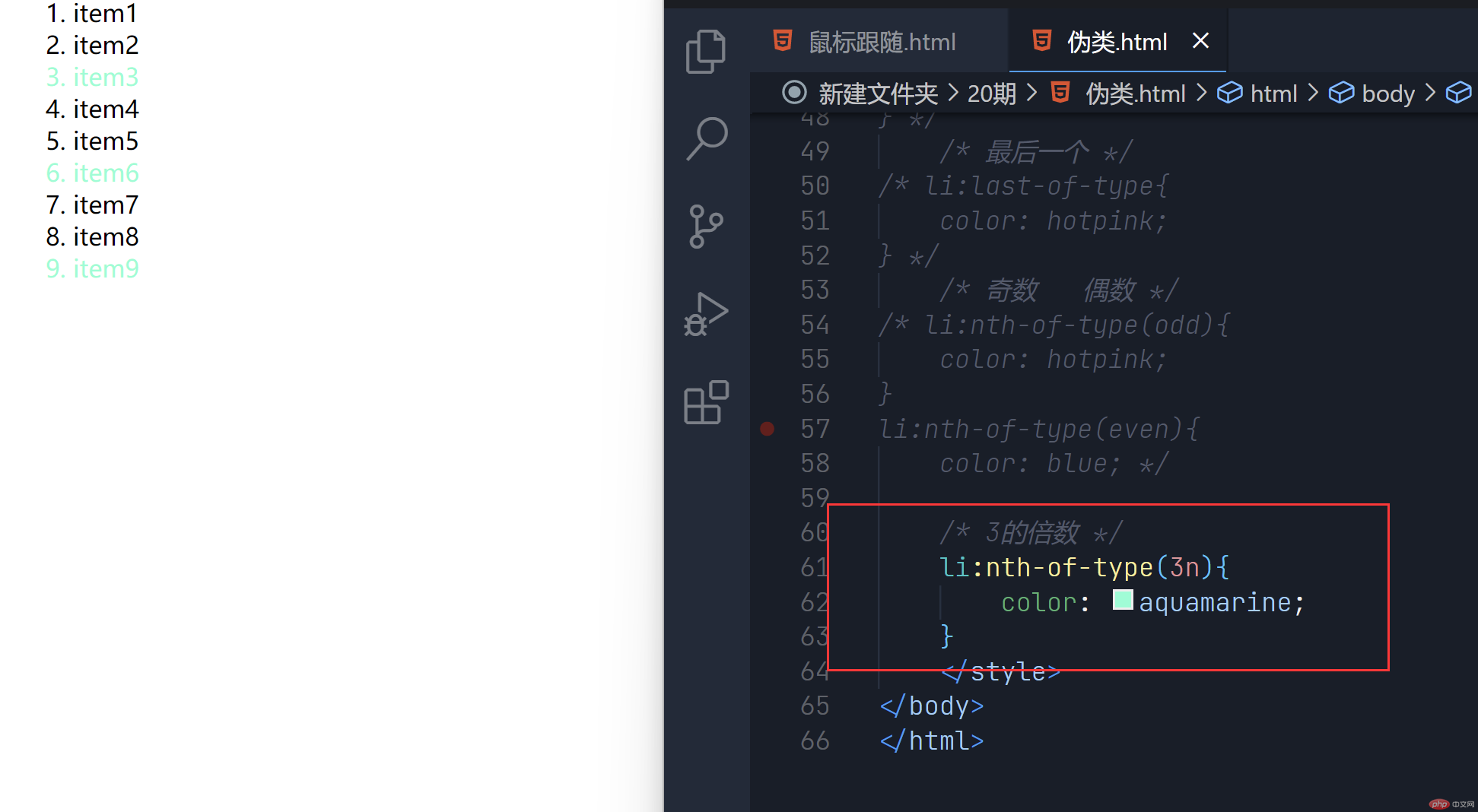
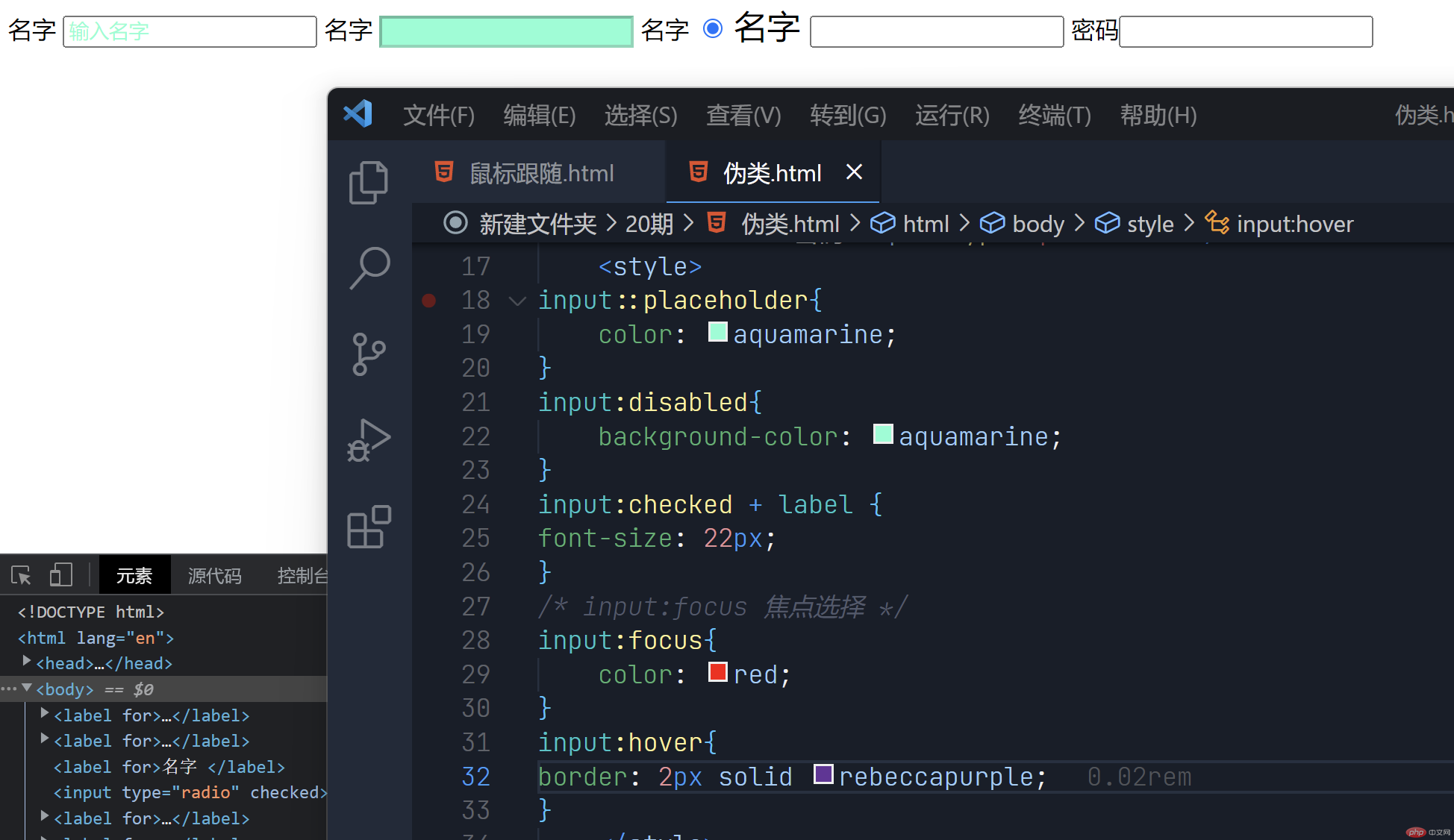
1.伪类选择器
