引入阿里图标
案例代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体图标使用</title> <link rel="stylesheet" href="css/zuoye1.css"></head><body><!--使用大尺寸font-size-b--> <span class="iconfont icon-icon-wangluo font-size-b">111</span><!--使用小尺寸font-size-s--> <span class="iconfont icon-icon-wangluo font-size-s">111</span></body></html>
<--zuoye1.css-->//引入字体库文件的css@import url('font_icon/iconfont.css');//自定义尺寸//大尺寸.font-size-b{ font-size: 35px; color: red;}//小尺寸.font-size-s{ font-size: 10px; color: red;}
效果图

响应式代码
案例代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>媒体查询</title> <link rel="stylesheet" href="css/zuoye.css"></head><body> <button class="btn small">btn1</button> <button class="btn middle">btn2</button> <button class="btn large">btn3</button></body></html>
<--zuoye.css-->html{font-size: 10px;}.btn{outline: none;border: none;color: white;background-color: seagreen;}.small{ font-size: 1.2rem;}.middle{font-size: 1.6rem;}.large{font-size: 2rem;}/* 大屏幕 :大于等于1200px*/@media (min-width: 1200px) { html{ font-size: 80px;}}/*默认*/@media (min-width: 980px){ html{font-size: 60px; }}/* 