1.flex容器上的三个必知属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-flow |
控制主轴方向与项目是否允许换行 |
| 2 | place-content |
容器剩余空间在项目之间进行分配 |
| 3 | place-items |
项目在交叉轴上的对齐方式 |
1.1 flex-flow
flex-flow: value1 value2其中value1控制主轴上的方向,row:水平排列(默认)或column垂直排列;value2控制是否允许换行,nowrap不换行(默认)或wrap换行例如:
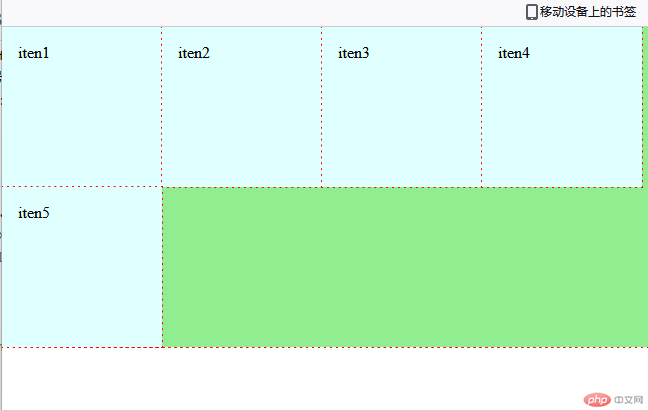
flex-flow: row wrap则表示flex容器内的项目水平排列且允许换行,如下:
<div class="container"><div class="item">iten1</div><div class="item">iten2</div><div class="item">iten3</div><div class="item">iten4</div><div class="item">iten5</div></div><style>body .container {/* 转为弹性盒子flex */display: flex;/* 容器内的项目水平排列且允许换行 */flex-flow: row wrap;}</style>

1.2 flex-content
flex-content在主轴(横轴)方向的六个常用的属性(水平排列)
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | start |
左对齐 剩余空间在项目的右侧(默认值) |
| 2 | end |
右对齐 剩余空间在项目的左侧 |
| 3 | center |
水平居中 剩余空间平均分配在项目两侧 |
| 4 | space-between |
两端对齐 剩余空间在除首尾两个项目外平均分配 |
| 5 | space-around |
分散对齐 剩余空间在每个项目的两侧平均分配 |
| 6 | space-evenly |
平均对齐/等间距 剩余空间在每个项目之间平均分配 |
例如:
flex-content:space-evenly项目之间的剩余空间相等,换句话说项目之间的距离相等,如下
<div class="container"><div class="item">iten1</div><div class="item">iten2</div><div class="item">iten3</div><div class="item">iten4</div><div class="item">iten5</div></div><style>body .container {/* 转为弹性盒子flex */display: flex;/* 平均对齐/等间距 */place-content: space-evenly ;}</style>

1.3 flex-items
flex-items在交叉轴(竖轴)方向的四个常用的属性(垂直排列)
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | stretch |
拉伸: 默认值, 自动拉伸成等高列 |
| 2 | start |
顶对齐: 项目从交叉轴起始线开始排列 |
| 3 | end |
底对齐: 项目从交叉轴终止线开始排列 |
| 4 | center |
居中对齐: 项目在交叉轴中居中显示 |
例如:
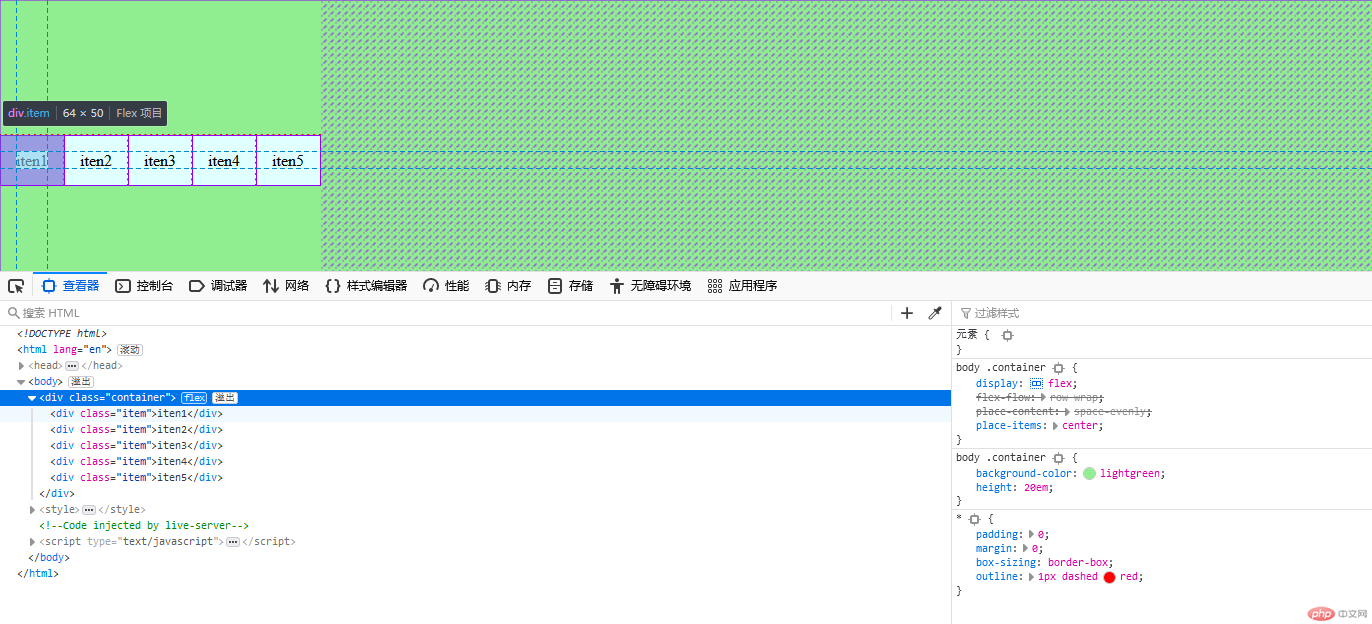
flex-items:center项目在交叉轴方向上居中显示,如下
<div class="container"><div class="item">iten1</div><div class="item">iten2</div><div class="item">iten3</div><div class="item">iten4</div><div class="item">iten5</div></div><style>body .container {/* 转为弹性盒子flex */display: flex;/* 项目在交叉轴方向居中对齐 */place-items: center;}</style>

2.flex项目上的三个必知属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex |
项目在主轴中的缩放因子与宽度 |
| 2 | order |
项目在主轴上的顺序 |
| 3 | place-self |
控制某一个项目在交叉轴上的对齐方式 |
2.1 flex
语法:
flex:放大因子(0/1),缩小因子(0/1),计算宽度
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | inital |
默认值,等价于flex:0 1 auto ,禁止放大、允许缩小和自动计算宽度 |
| 2 | auto |
