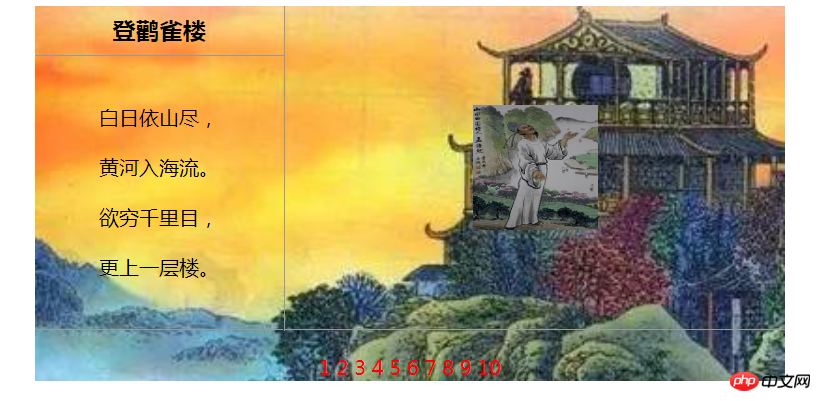
效果图:
代码实例
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>四种对齐方式</title>
<style type="text/css">
.box {
width: 600px;
/*设置宽度。*/
height: 300px;
/*设置高度。*/
margin: auto;
/*设置水平居中。*/
background-image: url(image/1.jpeg);
/*添加背景图片。*/
background-repeat: no-repeat;
/*背景图像将仅显示一次。*/
/*把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。*/
background-size: cover;
}
.box-box {
width: 600px;
height: 260px;
}
.box1 {
width: 199px;
height: 260px;
border-right-style: solid;
border-width: 1px;
border-right-color: #999999;
float: left;
}
.box2 {
text-align: center;
/*可以使内部行内元素水平居中*/
height: 39px;
line-height: 39px;
/*子元素设置行高与父元素高度相同*/
border-bottom-style: solid;
border-width: 1px;
border-bottom-color: #999999;
}
.box2 h3 {
margin: 0;
}
.box3 {
width: 200px;
height: 219px;
text-align: center;
/*可以使内部行内元素水平居中*/
display: table-cell;
/*设置显示方式为表格单元格*/
vertical-align: middle;
/*设置该单元格内的元素垂直居中*/
border-bottom-style: solid;
border-width: 1px;
border-bottom-color: #999999;
}
.box3 li {
list-style: none;
/*display: inline;*/
line-height: 40px;
}
.box4 {
width: 400px;
height: 259px;
border-bottom-style: solid;
border-width: 1px;
border-bottom-color: #999999;
display: table-cell;
/*设置显示方式为表格单元格*/
vertical-align: middle;
/*设置该单元格内的元素垂直居中*/
}
#box5 {
width: 600px;
height: 39px;
text-align: center;
/*使行内元素水平居中*/
display: table-cell;
vertical-align: bottom;
/*设置单元格内元素进行底部居中*/
}
#box5 ul {
margin: 0;
padding: 0;
}
#box5 li {
list-style: none;
display: initial;
/*默认。此元素会被显示为内联元素,元素前后没有换行符。*/
color: red;
}
.meng {
width: 100px;
height: 100px;
margin: auto;
/*水平居中*/
}
.meng img {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="box-box">
<div class="box1">
<div class="box2">
<h3>登鹳雀楼</h3>
</div>
<div class="box3">
<li>白日依山尽,</li>
<li>黄河入海流。</li>
<li>欲穷千里目,</li>
<li>更上一层楼。</li>
</div>
</div>
<div class="box3">
<div class="box4">
<img src="image/2.jpg">
</div>
</div>
</div>
<div id="box5">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄作业: