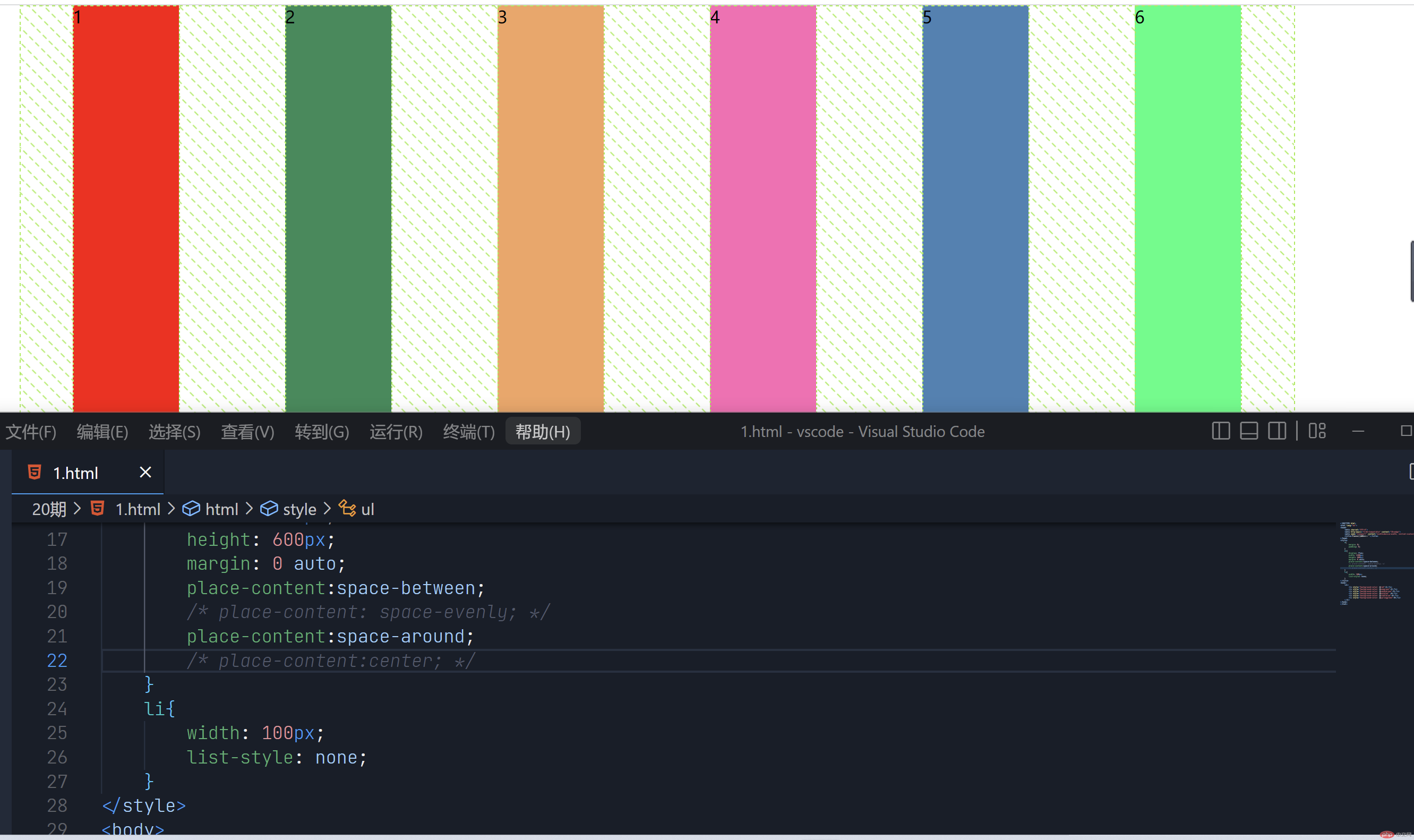
1.项目在主轴上的排列与剩余空间分配
这里演示的是 place-content:space-around;

其余的对齐方式有
place-content:space-between;place-content: space-evenlyplace-content:center
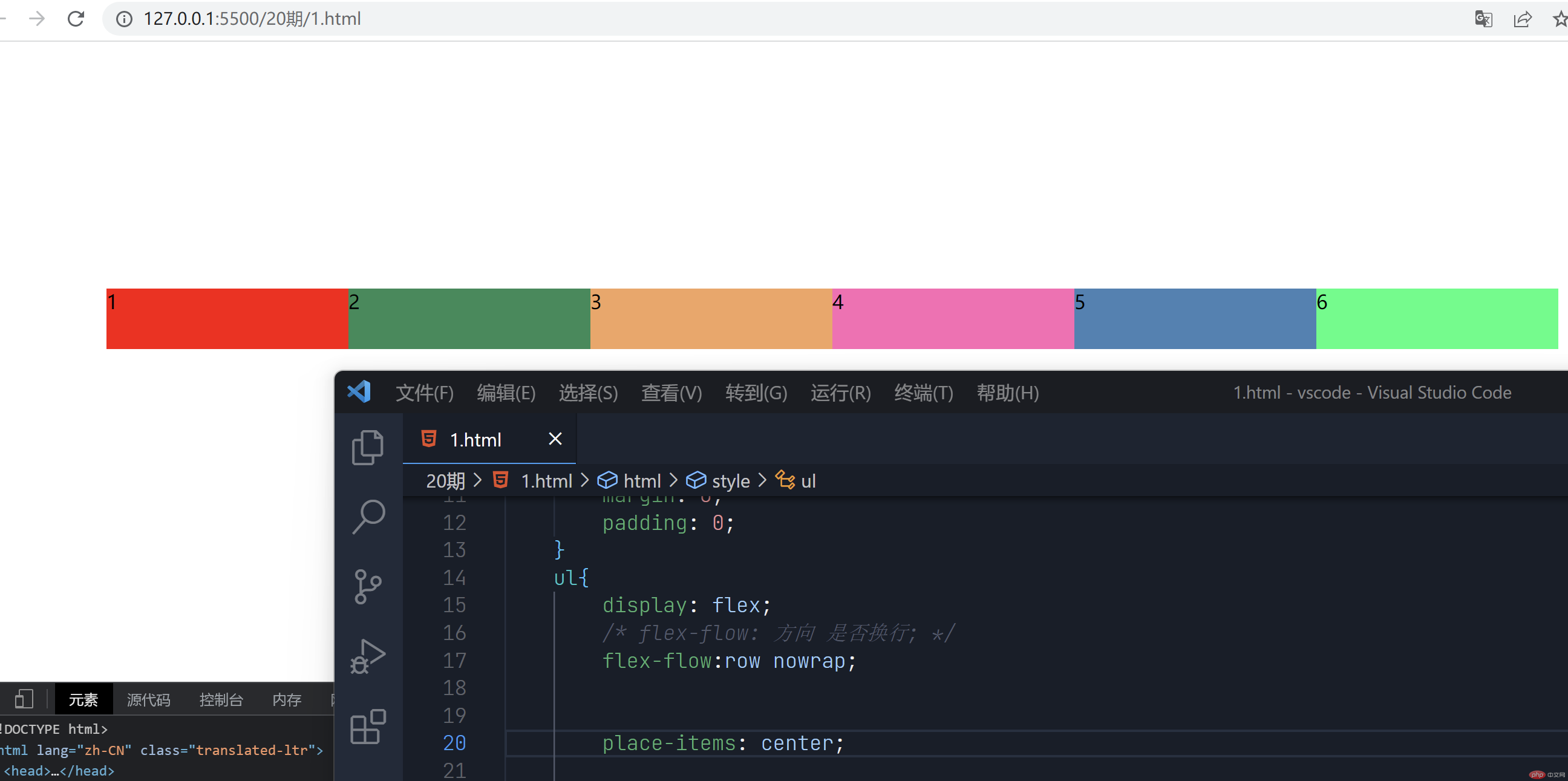
2. flex-flow: 主轴, 换行
flex-flow:row wrap;

flex-flow:column nowrap;

3. palce-items: 项目在交叉轴上的对齐方式

4. place-self: 控制某个项目在交叉轴上的对齐方式

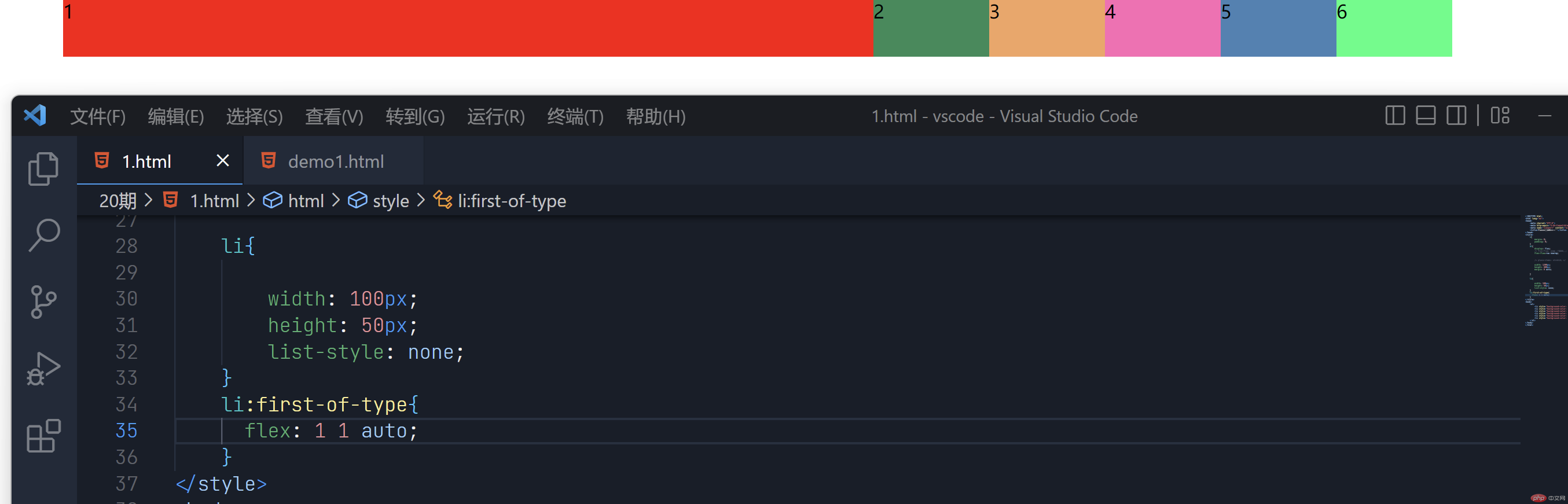
5. flex: 项目在交叉轴上的对齐方式

6. order: 控制项目在主轴的排列顺序










