grid常用属性与实例演示
创建一个网格布局常用的三部
- 定义一个grid网格容器使用display:grid;
- 画网格(划分网格单元)grid-template-rows创建行/grid-template-columns创建列
- 将项目放置到对应的网格单元中 grid-row定义行开始行结束grid-column定义列开始列结束
常用属性如下:
| 属性名 | 描述 |
|---|---|
| 容器属性display:grid | 创建一个grid容器 |
| 容器属性grid-template-columns/rows | 划分网格 生成几行几列使用 生成的是显示网格 |
| 项目属性grid-column/row | 将某一个项目放置在哪个单元格area是简写 |
| 项目属性grid-area | 定义网格区域可以理解为合并单元格值:行开始/列开始/行结束/列结束 |
| 容器属性grid-auto-flow | 定义项目的排列顺序默认是行优先 |
| 容器属性grid-auto-row/column | 定义隐式网格的行列的大小隐式网格就是不在用户默认定义的显示网格内 |
| 容器属性gap | 定义每个行列之间的间隙大小类似于外边距 |
| 容器属性place-content | 定义项目在容器中的对齐方式 |
| 容器属性place-items | 定义项目在网格单元中的对齐方式 |
| 项目属性place-self | 定义某个项目在网格单元中的对齐方式 |
实例演示
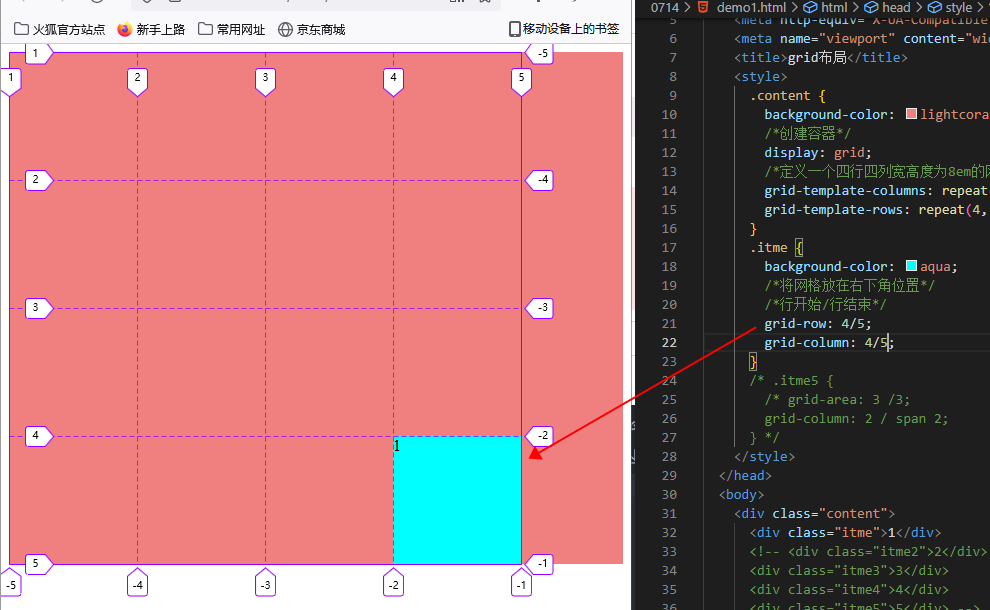
- grid-column/row使用方式

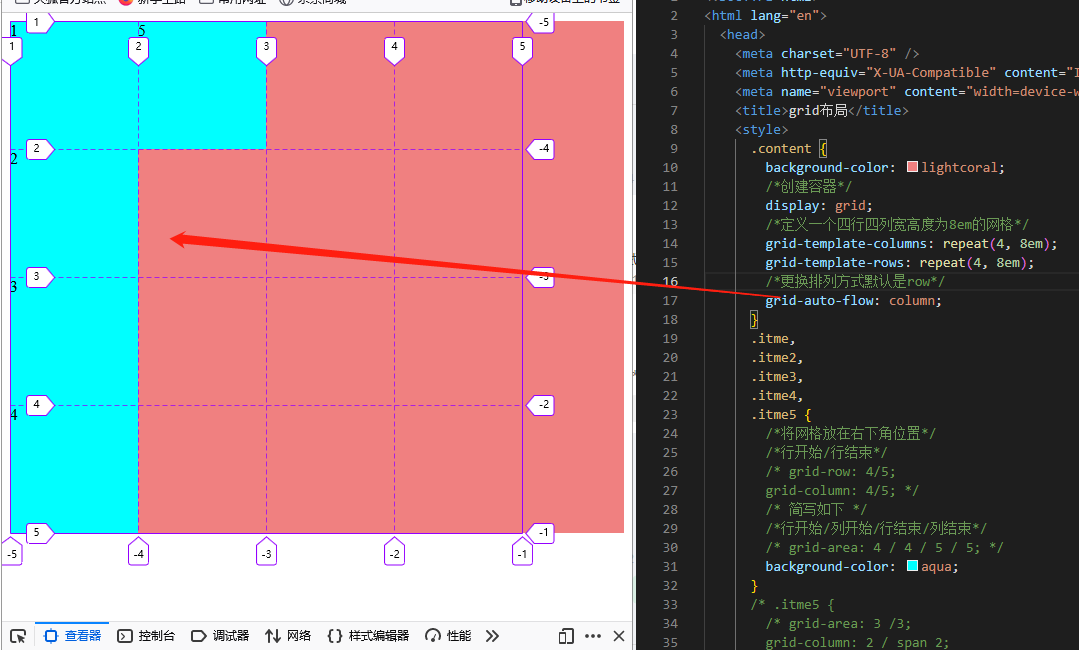