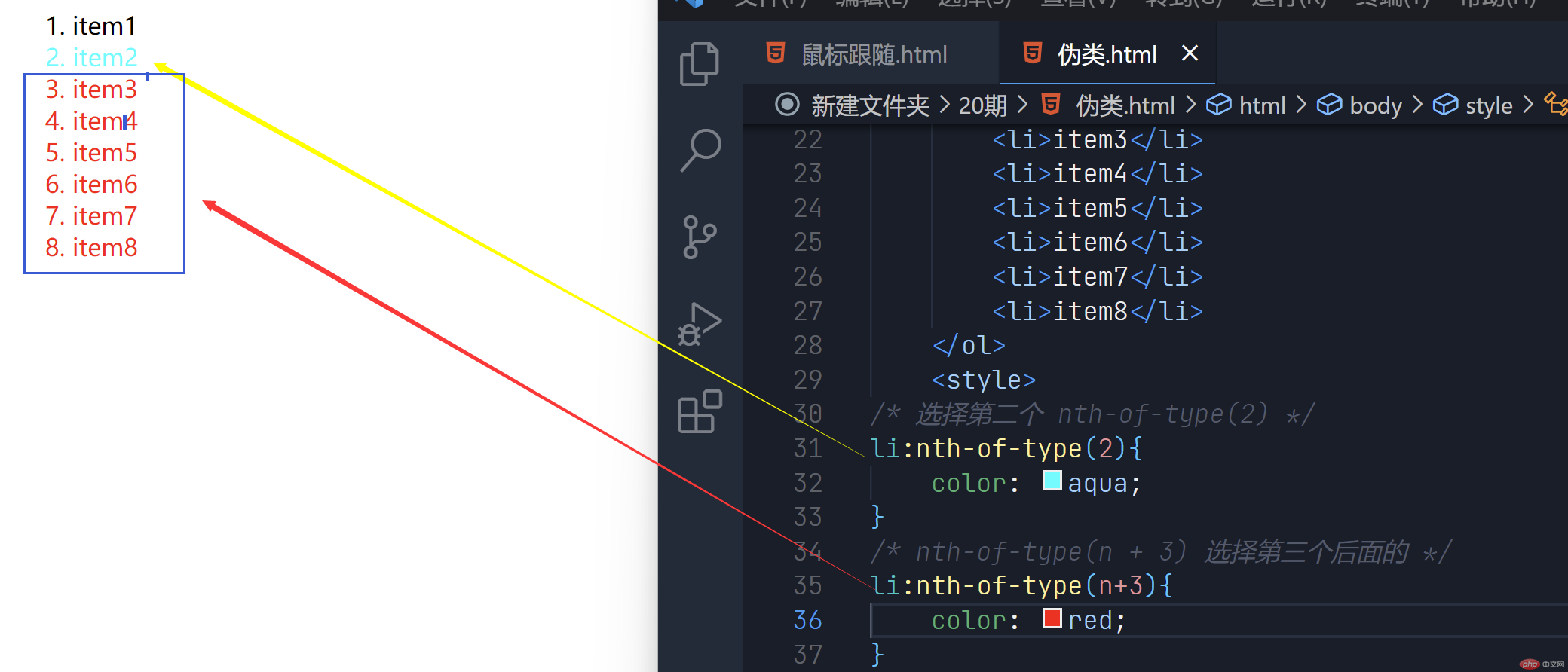
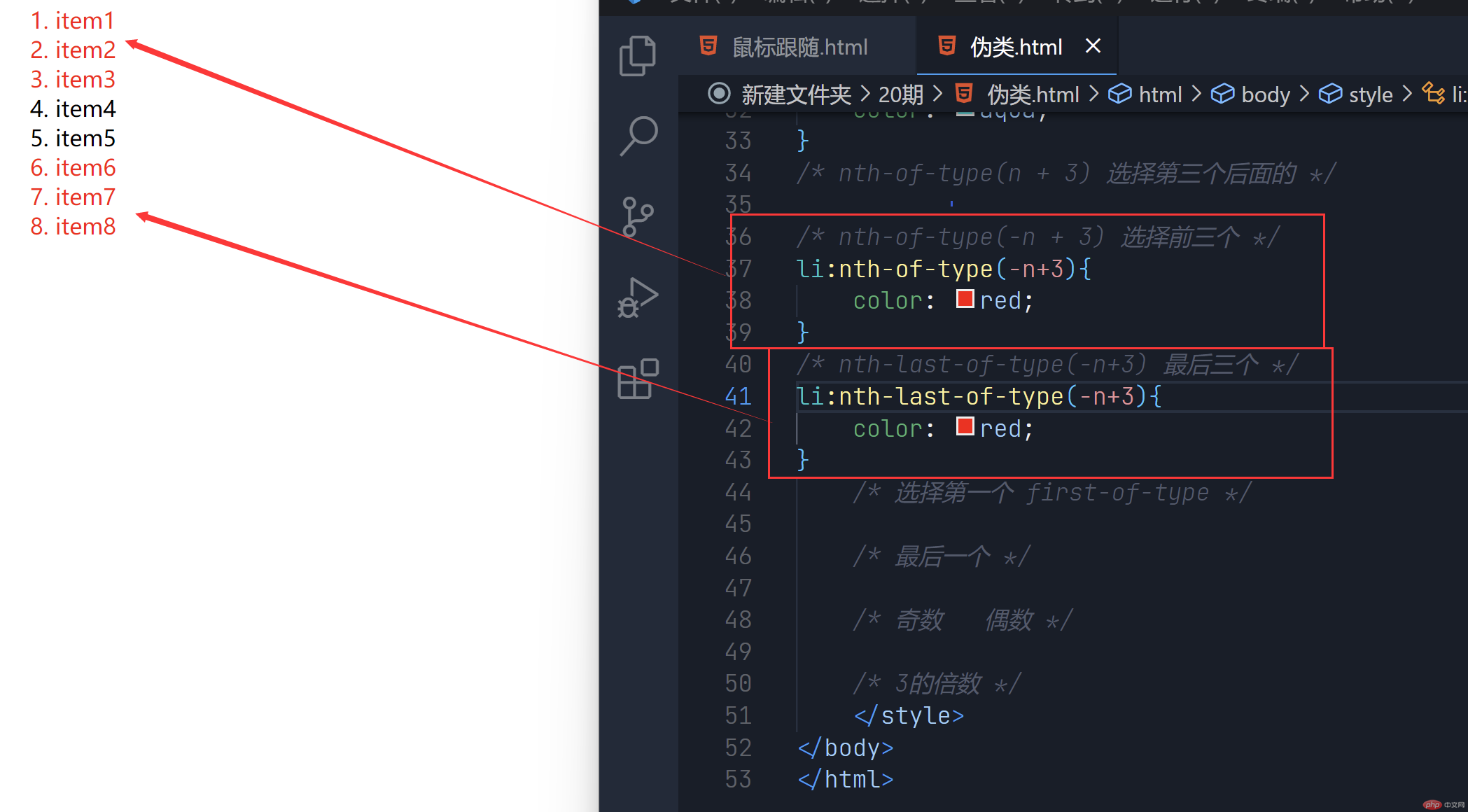
