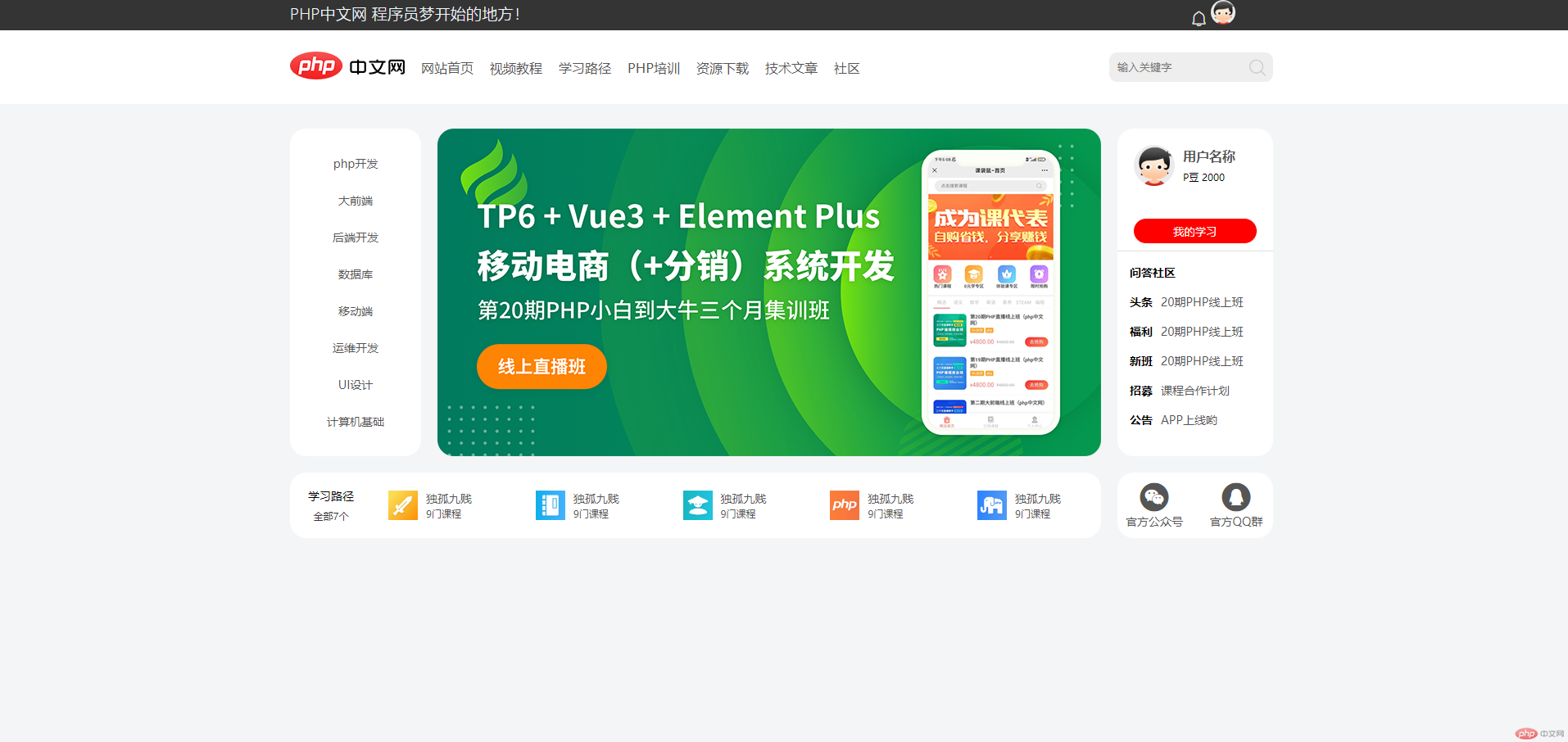
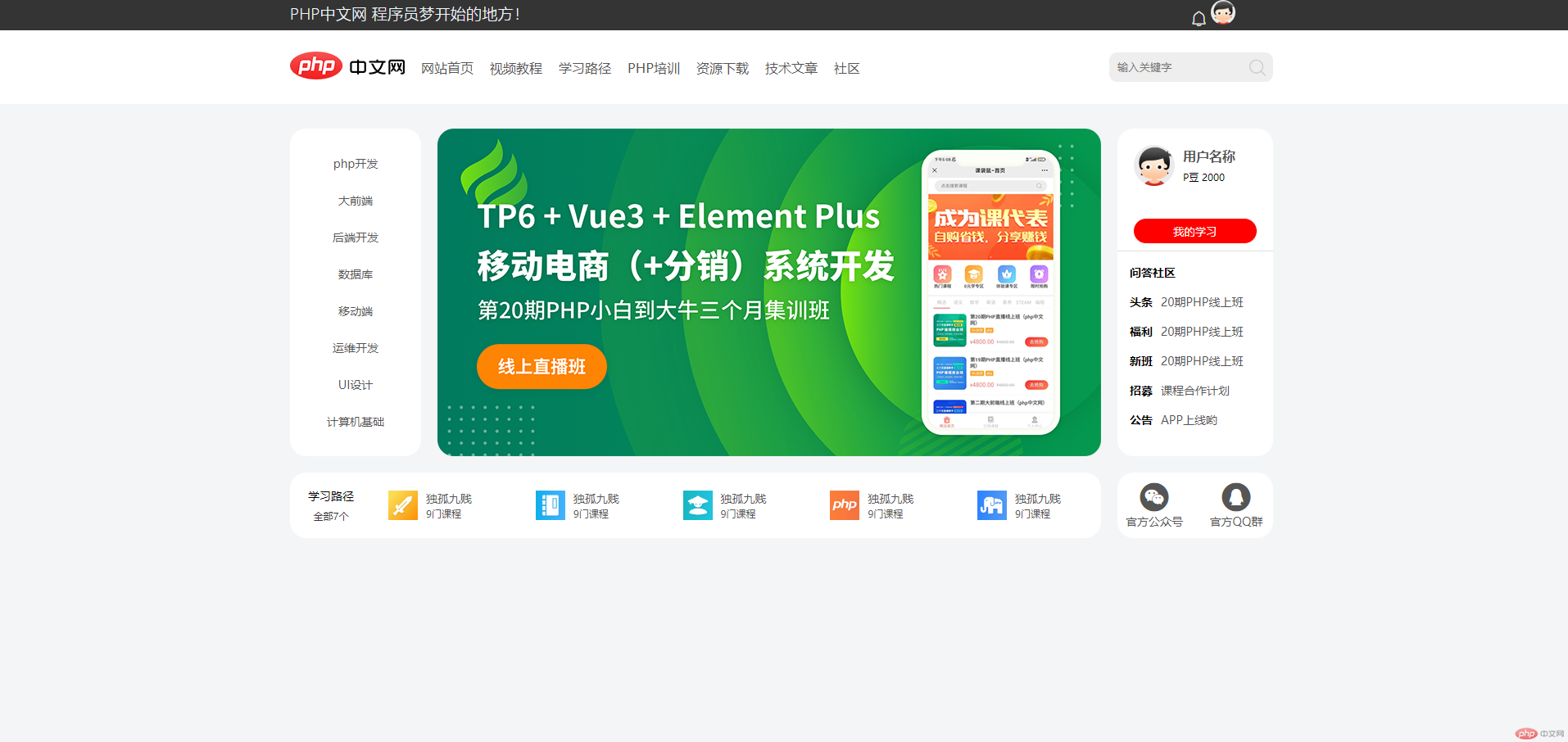
运行效果:

代码:
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>使用grid 和 flex仿PHP中文网首页布局</title> <link rel="stylesheet" href="static/css/index.css"></head><body> <!-- 页眉 --> <header> <!-- 顶部 --> <div class="top"> <div class="con"> <!-- 左边:顶部标题 --> <div class="con_l">PHP中文网 程序员梦开始的地方!</div> <!-- 右边:用户信息 --> <div class="con_r"> <a href="" class="iconfont icon-xiaoxi"></a> <a href=""><img src="static/images/user_avatar.jpg" alt=""></a> </div> </div> </div> <!-- 导航 --> <div class="navs"> <div class="navs-con"> <a href=""><img src="static/images/logo.png" alt=""></a> <nav> <a href="">网站首页</a> <a href="">视频教程</a> <a href="">学习路径</a> <a href="">PHP培训</a> <a href="">资源下载</a> <a href="">技术文章</a> <a href="">社区</a> </nav> <div class="search"> <input type="search" placeholder="输入关键字"> <span class="iconfont icon-sousuo"></span> </div> </div> </div> </header> <!-- 主体内容 --> <main> <div class="m-navs"> <div class="m-navs-l"> <a href="">php开发</a> <a href="">大前端</a> <a href="">后端开发</a> <a href="">数据库</a> <a href="">移动端</a> <a href="">运维开发</a> <a href="">UI设计</a> <a href="">计算机基础</a> </div> <div class="slider"> <a href=""><img src="static/images/1.png" alt="" /></a> </div> <div class="m-navs-r"> <!-- 用户 --> <div class="user"> <div class="user_l"> <img src="static/images/user_avatar.jpg" alt=""> <a href="">用户名称</a> <span>P豆 2000</span> </div> </div> <div class="user_r"><button class="btn">我的学习</button></div> <!