2.grid-auto-flow使用方式

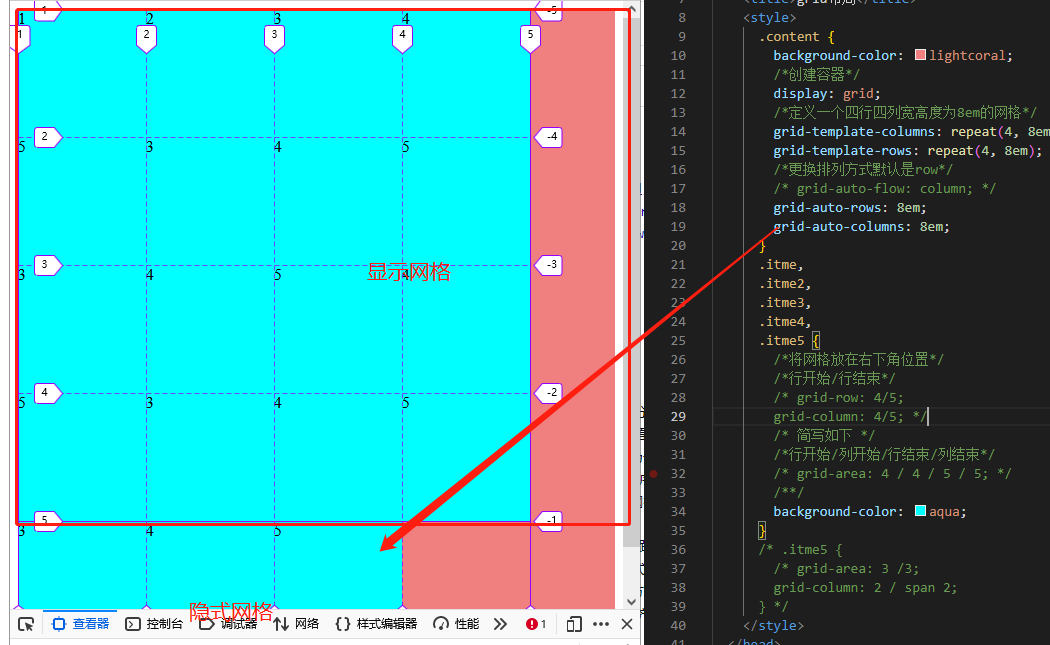
3.grid-auto-rows/columns使用方式

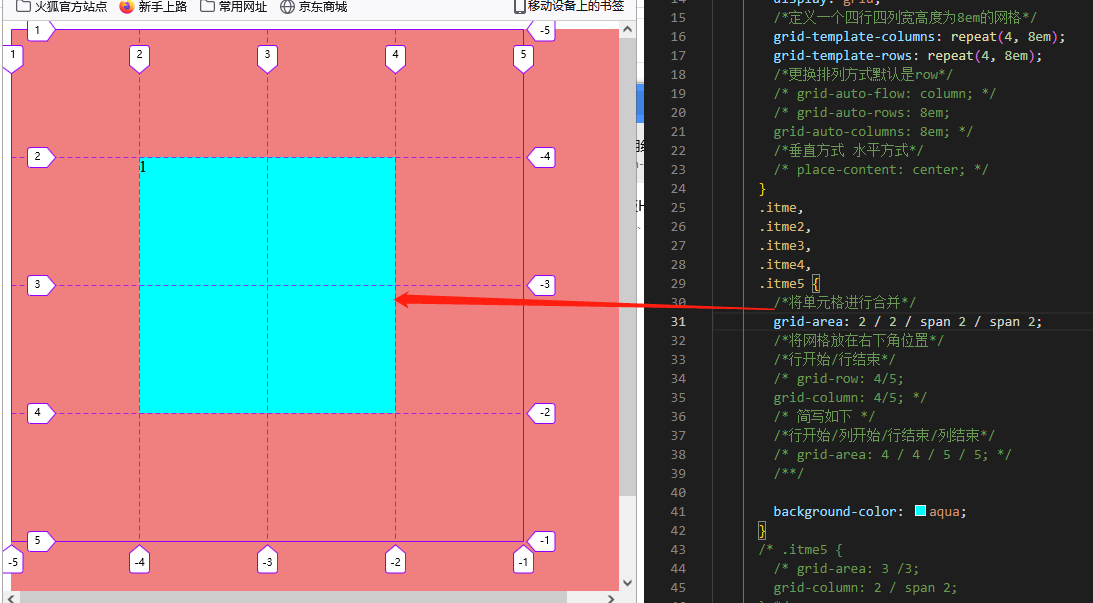
4.grid-area使用方式

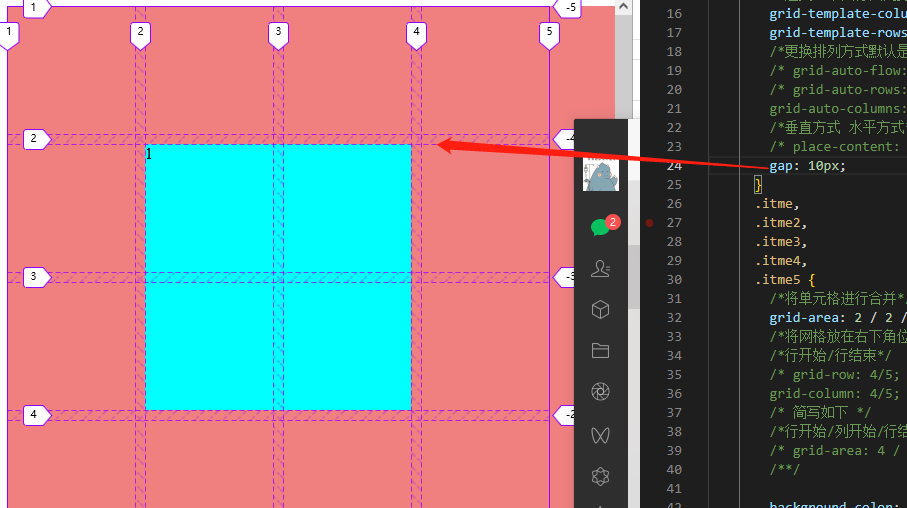
5.gap使用方式

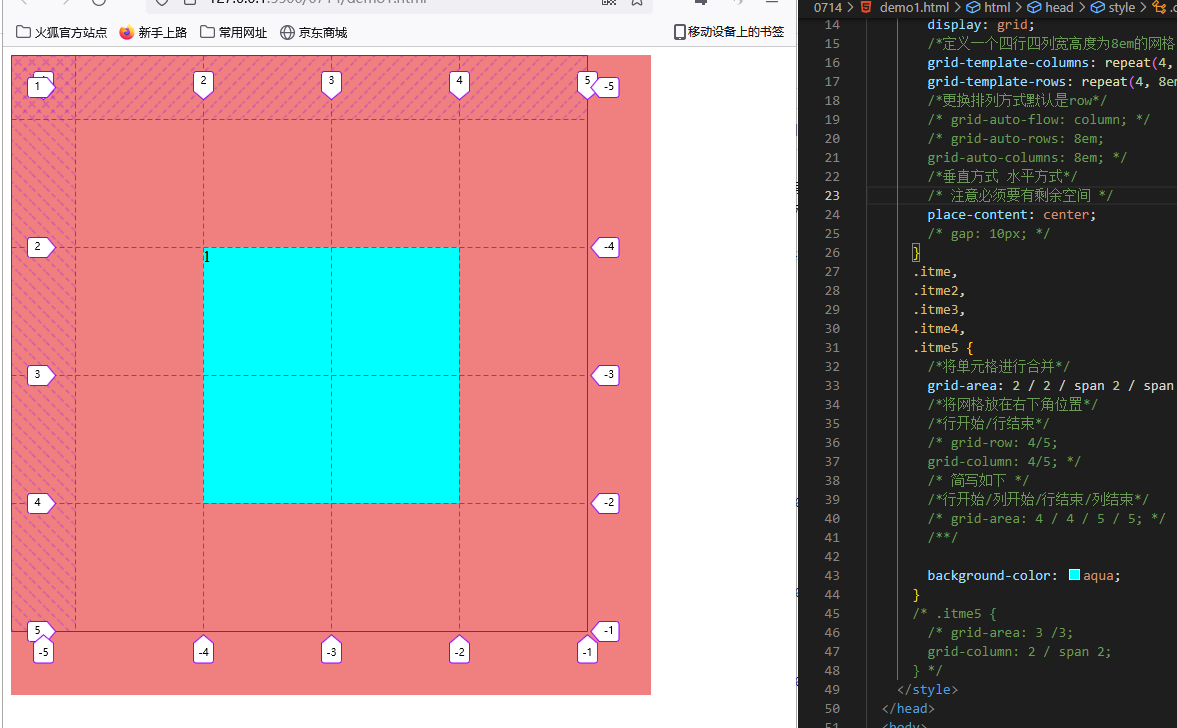
6.place-content使用方式
属性:值1是垂直方式 值2是水平方式 start end center space-between space-around

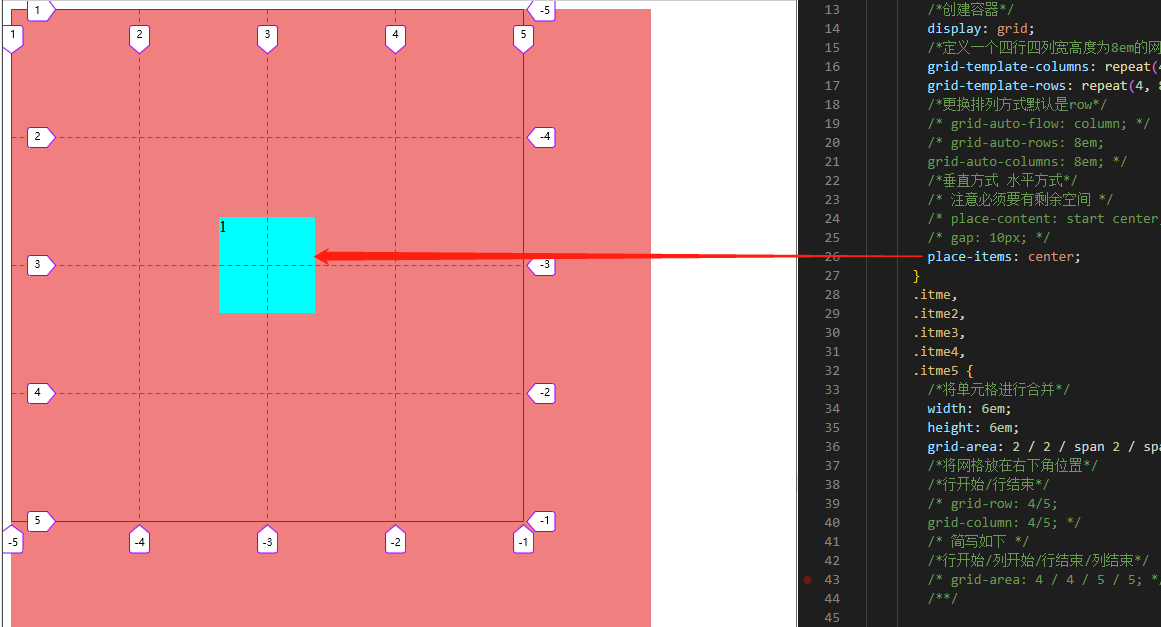