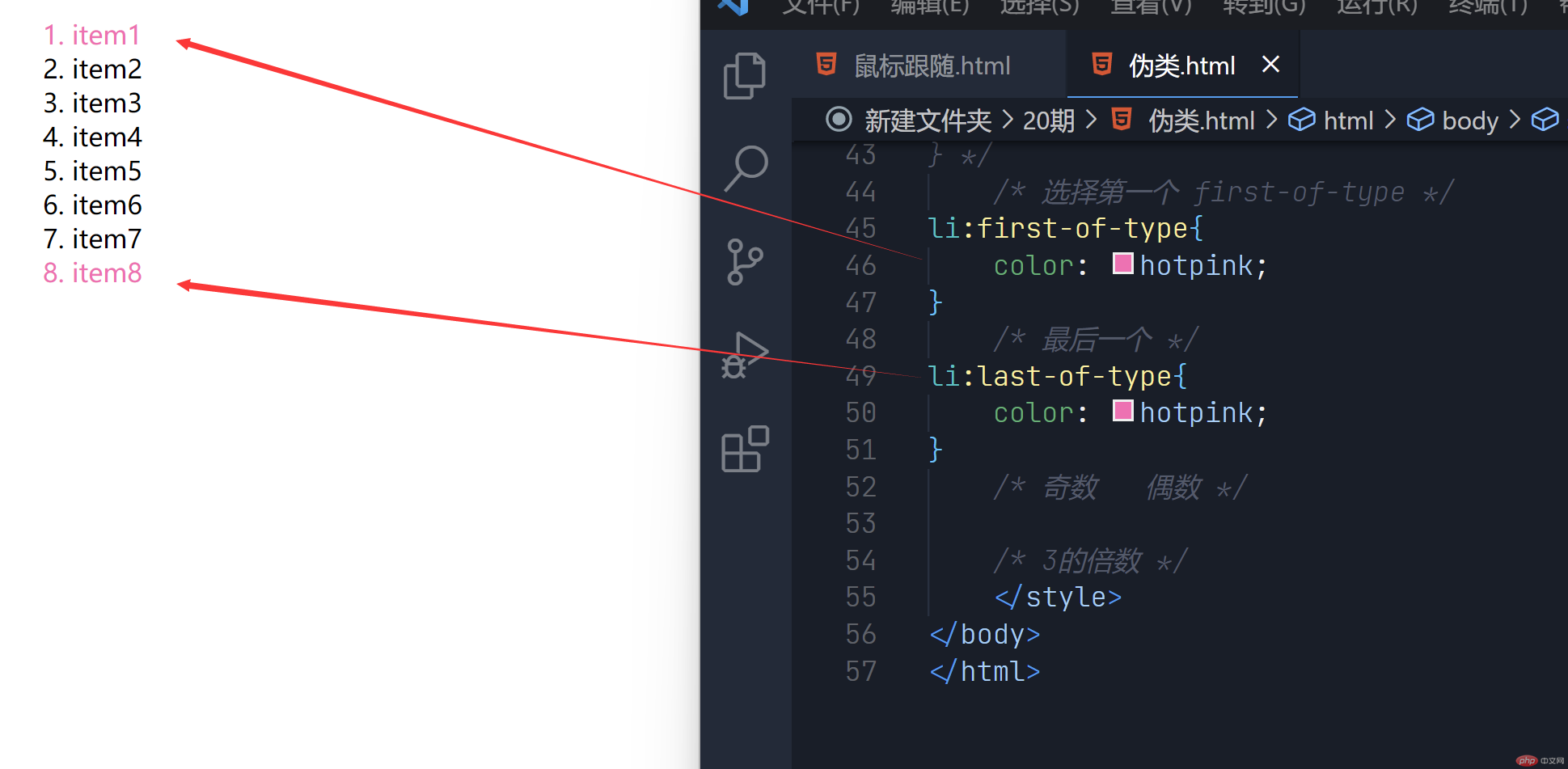
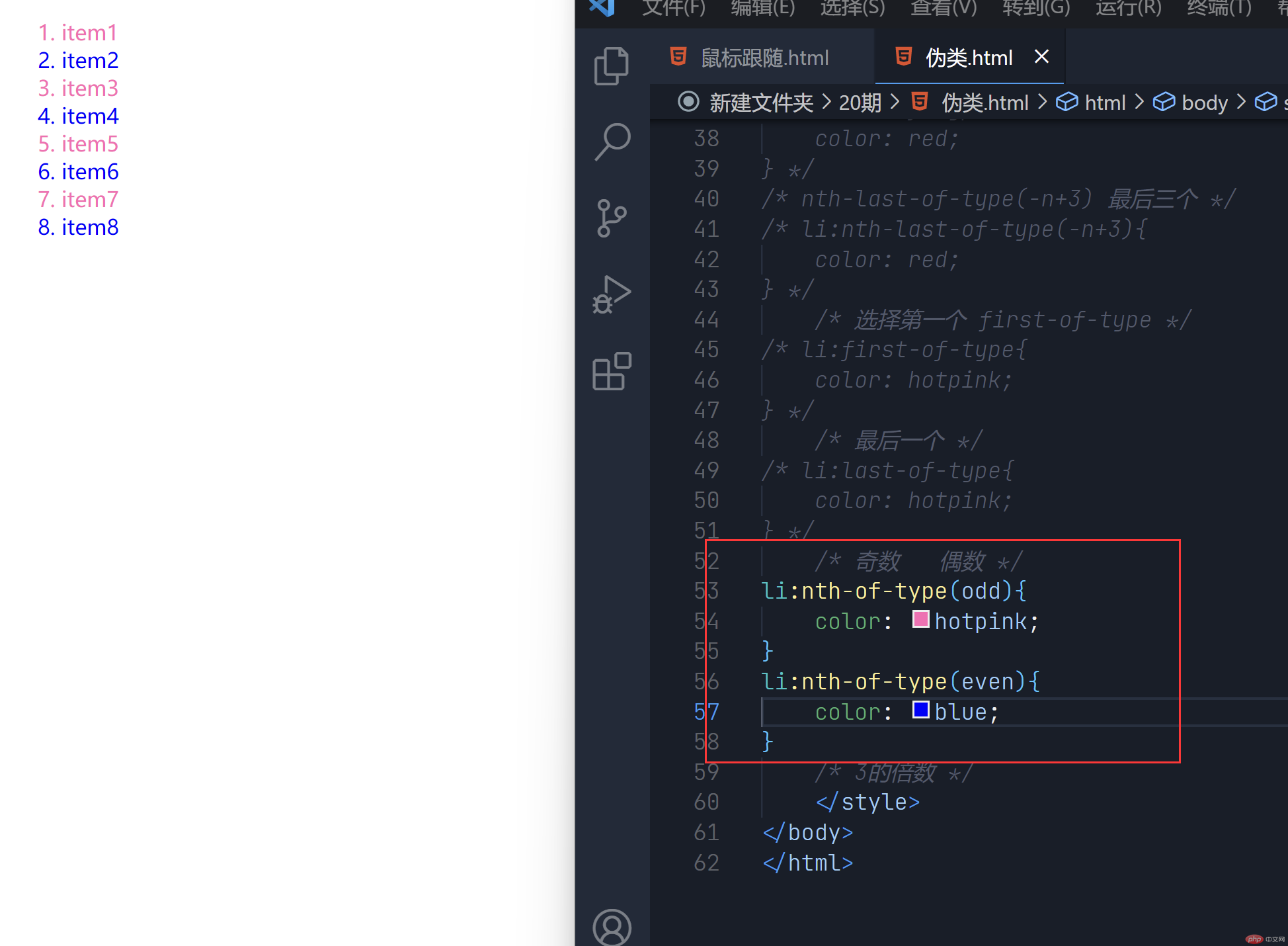
1.1结构伪类





1.2状态伪类

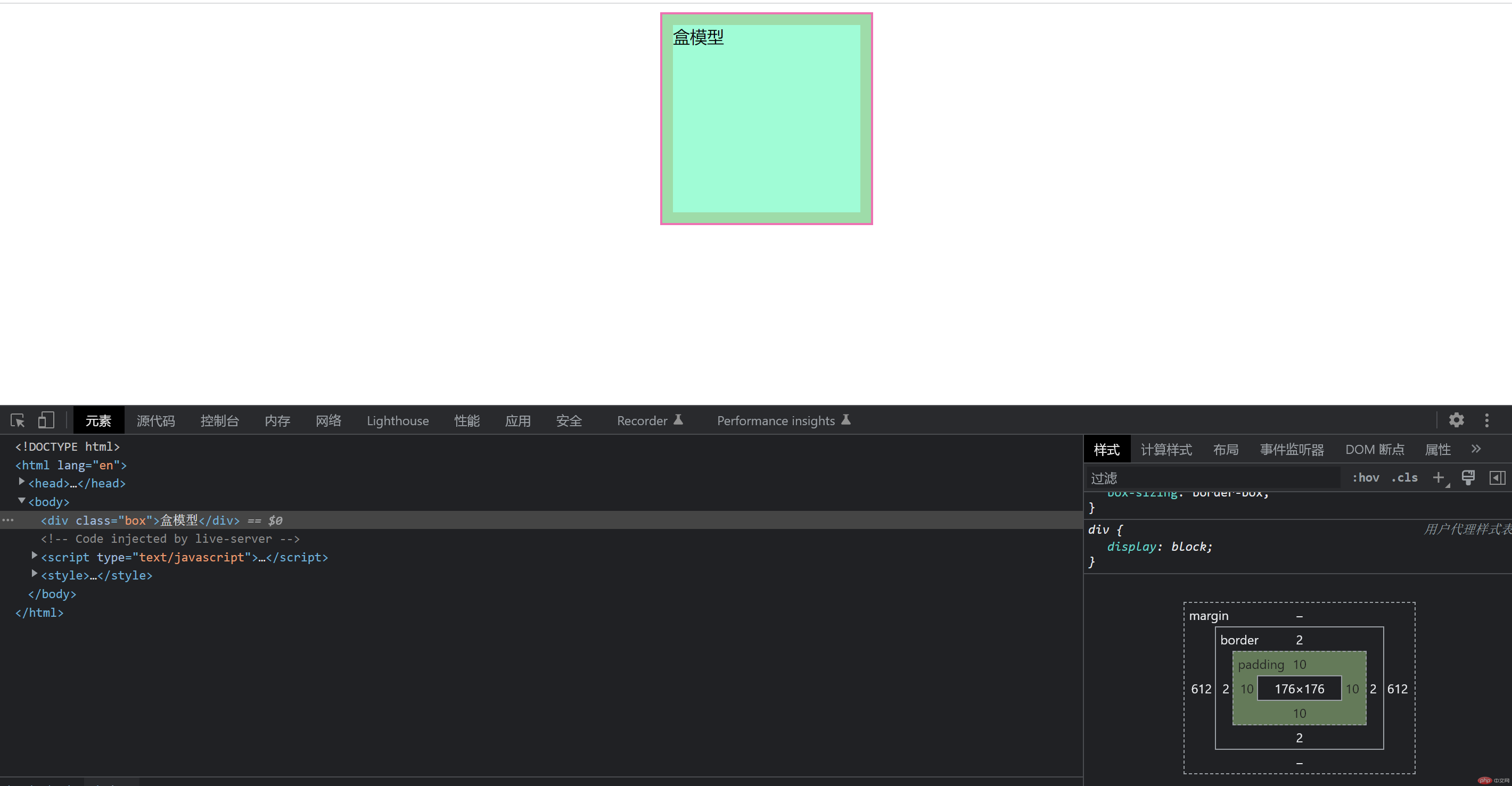
2.盒模型属性

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="box">盒模型</div></body><style>.box{width: 200px;height: 200px;background-color: aquamarine;/* 外边距 margin让盒子居中 */margin: 0 auto;/* 用内边距padding挤开文字 */padding: 10px;/* border 添加边框 */border: 2px solid hotpink;/* 盒子自动内减 */box-sizing: border-box;}</style></html>