等价于flex:1 1 auto 完全响应式,允许放大和缩小且自动计算宽度 |
| 3 | none |
等价于flex:0 0 auto 非响应式,禁止放大和缩小且自动计算宽度 |
例如:
flex:inital项目属性flex的默认值,等价于flex:0 1 auto,表示禁止放大,允许缩小,宽度自动计算;若当前项目没有设置宽度,则自动计算内容的宽度,如下
<div class="container"><div class="item">iten1</div><div class="item">iten2</div><div class="item">iten3</div><div class="item">iten4</div><div class="item">iten5</div></div><style>body .container {/* 转为弹性盒子flex */display: flex;}body .container .item {flex: initial;}</style>

2.2 order
改变项目在主轴方向的排列顺序(书写顺序/文档流顺序),值越小项目就越靠前,且支持负数,默认值是0,显示顺序即书写顺序
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | order 0 |
默认值, 显示顺序与源码顺序一致 |
| 2 | order: 2 |
显示在<2的右侧 |
| 3 | order: -2 |
允许负数 |
例如:将item3放在item2之前,且item1排在最后,分别使用了
order:-1和order:6,如下:
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div></div><style>body .container .item:first-of-type {background-color: aqua;/* 排序 */order: 6;}body .container .item:nth-of-type(3) {background-color: yellow;/* 排序 */order: -1;}</style>

2.3 place-self
控制某一个项目在交叉轴的对齐方式(垂直方向)
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | stretch |
拉伸: 默认值, 自动拉伸成等高列 |
| 2 | start |
顶对齐: 项目从交叉轴起始线开始排列 |
| 3 | end |
底对齐: 项目从交叉轴终止线开始排列 |
| 4 | center |
居中对齐: 项目在交叉轴中居中显示 |
例如:将item1设置为自动拉伸,item2和item3顶对齐,item4底对齐,item5居中对齐,如下:
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div></div><style>body .container .item:first-of-type {background-color: aqua;/* 拉伸 */place-self: stretch;}body .container .item:first-of-type + .item {background-color: lightskyblue;/* 顶对齐 */place-self: start;}body .container .item:nth-of-type(3) {background-color: yellow;/* 顶对齐 */place-self: start;}body .container .item:nth-of-type(4) {background-color: lightpink;/* 底对齐 */place-self: end;}body .container .item:last-of-type {background-color: lightskyblue;/* 居中对齐 */place-self: center;}</style>

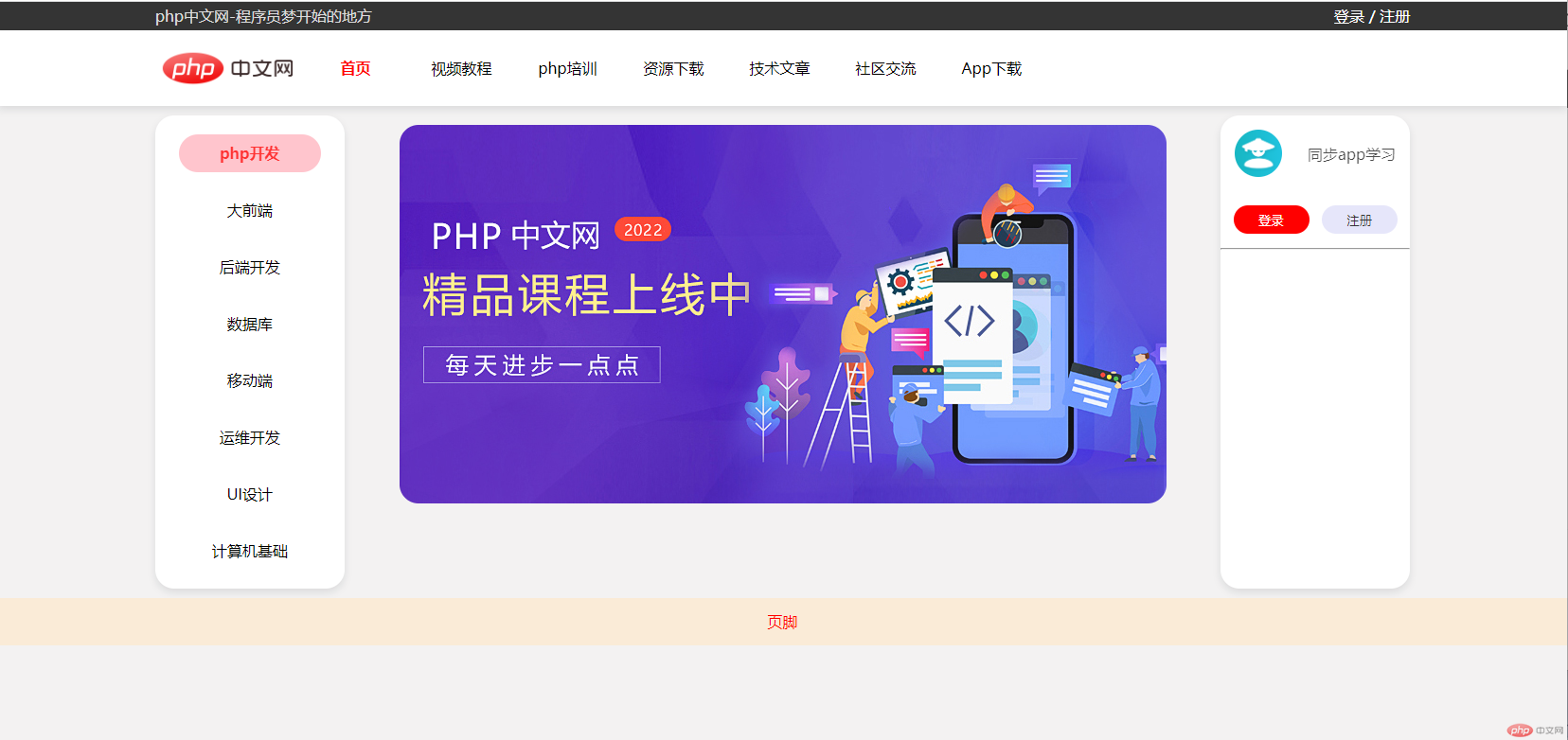
3.使用flex布局的小案例
html代码
<!-- 页眉 --><header><div class="headerTop"><div class="content"><div class="text">php中文网-程序员梦开始的地方</div><div class="loginRigister"><a href="#" class="login">登录</a><span style="color: white">/</span><a href="#" class="register">注册</a></div></div></div><div class="herderNav"><div class="navs"><a href="#"><img src="images/logo.png" alt="" /></a><ul><li class="item">首页</li><li class="item">视频教程</li><li class="item">php培训</li><li class="item">资源下载</li><li class="item">技术文章</li><li class="item">社区交流</li><li class="item">App下载</li></ul></div></div></header><!