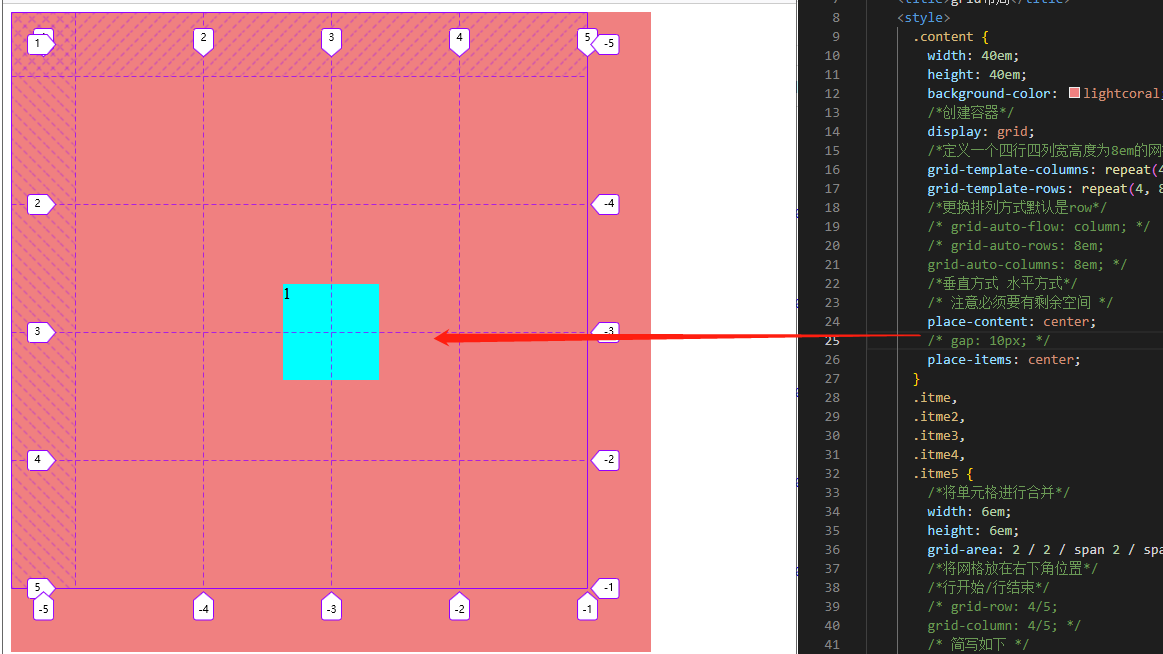
7.place-items使用方式

如果需要设置所有项目在容器中为居中 并且在网格单元中也是居中可以这样

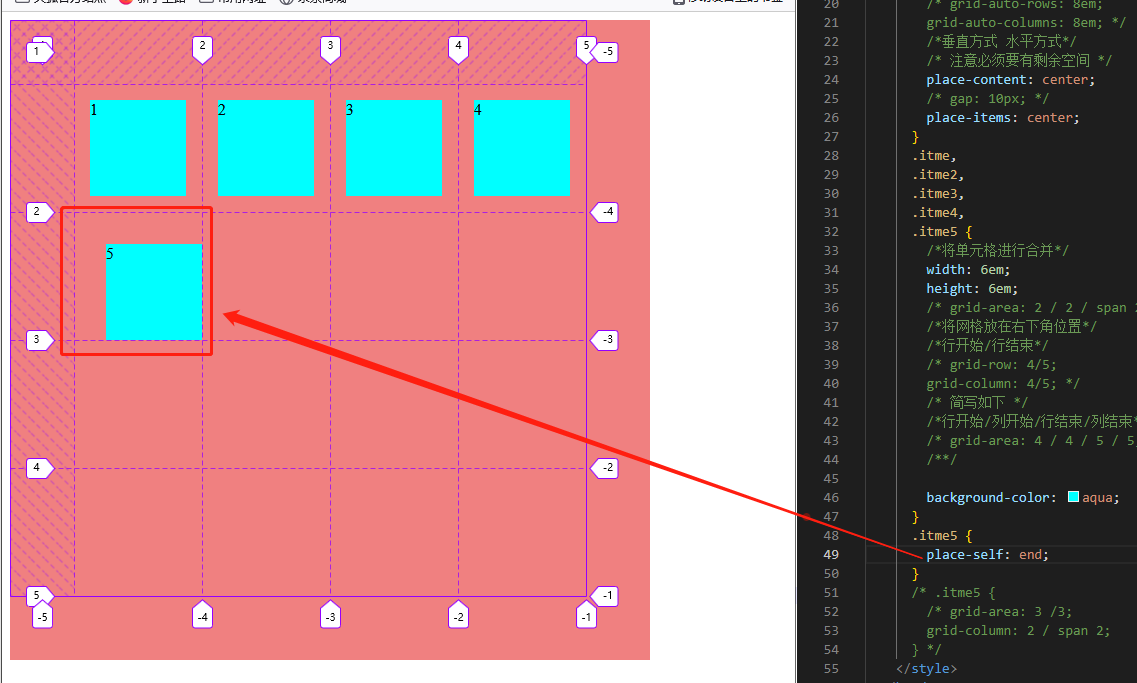
8.place-self的使用方式

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid布局</title><style>.content {width: 40em;height: 40em;background-color: lightcoral;/*创建容器*/display: grid;/*定义一个四行四列宽高度为8em的网格*/grid-template-columns: repeat(4, 8em);grid-template-rows: repeat(4, 8em);/*更换排列方式默认是row*//* grid-auto-flow: column; *//* grid-auto-rows: 8em;grid-auto-columns: 8em; *//*垂直方式 水平方式*//* 注意必须要有剩余空间 */place-content: center;/* gap: 10px; */place-items: center;}.itme,.itme2,.itme3,.itme4,.itme5 {/*将单元格进行合并*/width: 6em;height: 6em;/* grid-area: 2 / 2 / span 2 / span 2; *//*将网格放在右下角位置*//*行开始/行结束*//* grid-row: 4/5;grid-column: 4/5; *//* 简写如下 *//*行开始/列开始/行结束/列结束*//* grid-area: 4 / 4 / 5 / 5; */background-color: aqua;}.itme5 {place-self: end;}/* .itme5 {/* grid-area: 3 /3;grid-column: 2 / span 2;} */</style></head><body><div class="content"><div class="itme">1</div><div class="itme2">2</div><div class="itme3">3</div><div class="itme4">4</div><div class="itme5">5</div></div></body></html>

