一、grid网格布局
不同于传统的布局采用positon+display+float、felx一维布局,grid是有行和列的二维布局。
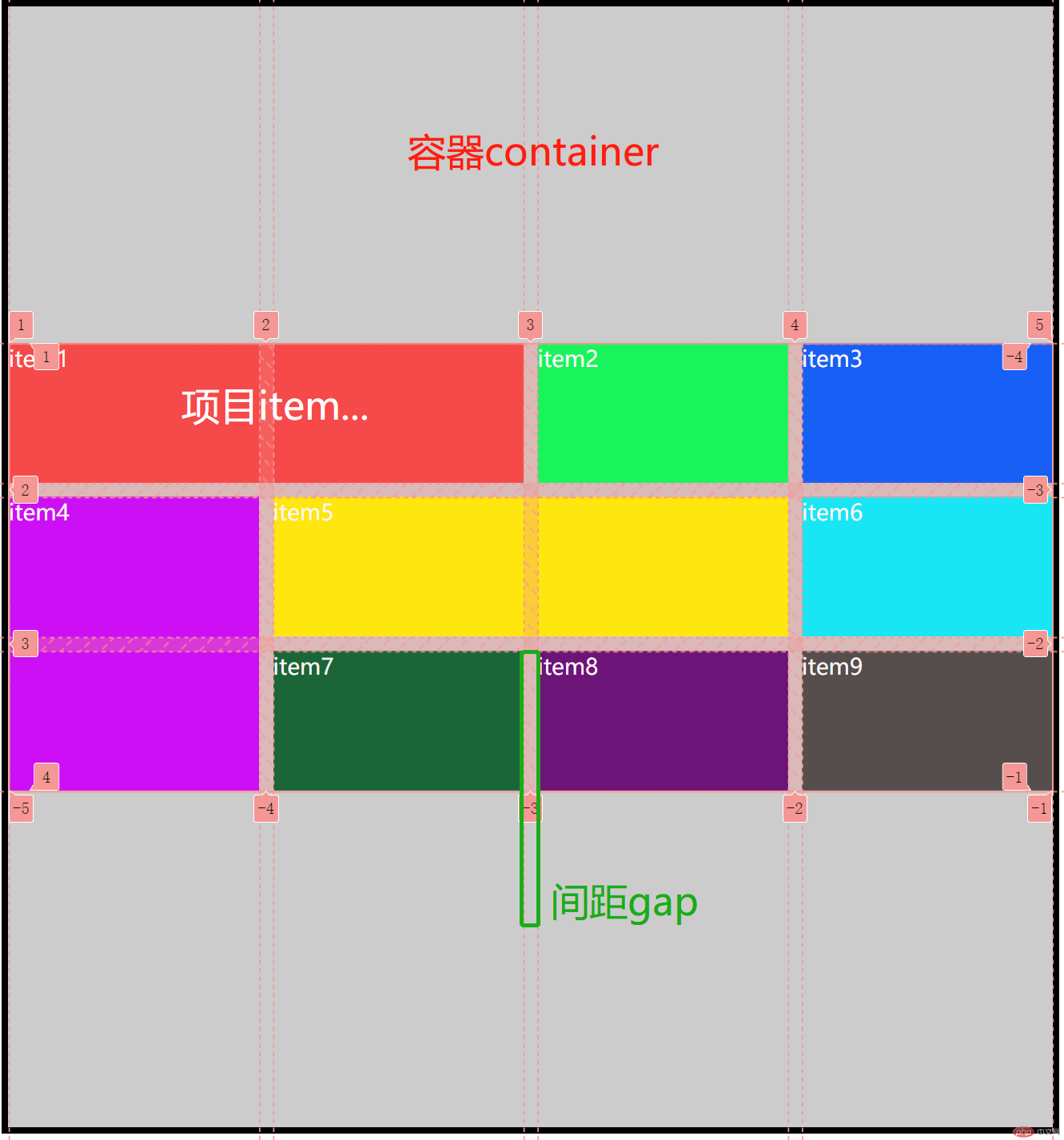
首先指定一个容器,然后在容器中划分行列形成“单元格”或者网格,最后把“项目”放置到相应的网格中。
grid: 默认每个项目都是”块级”, 垂直排列
flex: 默认每个项目都是”行内块级”, 水平排列
二、容器属性
1. grid-template-columns
grid-template-columns:100px 200px 300px ;// 显示3列,分别为100px 200px 300px
grid-template-columns:repeat(3,1fr);// repeat()简写,第一参数代表循环的次数,第二个参数代表一次展示的内容,上面代码意思是每一列为1fr(fraction:片段、份数),分3列。// fr 不要和 auto 同用// 1fr minmax(20em,2fr) 2fr; 中间列的宽度最小是 20em,最大和右边的相同,总宽的 2/5grid-template-columns: repeat(2, 100px 20px 80px);// 上面代码定义了 6 (重复2次,每次三列 )列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px。
grid-template-columns:100px auto 100px;// 分成3列,第二列auto由屏幕尺寸自动分配
2. grid-template-rows
grid-template-rows:repeat(2,100px);// 平均分成2行,每一行100px
grid--template-rows:[r1] 100px [r2] 100px [r3] 100px [r4]// 网格线自定义命名为r1、r2、r3、r4// 分成3列,分别为100px 100px 200px

上图中原来的分割线名称由默认的数值已经改变成了自定义的r1\r2\r3\r4
3. grid-template-areas
- grid-template-areas 属性用于设置网格布局。
- grid-area 属性可以对网格元素进行命名。
- 命名的网格元素可以通过容器的 grid-template-areas 属性来引用。
- 每行由单引号内’’定义,以空格分隔。
. 号表示没有名称的网格项。
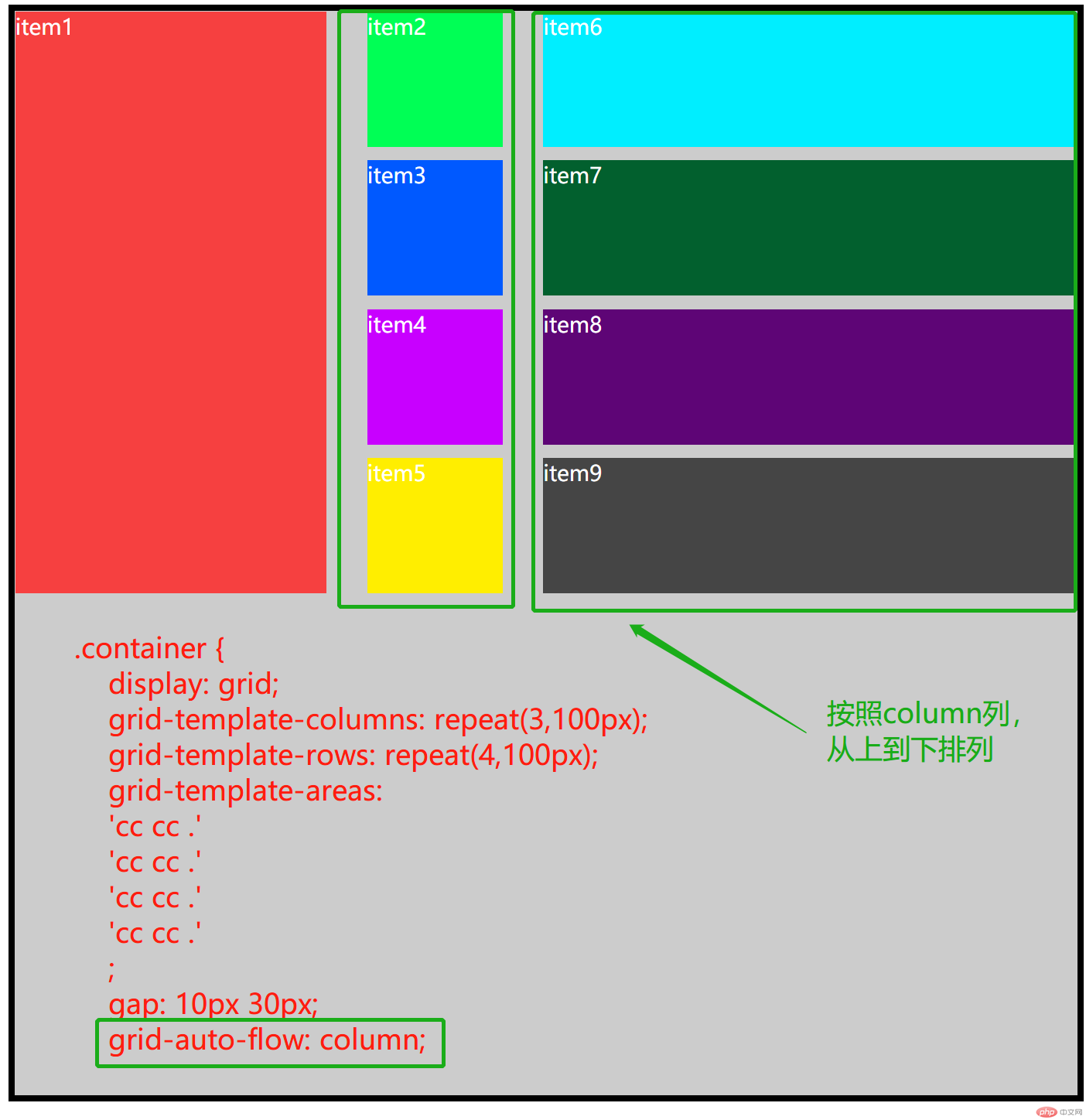
.container {background: #ccc;height: 800px;color: #fff;border: 5px solid black;display: grid;grid-template-columns: repeat(3,100px);// 分为3列grid-template-rows: repeat(4,100px);// 分为4行grid-template-areas: 'cc cc .';// 设置item1即cc区域所占用的列数,前两列为同名,即为同一区域// 上述同理,也可继续换行设置其列数// 注意:如果写成了 'cc cc . . '总共的列数4大于原设置的3列,则原来所设置的grid-template-columns失效。gap: 10px 30px;}.item1 {background: rgb(246, 64, 64);grid-area: cc;// 自定义item1区域名为:cc}

上图为占用2列示例,下图为占用行示例:

4. grid-auto-flow
容器默认设定项目的排列方式为row,即按照一行排,如果满一行则自动下一行,也可以设置为:
column ,
5. place-content
justify-content
align-content
所有项目在“容器”中的对齐方式
5.1 对齐方式
| 属性 | 说明 |
|---|---|
| center | 居中排列 |
| start | 从行首开始排列 |
| end | 从行尾开始排列 |
| flex-start | 从行首起始位置开始排列 |
| flex-end | 从行尾位置开始排列 |
| left | 一个挨一个在对齐容器得左边缘 |
| right | 元素以容器右边缘为基准,一个挨着一个对齐 |
5.2 基线对齐
| 属性 |
|---|
| baseline |
| first baseline |
| last baseline |
5.3 分配弹性元素方式
| 属性 | 说明 |
|---|---|
| space-between | 均匀排列每个元素,首个元素放置于起点,末尾元素放置于终点,两段对齐 |
| space-around | 均匀排列每个元素,每个元素周围分配相同的空间,分散对齐 |
| space-evenly | 均匀排列每个元素,每个元素之间的间隔相等 |
| stretch | 均匀排列每个元素,’auto’-sized 的元素会被拉伸以适应容器的大小 |
5.4 溢出对齐方式
| 属性 |
|---|
| safe center |
| unsafe center |
5.5 全局值
| 属性 |
|---|
| inherit |
| initial |
6. place-items
justify-items
align-items
所有项目在“网格单元”中的对齐方式
| 属性 | 说明 |
|---|---|
| strech | 默认,元素被拉伸以适应容器 |
| center | 元素位于容器中心 |
| flex-start | 元素位于容器的开头 |
| flex-end | 元素位于容器的结尾 |
| initial | 默认 |