-- 列表 --> <div class="list"> <p class="cont1">问答社区</p> <p class="cont2"><span>头条</span><a href="">20期PHP线上班</a></p> <p class="cont2"><span>福利</span><a href="">20期PHP线上班</a></p> <p class="cont2"><span>新班</span><a href="">20期PHP线上班</a></p> <p class="cont2"><span>招募</span><a href="">课程合作计划</a></p> <p class="cont2"><span>公告</span><a href="">APP上线哟</a></p> </div> </div> <div class="m-navs-b-l"> <div class="desc"> <div class="title">学习路径</div> <span>全部7个</span> </div> <ul class="detail"> <li onclick=""> <img src="static/images/dgjj.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/ynxj.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/tlbb.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/phpkjkf.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/phpksrm.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> </ul> </div> <div class="m-navs-b-r"> <ul class="wx-qq"> <a href="" class="iconfont icon-weixin3f"><li>官方公众号</li></a> <a href="" class="iconfont icon-QQ-circle-fill"><li>官方QQ群</li></a> </ul> </div> </div> </main></body></html>
CSS样式
@import url(font/iconfont.css);*{ margin: 0; padding: 0; box-sizing: border-box;}a{ text-decoration: none; color: #555;}body{ background-color: #f3f5f7;}li{ list-style: none;}.top { width: 100vw; height: 40px; background-color: #343434; color: aliceblue;}.top .con { width: 1200px; display: grid; grid-template-columns: 400px 100px; grid-auto-rows: 40px; place-content: space-between; place-items: center start; margin: auto;}.top .con .con_l{ font-size: larger; font-weight: lighter;}.top .con img{ width: 30%; border-radius: 50%;}.top .con .con_r{ place-items: center;}.top .con .con_r .iconfont{ color: #eee; font-size: larger;}.navs{ width: 100vw; height: 90px; background-color: #fff; box-shadow: 0 5px 15px rgd(0,0,0,0.1);}.navs .navs-con { width: 1200px; display: grid; grid-template-columns: 140px 1fr 200px; grid-auto-rows: 