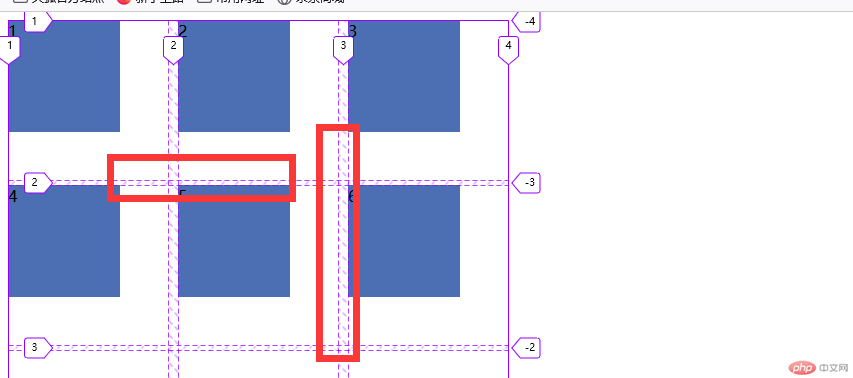
6.gap:行列间隙
/* gap:行间距 列间距 */gap: 5px 10px;
效果图
7.place-content:所有项目在容器中的对齐方式
place-content: center end;效果图
8.place-items: 所有项目在网格单元格中的对其方式
/*所有项目在容器中居中对齐*/place-items: center;

9.place-self:某个项目在网格单元中的对齐方式
.container > .ltem:nth-last-of-type(5) {place-self: end end;}
效果图