| inherit | 继承 |
7. grid-auto-columns
默认的列尺寸【同下】
8. grid-auto-rows
理解1:默认的行尺寸,但是会被设定的grid-template-column 、grid-template-row覆盖
理解2:在已设置的列、行范围外的元素尺寸
9. gap
grid-row-gap(新标准为:row-gap)
grid-column-gap(新标准为:column-gap)
grid-gap(新标准为:gap)
gap就是项目item之间的距离,默认为:row-gap , column-gap
gap:10px 30px;// 行间距10px ,列间距30px

三、项目属性
1. grid-row
是grid-row-start和grid-row-end的简写,
grid-row-start
grid-row-end
2. grid-column
grid-column-start
grid-column-end
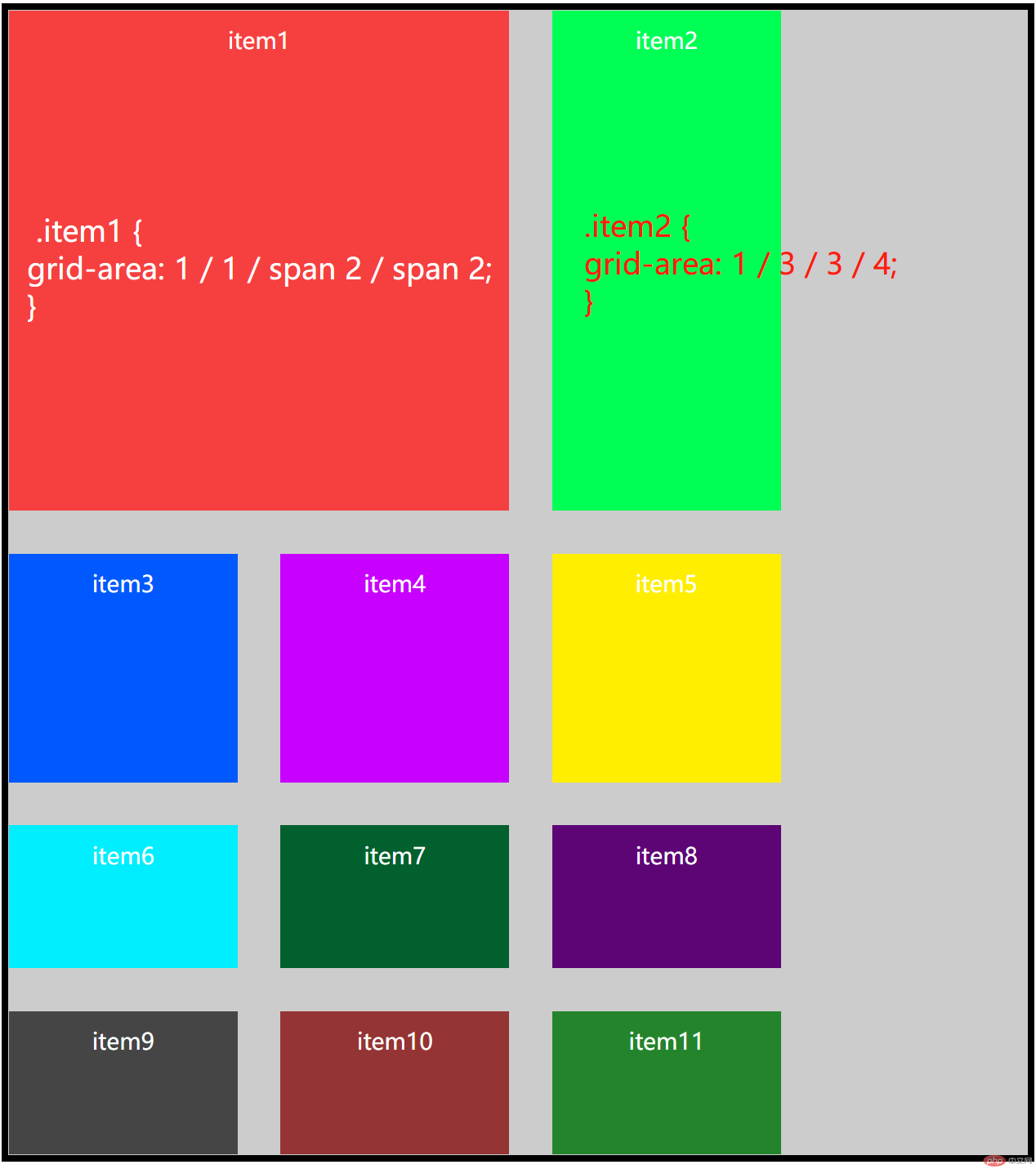
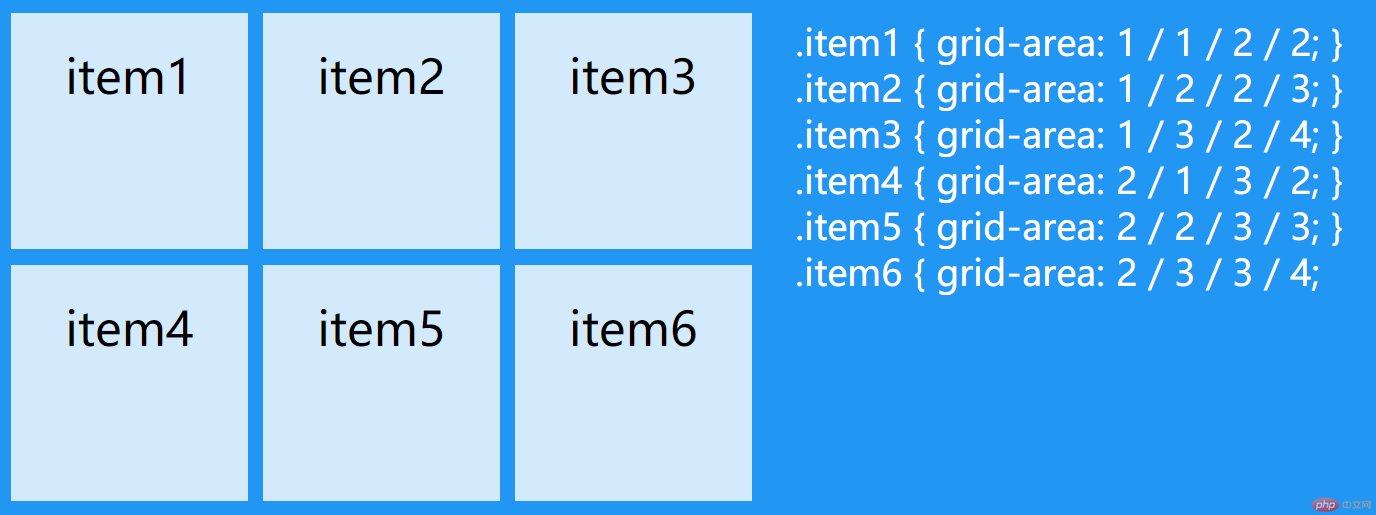
3. grid-area
grid-area: 行开始 / 列开始 / 行结束 / 列结束
grid-area: 2 / 2 / span 2 / span 2;
span :偏移跨越几行几列,直接增加数字更方便