平板电脑和小屏电脑之间的分辨率 */@media (min-width: 768px) and (max-width: 979px) { html{ font-size: 50px; } }/* 横向放置的手机和竖向放置的平板之间的分辨率 */@media (max-width: 767px) { html{font-size: 40px;} }/* 横向放置的手机及分辨率更小的设备 */@media (max-width: 480px) { html{font-size: 30px;} }
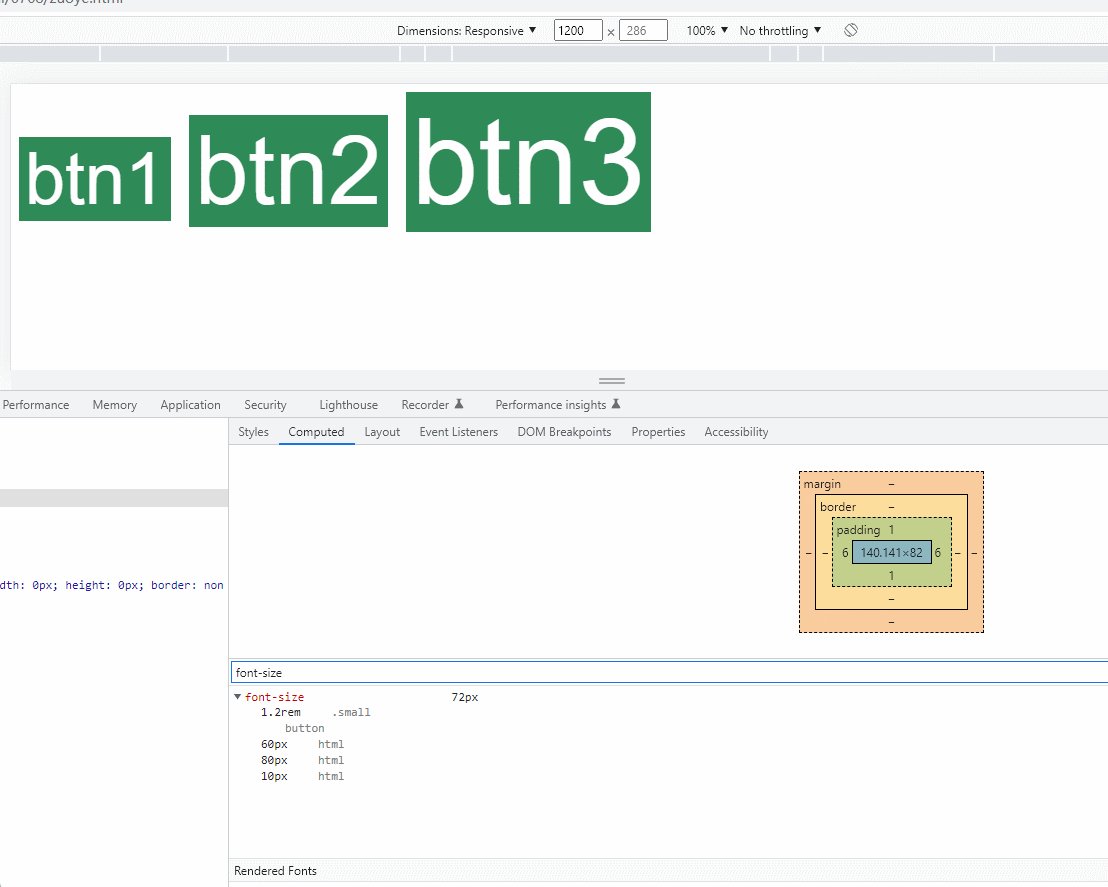
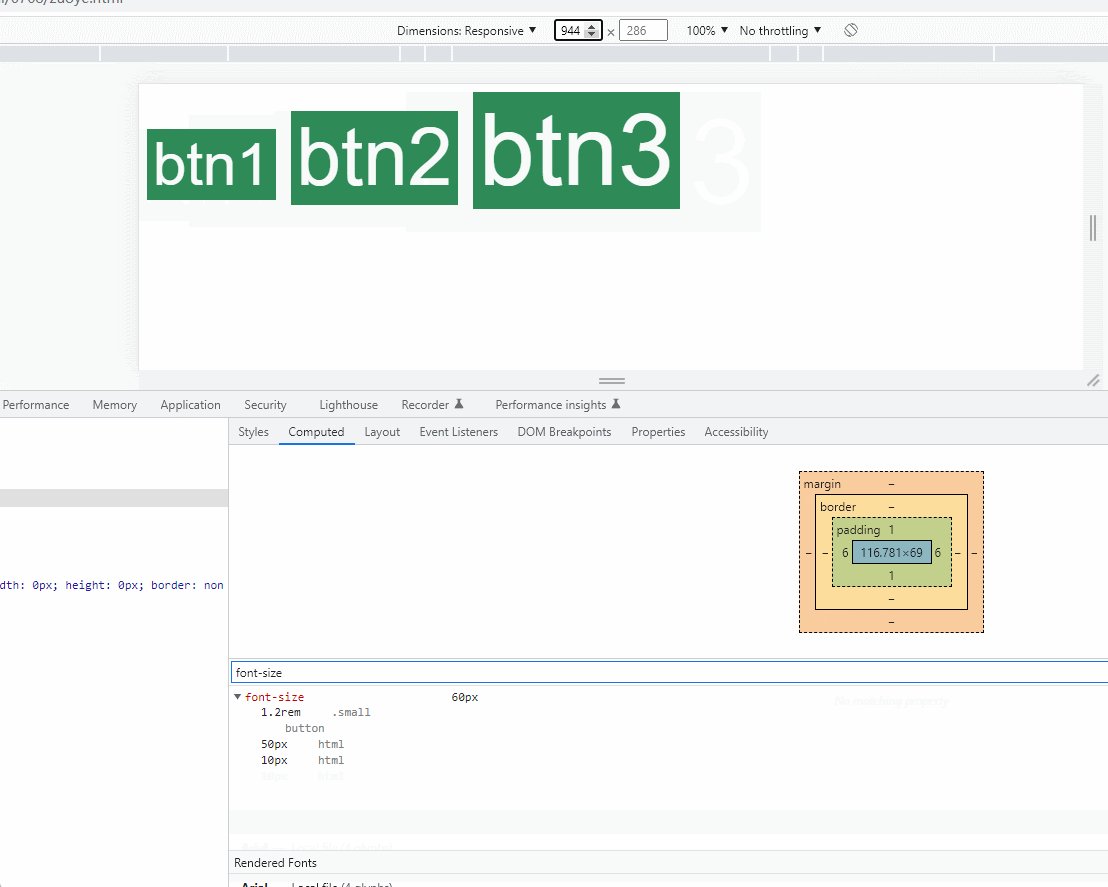
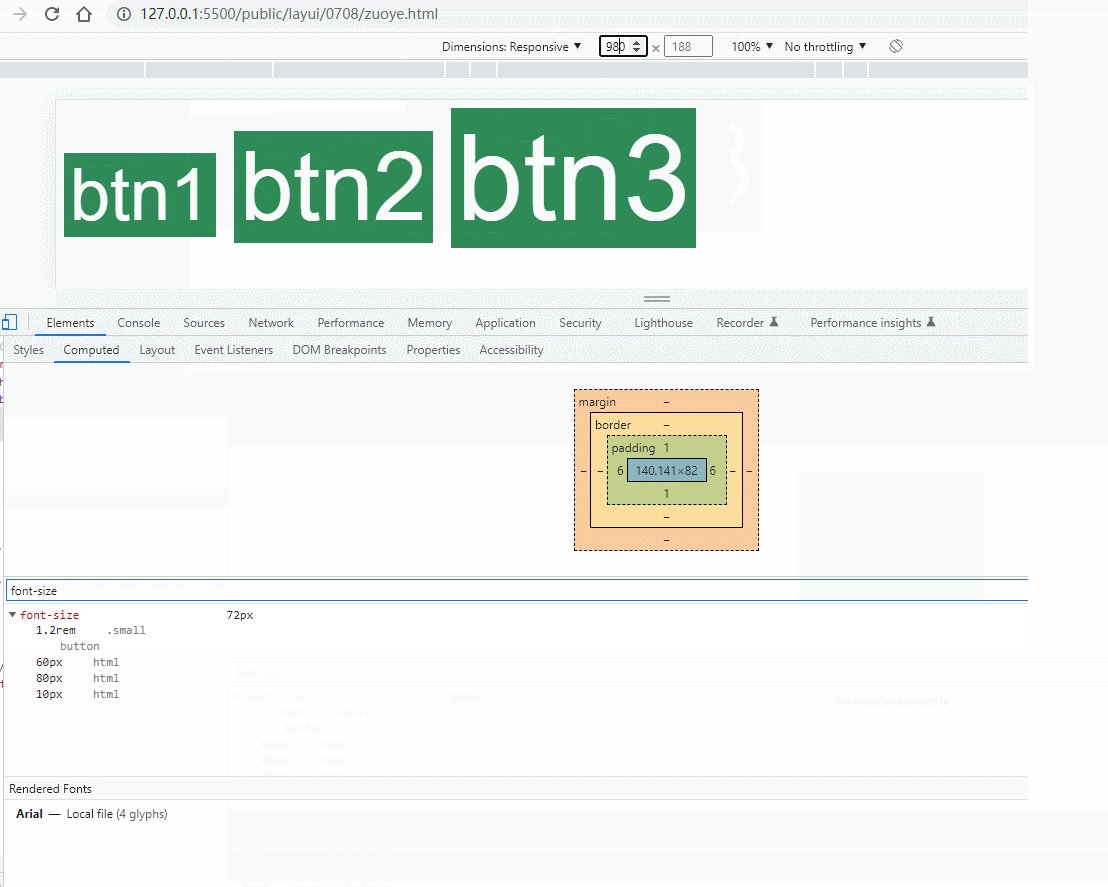
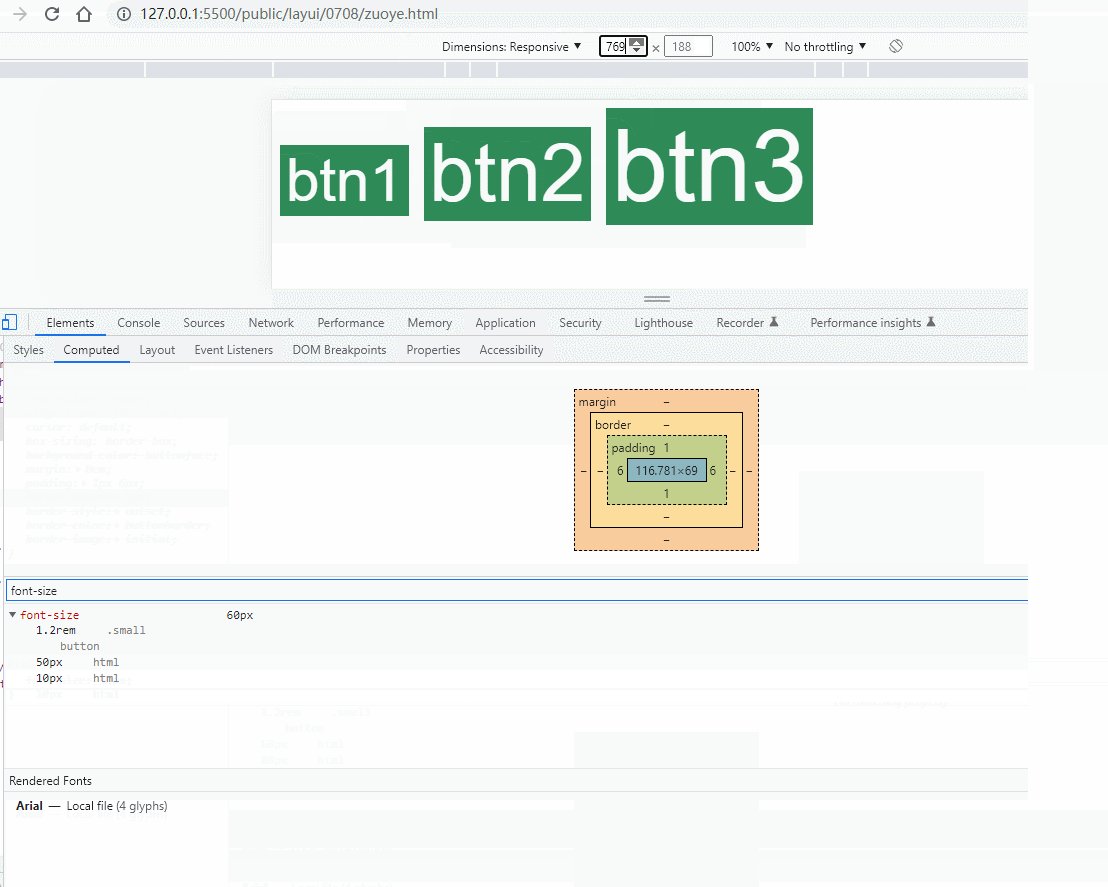
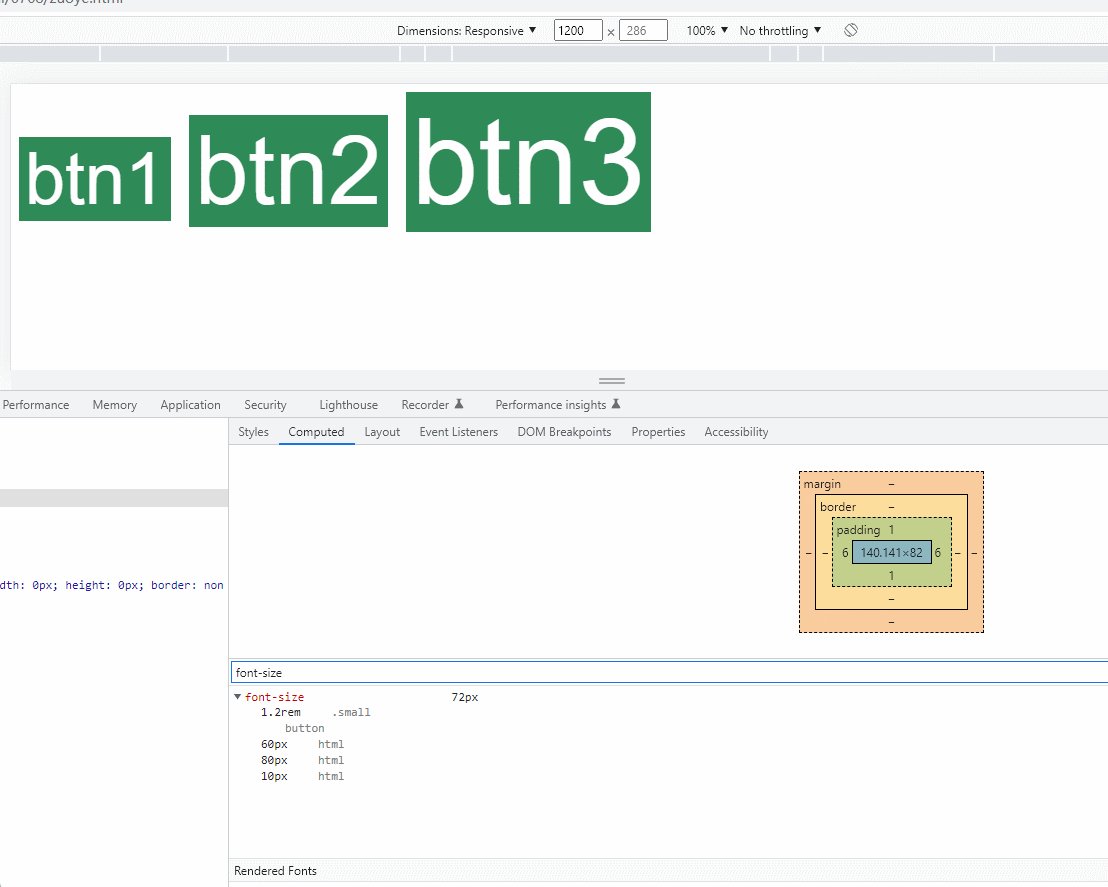
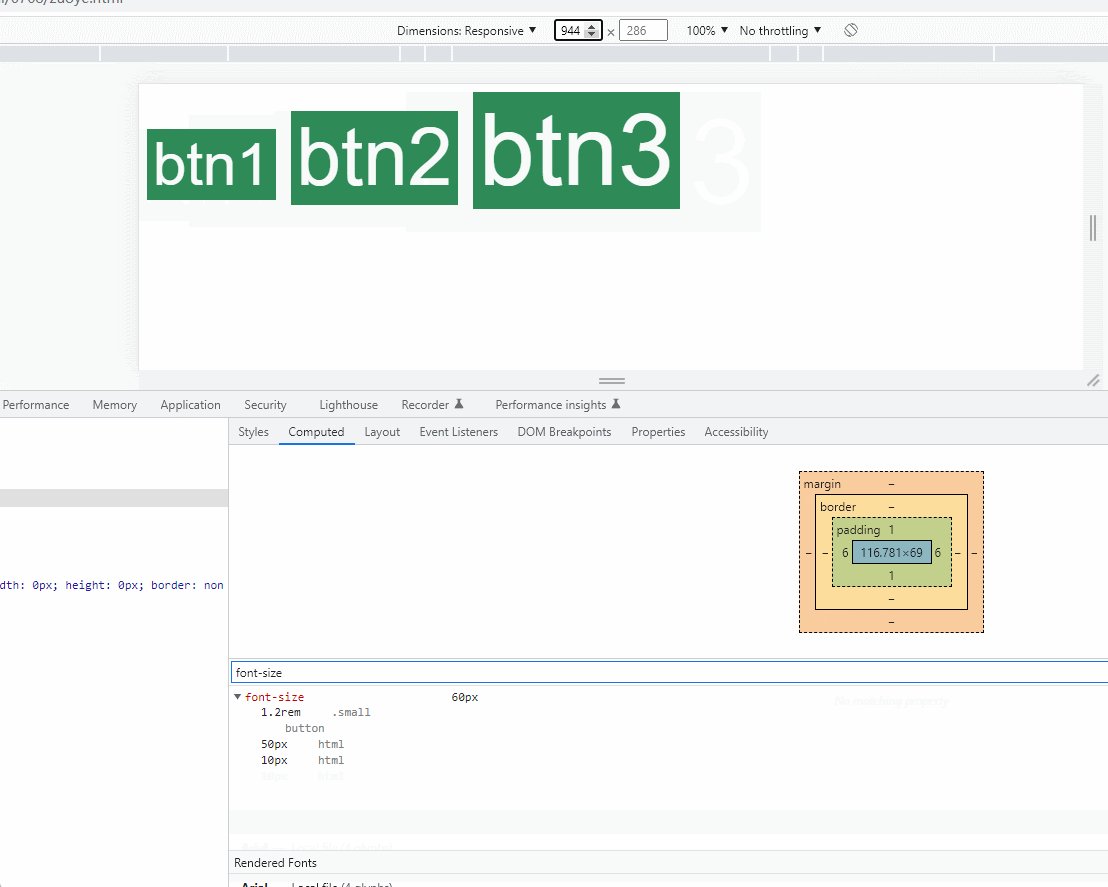
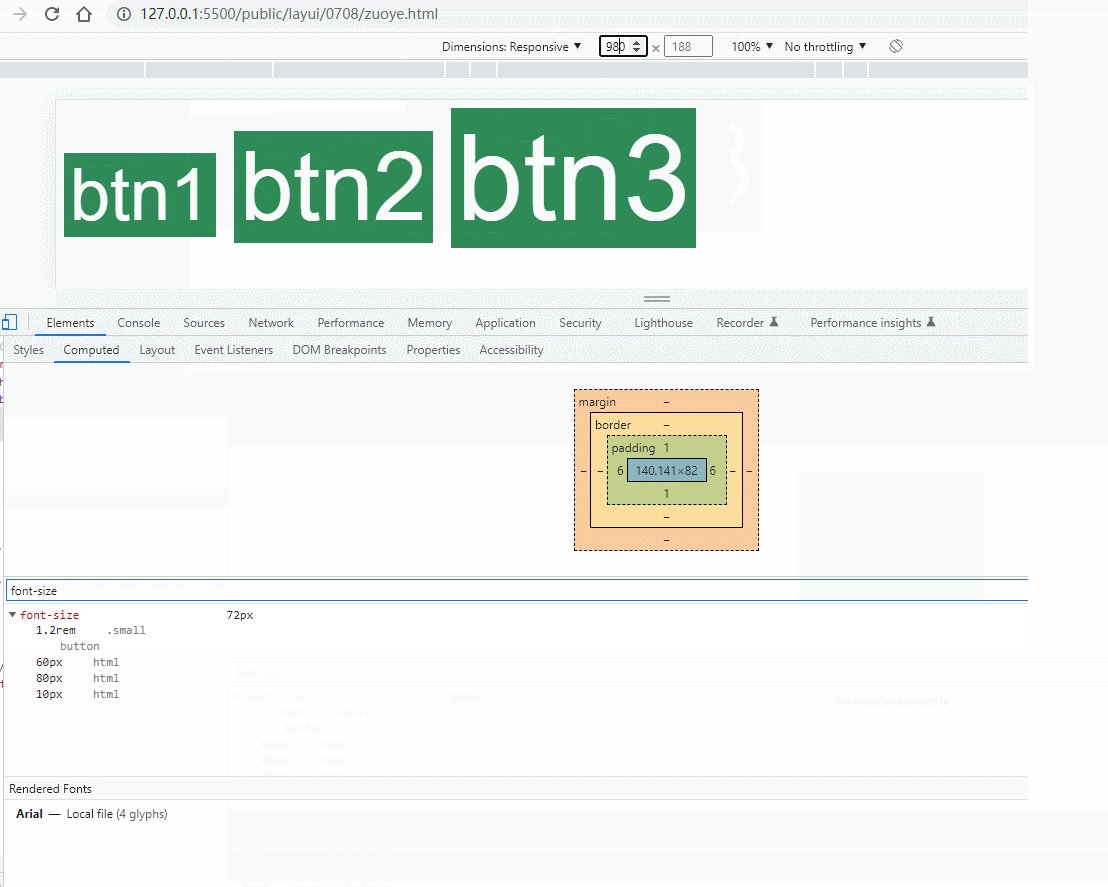
效果图