90px; margin: auto; gap: 10px; place-items: center start;}.navs .navs-con nav{ display: flex;}.navs .navs-con nav a { padding: 0 10px;}.navs .navs-con nav a:hover,.navs .navs-con nav a:active { font-weight: bold; color: red;}.navs .navs-con img { width: 100%;}.navs .navs-con .search { display: flex;}.navs .navs-con .search input[type='search']{ width: 200px; height: 36px; border: none; background-color: #eee; outline: none; border-radius: 10px; padding-left: 10px;}.navs .navs-con .search .icon-sousuo{ font-size: 22px; color: #ccc; position: relative; left: -30px; top:8px;}.navs .navs-con .search .icon-sousuo:hover{ color: red; cursor: pointer;}main{ font-size: 14px;}.m-navs{ display: grid; grid-template-rows: 400px 80px; grid-template-columns: 160px 810px 190px; gap: 20px; place-content: center; margin: 30px 0;}.m-navs > * { background-color: #fff; border-radius: 20px; }.m-navs .m-navs-b-l{ grid-column: span 2;}.m-navs .m-navs-l{ padding: 20px 0; display: grid; place-items: center;}.m-navs .m-navs-l a{ padding: 10px 20px;}.m-navs .m-navs-l a:hover{ border-radius: 20px; color: red; background-color: rgb(250,230,227);}.m-navs .slider img{ width: 100%; border-radius: 20px;}.m-navs .m-navs-r .user { display: flex; place-items: center; place-content: space-between; padding: 20px;}.m-navs .m-navs-r .user .user_l{ display: grid; grid-template-columns: 50px 100px; gap: 0 10px; place-items: center start;}.m-navs .m-navs-r .user_r{ height: 60px; padding: 20px; border-bottom:1px solid rgb(223, 223, 223);}.m-navs .m-navs-r .user_r .btn { width: 150px; height: 30px; text-align: center; background-color: red; color: white; border: none; border-radius: 20px; font-weight: 30px;}.m-navs .m-navs-r .user_r .btn:hover{ background-color: rgb(194, 2, 2);}.m-navs .m-navs-r .list{ padding: 0 15px;}.m-navs .m-navs-r .list p{ margin-top: 17px;}.m-navs .m-navs-r .list .cont1{ height: 18px; line-height: 18px; overflow: hidden; font-weight: bolder;}.m-navs .m-navs-r .list .cont2 span{ font-weight: bold; padding-right: 10px;}.m-navs .m-navs-r .list .cont1 span{ color: #333333;}.m-navs .m-navs-r .user .user_l img{ width: 100%; grid-row: span 2; border-radius: 50%;}.m-navs .m-navs-r .user .user_l a { font-size: 16px; font-weight: bold;}.m-navs .m-navs-r .user .user_l span { font-size: 12px; text-align: center;}.m-navs .m-navs-b-l{ display: grid; grid-template-columns: 100px 1fr;}.m-navs .m-navs-b-l .desc{ padding: 16px 0; display: grid; place-items: center;}.m-navs .m-navs-b-l .desc span{ font-size: 12px; color: #343434;}.m-navs .m-navs-b-l .detail{ display: flex; place-items: center; place-content: space-between; padding: 20px;}.m-navs .m-navs-b-l .detail li { display: grid; grid-template-columns: 36px 85px; grid-template-columns: repeat(2,36); gap: 0 10px; place-items: center start;}.m-navs .m-navs-b-l .detail img{ width: 100%; grid-row: span 2;}.m-navs .m-navs-b-l .detail li a { font-size: 14px;}.m-navs .m-navs-b-l .detail li a:hover{ color: crimson;}.m-navs .m-navs-b-l .detail li span{ font-size: 12px; color: #555;}.m-navs .m-navs-b-r .wx-qq{ display: grid; grid-template-columns: 90px 90px; gap: 10px; place-items: center;}.m-navs .m-navs-b-r .wx-qq li{ font-size: 14px;}.m-navs .m-navs-b-r .wx-qq .icon-weixin3f,.m-navs .m-navs-b-r .wx-qq .icon-QQ-circle-fill{ font-size: 40px; text-align: center; padding: 10px;}.m-navs .m-navs-b-r .wx-qq a:hover{ color: red;}