-- 主体 --><div class="wrap"><!-- 左侧 --><aside class="left"><a href="">php开发</a><a href="">大前端</a><a href="">后端开发</a><a href="">数据库</a><a href="">移动端</a><a href="">运维开发</a><a href="">UI设计</a><a href="">计算机基础</a></aside><!-- 主体内容区 --><main class="main"><a href="#"><img src="images/123.jpeg" alt="" /></a></main><!-- 右侧 --><aside class="right"><div class="rightTop"><div class="top"><img src="images/tlbb.png" alt="头像" /><span>同步app学习</span></div><div class="bottom"><button class="login">登录</button><button class="register">注册</button></div></div><hr /><div class="rightBottom"><!-- <span>问答社区</span><span>答疑</span><span>头条</span><a href="#">200年最新前段</a> --></div></aside></div><!-- 页脚 --><footer>页脚</footer>
CSS代码
/* 设置公共样式 */* {padding: 0;margin: 0;/* outline: 1px dashed red; */}/* 改变a标签的公共样式 */body a {text-decoration: none;color: black;}/* 去掉ul的小圆点 */body ul {list-style-type: none;}/* 使用flex初始化布局 *//* -----------------start------------- */body header,body footer {background-color: lawngreen;}body {display: flex;flex-flow: column nowrap;background-color: rgba(226, 222, 222, 0.384);}body .wrap {display: flex;/* 设置外边距 上下10px 左右居中*/margin: 10px auto;width: 80%;/* 设置最小宽度 防止变形 */min-width: 1000px;}body .wrap .left,body .wrap .right {width: 200px;}body .wrap .main {margin: 10px auto;}/* -----------------end------------- *//* 设置头部顶部的样式 *//* -----------------start------------- */body header .headerTop {width: 100%;height: 30px;/* 文本上下居中 */line-height: 30px;background-color: #343434;}body header .headerTop .content {width: 80%;margin: auto;/* 转为弹性盒子 */display: flex;/* 在主轴方向两端对齐 */place-content: space-between;}body header .headerTop .content .text {color: gainsboro;}body header .headerTop .content .loginRigister a {color: white;}/* -----------------end------------- *//* 设置头部底部的样式 *//* -----------------start------------- */body header .herderNav {width: 100%;height: 80px;line-height: 80px;background-color: #fff;/* box-shadow: *水平阴影 *垂直阴影 模糊距离 阴影大小 阴影颜色 向内阴影; */box-shadow: 0 4px 8px 0 rgba(7, 17, 27, 0.1);}body header .herderNav .navs {width: 80%;height: 80px;margin: auto;display: flex;/* background-color: blue; */}body header .herderNav .navs img {width: 140px;margin: 5px;}body header .herderNav .navs ul {width: 60%;display: flex;place-content: space-evenly;}body header .herderNav .navs ul li {width: 100px;min-width: 70px;text-align: center;}body header .herderNav .navs ul li:first-of-type {color: red;font-weight: bold;}/* -----------------end------------- *//* 设置主体左侧的样式 *//* -----------------start------------- */body .wrap .left {display: flex;background-color: #fff;flex-flow: column nowrap;height: 500px;place-content: space-evenly;border-radius: 20px;box-shadow: 0 4px 8px 0 rgba(7, 17, 27, 0.1);}body .wrap .left a {width: 150px;height: 40px;text-align: center;line-height: 40px;margin: 0 auto;}body .wrap .left a:hover {background-color: lightpink;border-radius: 20px;color: red;font-weight: bold;/* 设置透明度 */opacity: 0.8;}/* -----------------end------------- *//* 设置主体内容区的样式 *//* -----------------start------------- */body .wrap .main img {width: 100%;border-radius: 20px;}/* -----------------end------------- *//* 设置主体右侧的样式 *//* -----------------start------------- */body .wrap .right {background-color: white;border-radius: 20px;box-shadow: 0 4px 8px 0 rgba(7, 17, 27, 0.1);}body .wrap .right .rightTop .top {display: flex;width: 100%;height: 80px;place-content: space-between;}body .wrap .right .rightTop .top img {width: 50px;height: 50px;border-radius: 50px;margin-left: 15px;place-self: center;}body .wrap .right .rightTop .top span {margin-right: 15px;place-self: center;opacity: 0.7;}body .wrap .right .rightTop .bottom {width: 100%;display: flex;height: 60px;place-content: space-evenly;}body .wrap .right .rightTop .bottom .login,body .wrap .right .rightTop .bottom .register {width: 80px;height: 30px;place-self: center;cursor: pointer;color: #fff;border: none;border-radius: 20px;}body .wrap .right .rightTop .bottom .login {background-color: red;}body .wrap .right .rightTop .bottom .register {background-color: lavender;color: #343434;}/* -----------------end------------- *//* 设置页脚的样式 *//* -----------------start------------- */body footer{background-color: antiquewhite;height: 50px;text-align: center;line-height: 50px;color: red;}/* -----------------end------------- */
效果预览